当点击 保存 按钮时,页面会重新加载,并在 url 中加入额外的 参数:
window.location.replace('https://www.servis-racunara.net/pages/users.php?new_column_added');
那么,这就是我检查URL中是否设置了weather参数的方法:
$(document).ready(function() {
if (window.location.search.indexOf('new_column_added') > -1) {}
});
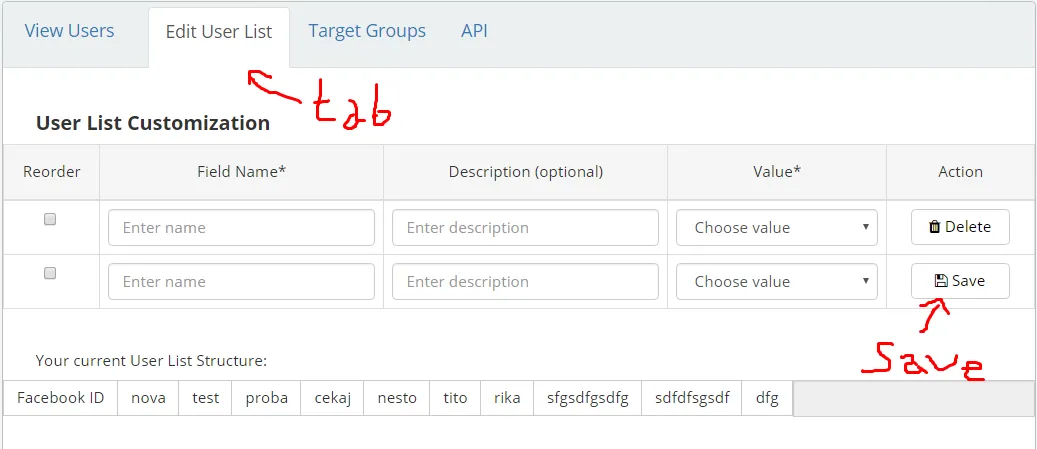
那么,页面看起来像这样:
 。
。当URL中出现
new_column_added(即点击保存按钮时),页面应该重新加载,但选项卡 Edit User List 应该是活动的,并且其内容也应该存在。这是使用 Bootstrap 创建选项卡的方式:<ul id="mainTabs" class="nav nav-tabs users-tabs" role="tablist">
<li id="glavniUseri" role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">View Users</a></li>
<li id="editUsers" role="presentation"><a href="#edit-user-list" aria-controls="profile" role="tab" data-toggle="tab">Edit User List</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Target Groups</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">API</a></li>
</ul>
以下是我成功激活编辑用户列表(Edit User List)的步骤:
$(document).ready(function() {
if (window.location.search.indexOf('new_column_added') > -1) {
console.log('radii ovoo');
$('#glavniUseri').removeClass('active');
$('#editUsers').addClass('active');
});
但是这仅激活了编辑用户列表,但在重新加载后,查看用户选项卡的内容被加载。我还尝试了以下操作:
$(document).on('load', function () {
var $link = $('li.active a[data-toggle="tab"]');
$link.parent().removeClass('active');
var tabLink = $link.attr('href');
$('#mainTabs a[href="' + tabLink + '"]').tab('show');
});
但这并没有起作用。我知道之前有类似的问题被问过,但似乎没有一个解决方案适合我的情况。所以,如果你有一些想法,请帮帮我,我被卡住了。