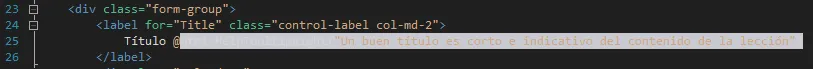
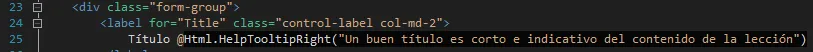
我刚刚安装了Web Essentials 2013更新2版。自从我安装它以后,cshtml文件中的C#代码被突出显示为白色。我使用的是深色主题,所以由于文本也是白色,因此无法阅读。我使用的主题在这里:https://studiostyl.es/schemes/eye-friend
我查看了选项中的Web Essentials部分,没有找到与文本突出显示相关的设置。我使用的是安装了更新2的Visual Studio 2013。
请问如何关闭文本突出显示功能?
请问如何关闭文本突出显示功能?
 然后,我进入了:
工具 > 选项 > 环境 > 字体和颜色
然后,我进入了:
工具 > 选项 > 环境 > 字体和颜色 希望这能帮助您!
希望这能帮助您!您可以将高亮颜色更改为背景颜色。
我也遇到了Visual Studio 2013默认的暗色主题相同的问题。不过,如果我去到
Tools - Options - General
将主题切换为浅色或蓝色,然后点击确定,再将主题改回暗色,高亮显示就会自动修正。