我有一个问题,似乎只影响 Android 4.x 版本,可能也是特定设备的问题 (即在我的华为 G630@4.3 上不存在,但在三星 Ace2@4.4.4 上存在)。 我有一个包含 4 个 CardView 的 RelativeLayout 的 ScrollView。现在,在一些 4.x 设备上,当我尝试从卡片开始滚动时,滚动事件根本不会发生。如果我触摸卡片之间或第一个卡片上方 (而不是任意两个卡片之间) 和设备屏幕之间的小间隔,我就可以滚动内容。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<android.support.v7.widget.CardView
android:id="@+id/metricsContainerCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="5dp"
android:src="@drawable/metrics"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/metrics"
android:textSize="20sp"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/projectCircleBackgroundShadow"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/warningsContainerCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@id/metricsContainerCard"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="5dp"
android:src="@drawable/bug_color"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/warnings"
android:textSize="20sp"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/projectCircleBackgroundShadow"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/topWarningsContainerCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/warningsContainerCard"
android:layout_marginTop="10dp"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="5dp"
android:src="@drawable/top_warnings"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/topWarnings"
android:textSize="20sp"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/projectCircleBackgroundShadow"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/topCriticalItemsContainerCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/topWarningsContainerCard"
android:layout_marginTop="10dp"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="5dp"
android:src="@drawable/top_critical_items"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/topCriticalItems"
android:textSize="20sp"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/projectCircleBackgroundShadow"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</ScrollView>
在Android 5.x和6.x上没有任何问题。
编辑
似乎问题并不专门与CardView有关,因为我有另一个布局,即使我通过自定义视图拖动屏幕,它也无法滚动:
<ScrollView
android:id="@+id/scrollView"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".projects.details.ProjectDetailsActivity_">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/projectName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:ellipsize="none"
android:gravity="center_horizontal"
android:text="Project name"
android:textSize="24sp"/>
<c.f.q.a.projects.details.components.widgets.ProjectDetailWidget
android:id="@+id/projectDetailWidget"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"/>
</LinearLayout>
<LinearLayout
android:id="@+id/timelineWrapperLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:id="@+id/qualityTimelineCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/flipQualityTimelineButton"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginRight="5dp"
android:src="@drawable/flip_to_cost"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:lines="1"
android:text="@string/project_timeline_title"
android:textSize="16dp"/>
</LinearLayout>
<ProgressBar
android:id="@+id/projectQualityTimelineProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/projectQualityTimeline"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="16dp"
android:tag="@string/project_chart_tag"
android:visibility="gone"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/costTimelineCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:visibility="gone"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/flipCostTimelineButton"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginRight="5dp"
android:src="@drawable/flip_to_quality"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:lines="1"
android:text="@string/project_cost_timeline_title"
android:textSize="16dp"/>
</LinearLayout>
<ProgressBar
android:id="@+id/projectCostTimelineProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/projectCostTimeline"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="16dp"
android:tag="@string/project_chart_tag"
android:visibility="gone"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
<android.support.v7.widget.CardView
android:id="@+id/vcsChangeCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="1"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/expandVcsChangeButton"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginRight="5dp"
android:src="@drawable/expand_chart"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:maxLines="2"
android:text="@string/project_vcschange_title"
android:textSize="16sp"/>
</LinearLayout>
<ProgressBar
android:id="@+id/vcsChangeProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/projectVcsChange"
android:layout_width="match_parent"
android:layout_height="175dp"
android:layout_marginTop="16dp"
android:tag="@string/project_chart_tag"
android:visibility="gone"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/dtnosChangeCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="1"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/expandDtnosChangeButton"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginRight="5dp"
android:src="@drawable/expand_chart"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:maxLines="2"
android:text="@string/project_systemchange_title"
android:textSize="16sp"/>
</LinearLayout>
<ProgressBar
android:id="@+id/dtnosChangeProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/projectDtnosChange"
android:layout_width="match_parent"
android:layout_height="175dp"
android:layout_marginTop="16dp"
android:tag="@string/project_chart_tag"
android:visibility="gone"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<android.support.v7.widget.CardView
android:id="@+id/sensorNodeCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="1"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/expandSensornodeButton"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginRight="5dp"
android:src="@drawable/expand_chart"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:maxLines="2"
android:text="@string/project_sensornode_title"
android:textSize="16sp"/>
</LinearLayout>
<ProgressBar
android:id="@+id/sensorNodeProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<com.github.mikephil.charting.charts.RadarChart
android:id="@+id/sensorNodeChart"
android:layout_width="match_parent"
android:layout_height="175dp"
android:layout_marginTop="16dp"
android:tag="@string/project_chart_tag"
android:visibility="gone"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/aggregateNodeCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="1"
app:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/expandAggregateButton"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginRight="5dp"
android:src="@drawable/expand_chart"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:maxLines="2"
android:text="@string/project_aggregatenode_title"
android:textSize="16sp"/>
</LinearLayout>
<ProgressBar
android:id="@+id/aggregateNodeProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<com.github.mikephil.charting.charts.RadarChart
android:id="@+id/aggregateNodeChart"
android:layout_width="match_parent"
android:layout_height="175dp"
android:layout_marginTop="16dp"
android:tag="@string/project_chart_tag"
android:visibility="gone"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</LinearLayout>
</ScrollView>
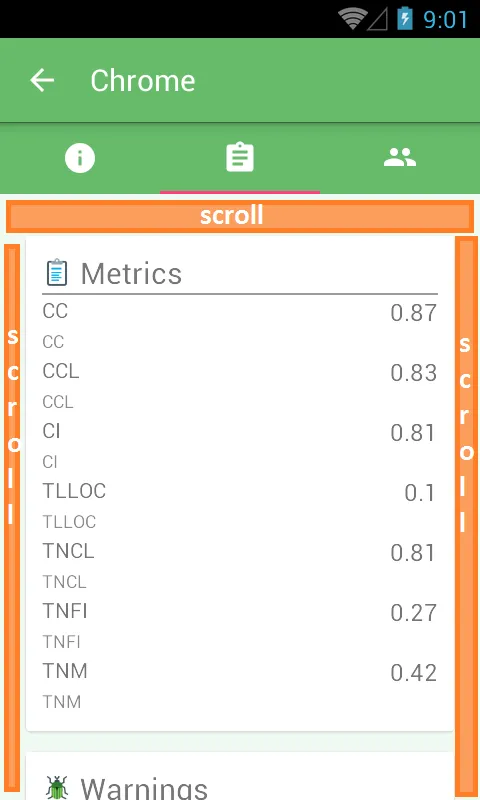
我添加了完整的布局,并提供了一张图片以便澄清(我标记了可滚动区域,可以拖动):
 编辑2
也许重要的是这些布局是
编辑2
也许重要的是这些布局是 ViewPager 中的片段。是否有可能 ViewPager 防止 ScrollView (以及其中的任何其他视图)获得焦点/处理触摸事件?我的 ViewPager 代码如下:<android.support.v4.view.ViewPager
android:id="@+id/projectPager"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
EDIT3
看起来问题肯定是由于ViewPager + (Nested)ScrollView引起的(我试图用纯的ScrollView替换它,但没有成功)。我为我的片段创建了一个虚拟布局,只包含一个父级NestedScrollView、一个LinearLayout和很多大的TextView,如下所示:
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollView"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".projects.details.ProjectDetailsActivity_">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:ellipsize="none"
android:gravity="center_horizontal"
android:text="Project name"
android:textSize="80sp"/>
... <!-- more TextViews come here -->
...而且滚动也不起作用!只有在屏幕的边缘才能滚动,就像以前一样。我不知道这是怎么发生的...
CardView的android:clickable="true"和android:focusable="true"属性? - fillobottoCardViews稍后会被“填充”(例如添加更多的View)所致?我做了一个非常小的样例,只包含TextView和ImageView的ScrollView,我可以滚动内容。 - Sleeper9