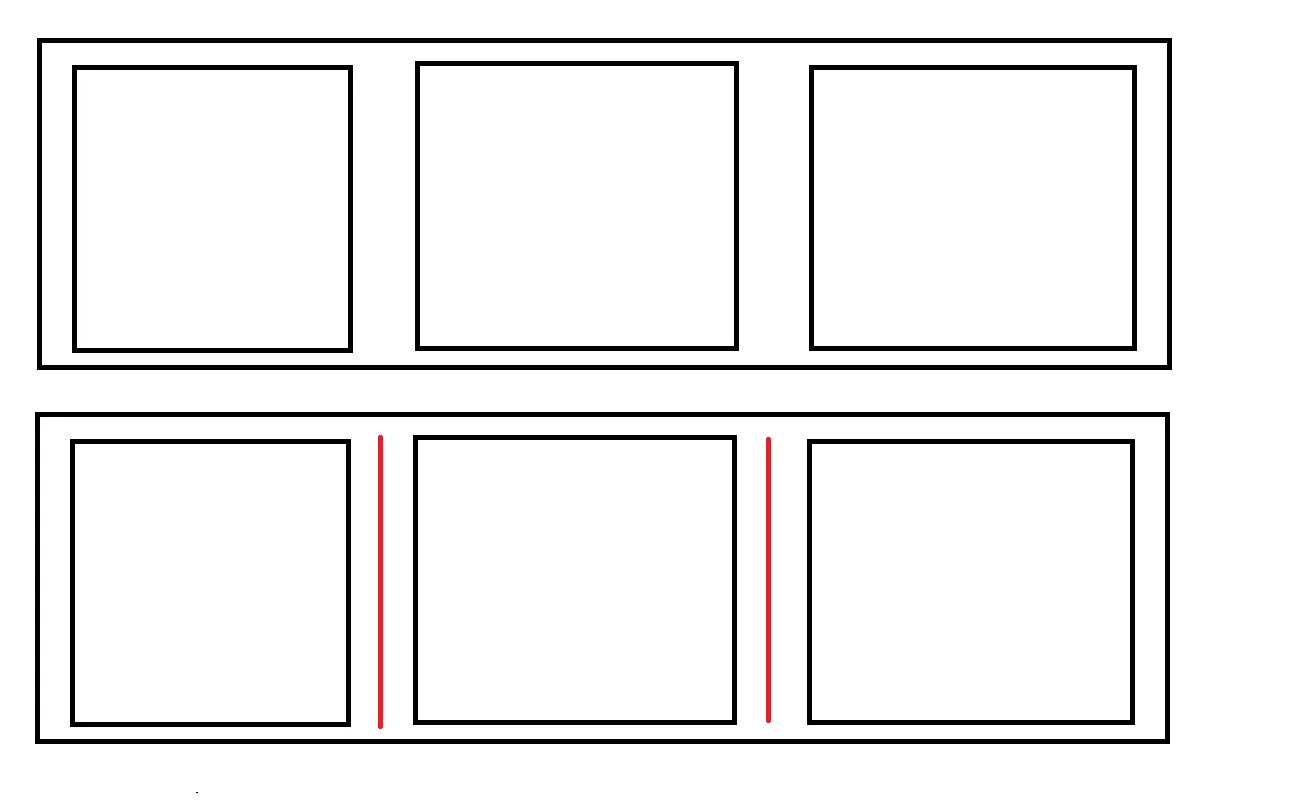
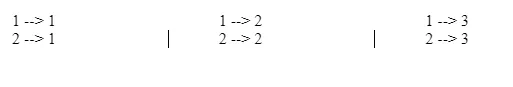
如何在网格列之间添加分隔符。我尝试添加边框,但它总是破坏布局。请查看附图以更清楚地了解。

编辑
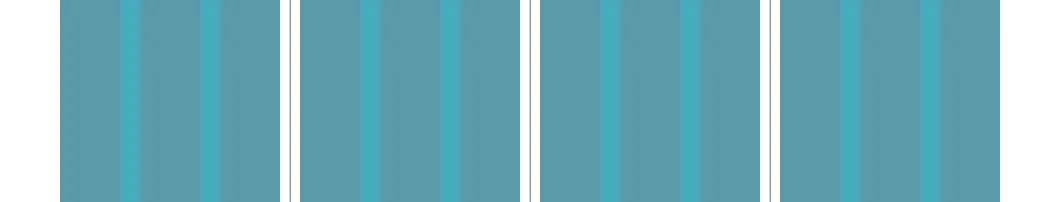
在这里查看
http://burnfatweightlossblog.com/aiu/junaid/testhtml/
代码
<div class="container_12">
<div id="footer">
<div class="alpha grid_3 dabox"> </div>
<!-- Box 1-->
<div class="grid_3 dabox"> </div>
<!-- Box 2-->
<div class="grid_3 dabox"> </div>
<!-- Box 3-->
<div class="omega grid_3 dabox"> </div>
<!-- Box 4-->
</div>
<!-- footer-->
</div>