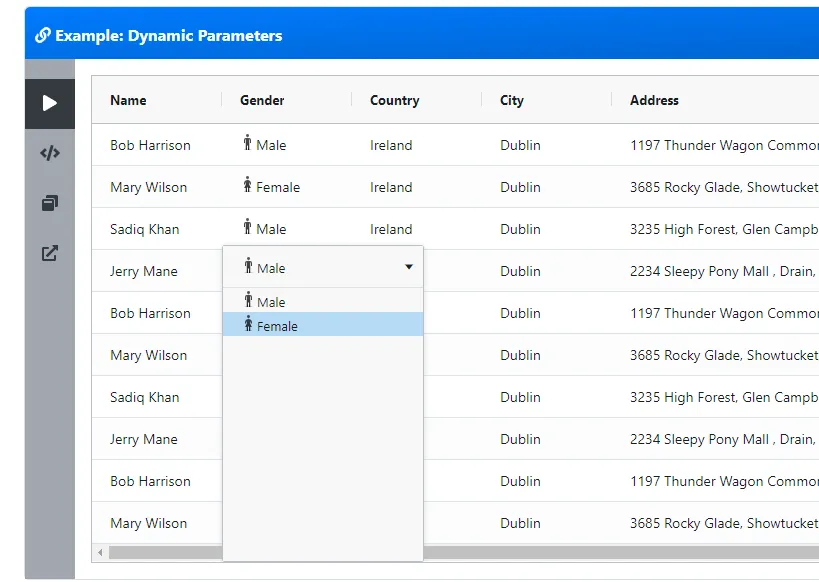
我有一个带有cellEditor
agRichSelectCellEditor的ag-grid表格,并且我想将高度默认设置为与内容大小相同。在附加的图片中,我在我的agRichSelectCellEditor底部留有空间,我希望编辑器的大小与内容大小相同,并删除底部的空间。当有4个以上选项时,它可以正常工作,底部没有空间。 cellEditor: "agRichSelectCellEditor"