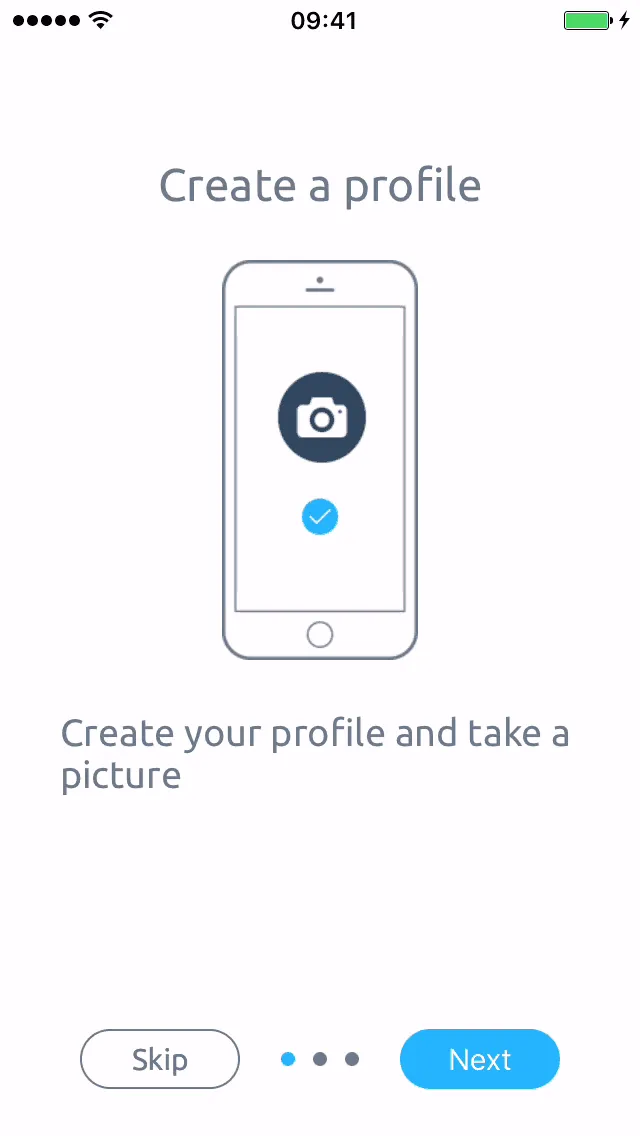
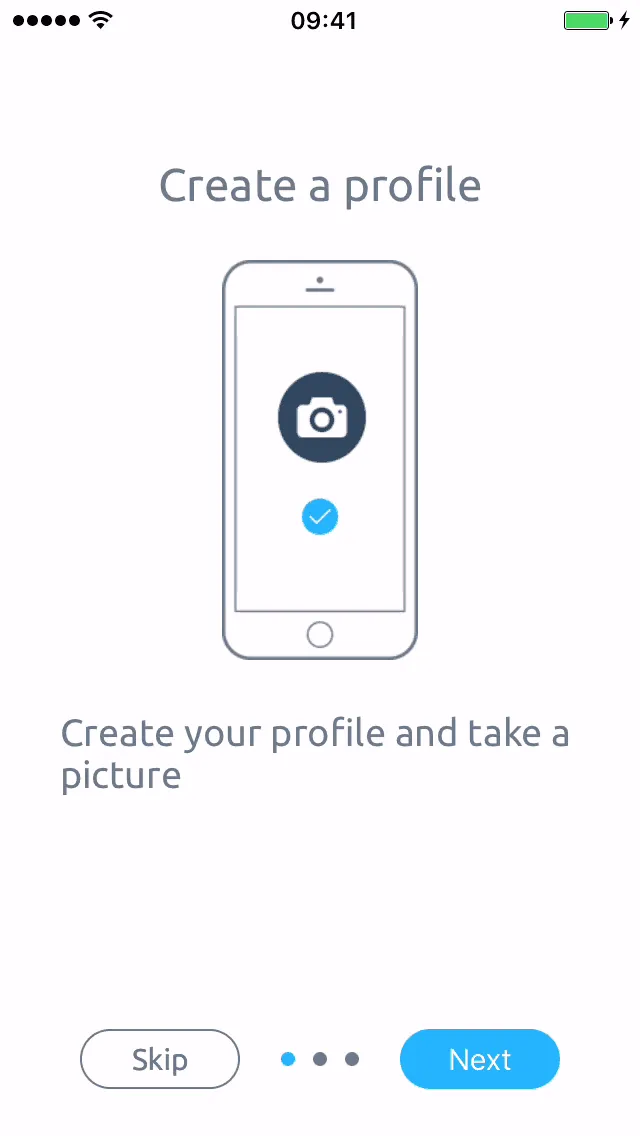
我希望重新制作这个教程流程: 因此,我有以下主要布局:
因此,我有以下主要布局:
在Java中,基于
但是,当我启动应用程序时,最上方的文本被遮盖在ActionBar后面,滚动也很奇怪(会隐藏在按钮后面)。 视频链接如下:https://youtu.be/Xd6xwmGW3Qc。我哪里做错了?我尝试过:从ScrollView中删除fillViewport;完全删除ScrollView;为ViewPager设置固定高度(并删除layout_height),但几乎没有任何变化。
 因此,我有以下主要布局:
因此,我有以下主要布局:<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/tutorial_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/tutorial_pairing_padding">
<Button
android:id="@+id/left"
style="@style/TutorialButtonOutline"
android:layout_width="100sp"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:text="@string/skip"/>
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/tutorial_indicator"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"/>
<Button
android:id="@+id/right"
style="@style/TutorialButton"
android:layout_width="100sp"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:text="@string/next"/>
</LinearLayout>
</LinearLayout>
在Java中,基于
AppCompatActivity创建Activity非常简单,它会初始化ViewPager并设置FragmentPagerAdapter。 FragmentPagerAdapter 适配器的代码如下:class TutorialMonitoringPageAdapter extends FragmentPagerAdapter {
TutorialMonitoringPageAdapter(final FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(final int position) {
switch (position) {
case 0:
return new FragmentTutorialMonitoring1();
case 1:
return new FragmentTutorialMonitoring2();
case 2:
return new FragmentTutorialMonitoring3();
default:
return null;
}
}
@Override
public int getCount() {
return 3;
}
}
FragmentTutorialMonitoringN类只是填充以下布局:<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="@dimen/tutorial_pairing_padding"
android:paddingRight="@dimen/tutorial_pairing_padding">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/monit_tutor_first_title"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Large"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/child_monitoring1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/monit_tutor_first_text"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium"/>
</LinearLayout>
</ScrollView>
但是,当我启动应用程序时,最上方的文本被遮盖在ActionBar后面,滚动也很奇怪(会隐藏在按钮后面)。 视频链接如下:https://youtu.be/Xd6xwmGW3Qc。我哪里做错了?我尝试过:从ScrollView中删除fillViewport;完全删除ScrollView;为ViewPager设置固定高度(并删除layout_height),但几乎没有任何变化。
ScrollView的正确行为(不显示屏幕外的内容) - Pitel