我正在使用ASP.NET Core 3.1和干净的架构设计制作Web应用程序。
我有一些类库,如Infrastructure、Persistence、Domain、Application以及一个名为“Web”的MVC应用程序项目作为我的应用程序的启动点。
在Web层中,我有“Areas”,其中包含一些控制器和返回JSON作为API终点的操作方法,供基于React的应用程序使用。
我还在Web MVC项目中的Controllers文件夹中有一些控制器,它们的操作方法返回HTML视图。
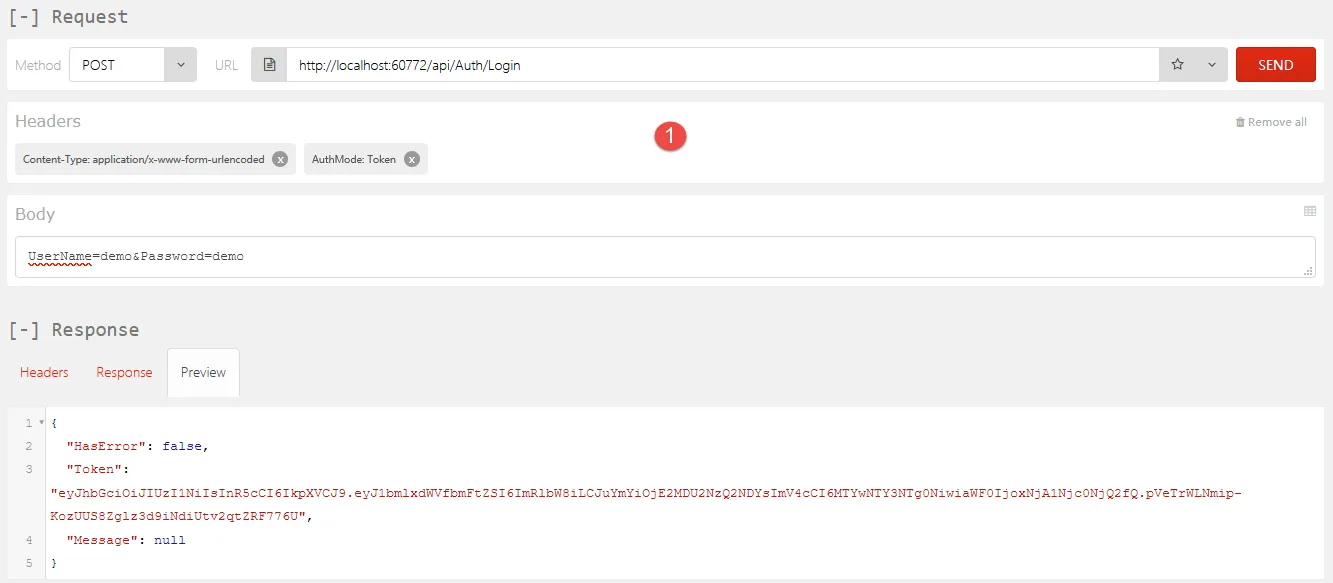
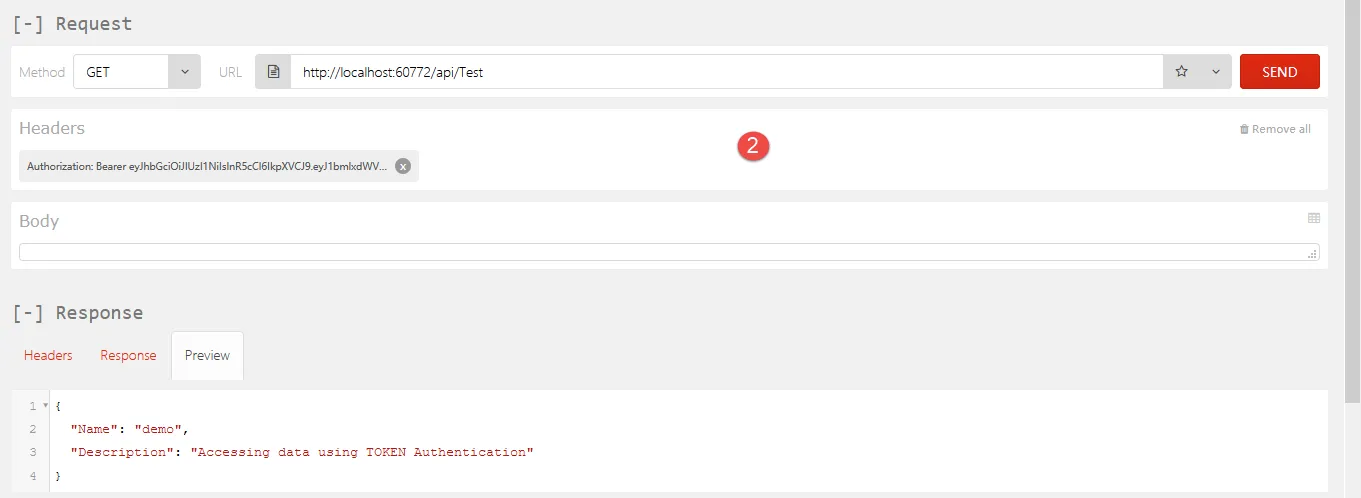
我也在我的API终点中使用Identity和JWT,但是:
- 如果我想在我的MVC控制器中使用基于声明(claims-based)的Identity,并且它们的操作结果返回HTML视图怎么办?
- 在ASP.NET Core 3.1中,在这样的应用程序中使用基于声明的Identity的最佳实践是什么?
任何帮助都将不胜感激。