我有一个关于应用程序中窗口可见性的问题。根据http://msdn.microsoft.com/en-us/library/system.windows.visibility.aspx(简短说明),当窗口被折叠时,布局中不会为窗口保留空间。当窗口被隐藏时,布局中会为窗口保留空间。我在这里感到困惑,布局是指什么?它是否指代窗口空间?
4个回答
9
这里有一张插图:
<Grid>
<TabControl>
<TabItem Header="Visible"></TabItem>
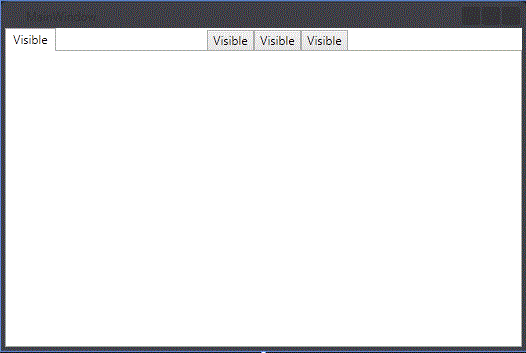
<TabItem Visibility="Hidden" Header="Hidden">Hidden</TabItem>
<TabItem Visibility="Hidden" Header="Hidden">Hidden</TabItem>
<TabItem Visibility="Hidden" Header="Hidden">Hidden</TabItem>
<TabItem Header="Visible"></TabItem>
<TabItem Header="Visible"></TabItem>
<TabItem Header="Visible"></TabItem>
</TabControl>
</Grid>
将会呈现出以下内容:

以及这段XAML代码:
<Grid>
<TabControl>
<TabItem Header="Visible"></TabItem>
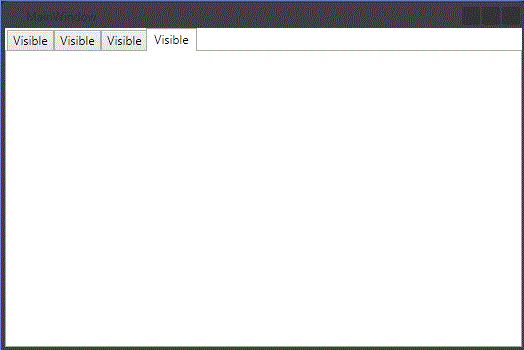
<TabItem Visibility="Collapsed" Header="Collapsed">Collapsed</TabItem>
<TabItem Visibility="Collapsed" Header="Collapsed">Collapsed</TabItem>
<TabItem Visibility="Collapsed" Header="Collapsed">Collapsed</TabItem>
<TabItem Header="Visible"></TabItem>
<TabItem Header="Visible"></TabItem>
<TabItem Header="Visible"></TabItem>
</TabControl>
</Grid>
将呈现如下内容:

因此,Collapsed不会节省空间,而Hidden会。
- trinaldi
1
不,它是指您正在查看的整个窗口。
举个例子,您在屏幕顶部有一个红色块(高度为20像素),在红色块下面有一个标题。
隐藏:红色块不可见,但通常保留的空间仍保留,这意味着标题距屏幕顶部有20像素的距离。
折叠:红色块与保留空间(20像素高度)一起不可见,这意味着标题位于屏幕顶部。
举个例子,您在屏幕顶部有一个红色块(高度为20像素),在红色块下面有一个标题。
隐藏:红色块不可见,但通常保留的空间仍保留,这意味着标题距屏幕顶部有20像素的距离。
折叠:红色块与保留空间(20像素高度)一起不可见,这意味着标题位于屏幕顶部。
- pazcal
0
可见性不仅仅是指窗口,而是所有控件。如果您使用自动放置其子控件的布局,则使用“隐藏”或“折叠”会产生差异。 “隐藏”表示布局控件在排列其子项时仍然“保留空间”,而“折叠”表示布局不为其保留任何空间。
- EricSchaefer
0
布局主要指在表单中控件的总体放置方式,如果它被折叠,那么它在用户界面中将不存在,并且其他控件将占用其位置;然而,当它被隐藏时,它只是对用户不可见,但其位置不能被任何其他控件占用,仅仅是不可见而已。
- CHash11
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
wpf中使用,winforms不支持这种类型的visibility,因为其对布局的支持较差。 - King King