有没有办法让这样的效果呈现出来 ->
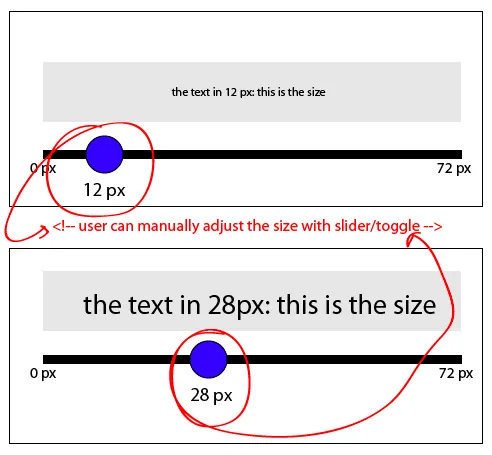
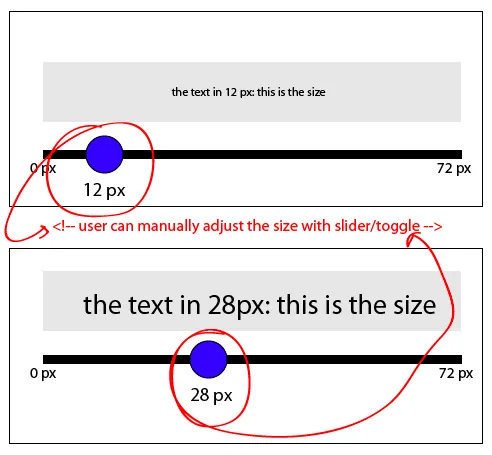
 我想制作一个滑块/开关,用户可以拖动/滑动来改变不同的大小(或点)。
我想制作一个滑块/开关,用户可以拖动/滑动来改变不同的大小(或点)。
对于每个点,显示的文本会改变,就像我描述的图片一样。
我需要使用HTML5画布吗?还是有其他方法(也许使用js),以实现交互式切换/滑块手动调整字体大小,并且预览显示?
提前感谢!
 我想制作一个滑块/开关,用户可以拖动/滑动来改变不同的大小(或点)。
我想制作一个滑块/开关,用户可以拖动/滑动来改变不同的大小(或点)。对于每个点,显示的文本会改变,就像我描述的图片一样。
我需要使用HTML5画布吗?还是有其他方法(也许使用js),以实现交互式切换/滑块手动调整字体大小,并且预览显示?
提前感谢!