我在使用用户本地服务器方面比较新手。我正在使用来自Node的http-server包,用它来托管使用Phaser库制作的HTML5游戏。我有一些图像资源用于游戏中,并且有时会更新这些资源。但是当我这样做时,图像的更改不会在游戏中反映出来。我尝试过重启服务器,但没有帮助。通常需要一些时间才能更新,可能约一个小时左右。有什么想法出了问题吗?
5个回答
33
浏览器可能会缓存您的代码和/或资源。
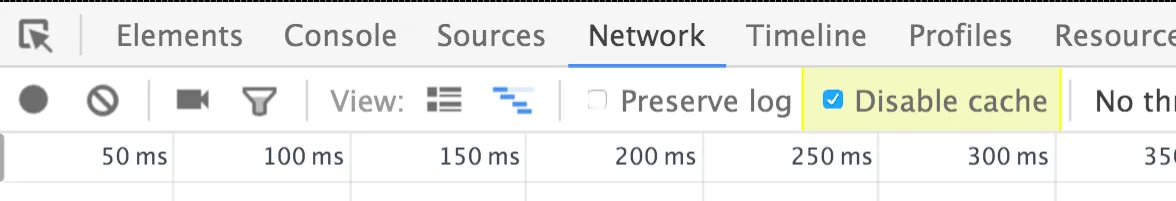
在Chrome中,打开开发工具(右键单击->检查元素),您可以右键单击刷新按钮,然后选择“清空缓存并强制重新加载”。
- tonyedwardspz
1
谢谢。为什么这只偶尔发生? - rmutalik
23
有一个选项-c,它是缓存时间(最大年龄)的秒数[3600]
(例如:10秒为-c10)。
要禁用缓存,请使用http-server -c-1
您可以输入http-server -h来获取更多信息(帮助)
- Lucas Lopes
4
1这个解决方案是百分之百的解决方案。它强制服务器立即更新您所做的任何更改。 - wafflecat
3这是仅限于Unix系统的命令,对吗?我在Windows上工作。我该怎么办? - klm123
1c-1 表示 -1 秒,但对我没有起作用。而 c-01 则是 1 秒,这才解决了问题。 - Pepe Alvarez
@PepeAlvarez,对我来说c-01仍然是-1秒。我执行了http-server -c01或http-server -c1,两者都会产生1秒的结果。 - brb
8
您可以尝试使用
live-server代替。这个对我很有效。npm install live-server -g
你可以通过命令live-server简单地开始它。
- kinjal patel
1
确保您的HTML文件位于正确的位置。有时我会编辑我的HTML和JS文件,然后在某些时候,我可能会将这些文件剪切并粘贴到一个新文件夹中。我会更改对新目录的引用。但是我会忘记需要从新目录重新打开HTML和JS文件。相反,我继续从旧目录编辑它们,并刷新浏览器,想知道为什么没有任何变化。这是因为我正在编辑的文件版本在旧目录中。我需要关闭它们,然后打开在新目录中的文件。
- Normajean
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 47 NodeJS,Axios - 将本地服务器上的文件上传到另一个服务器
- 3 链接的npm库在本地没有更新
- 18 使用npm更新本地文件依赖项
- 22 Node HTTP服务器未提供更新的HTML文件。
- 7 WebStorm的tsconfig.json似乎没有更新正确的文件
- 23 NodeJS:将本地文件发送/上传到远程服务器
- 4 Node.js文件用于运行具有access-control-allow-origin的本地服务器
- 36 Axios(在React Native中)没有调用本地服务器
- 3 使用Express的JSON服务器/db.json未反映更改
- 3 Next.js 应用在服务器上报错,但本地没有报错