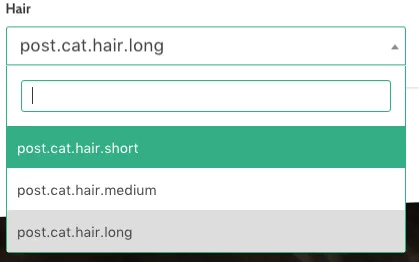
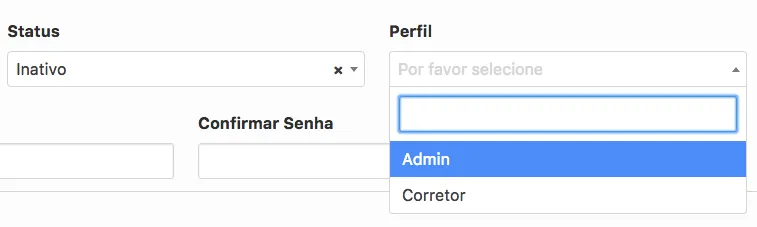
我尝试使用Bulma CSS框架来实现select2插件,但前端看起来很混乱。我尝试使用Bootstrap,因为select2具有Bootstrap兼容性,所以没有问题。
HTML:
HTML:
<div class="field">
<label class="label">Role</label>
<p class="control">
<span class="select is-fullwidth">
<select2 v-model="form.role"
placeholder="Select Role"
name="role"
:value="form.role"
:multiple="false"
>
<option></option>
<option v-for="role in roles" :value="role.id">{{ role.display_name }}</option>
</select2>
</span>
</p>
</div>


components/select2.scss,但这并不重要)。顺便说一下,我使用了一些在Bulma的Sass文件中定义的变量(例如$primary),还可能有其他仅在我的代码中有效的变量,请在您的样式无法编译时删除它们。 - josec89