我有一个固定的顶部导航栏,并带有下拉菜单。我想要在悬停时滑动下拉菜单。我希望在滑入时菜单位于导航栏后方。因此,我尝试设置两个元素的 z-index,但不幸的是这对我没有起作用。
这里是一个简化的示例(codepen)
html
<div class="fixed-top">
<span class="trigger">hover me</span>
<div class="menu"></div>
</div>
CSS
.fixed-top {
background: #3b5999;
height: 50px;
width: 100%;
padding: 0;
top: 0;
position: fixed;
z-index: 2;
}
.trigger {
z-index: 2;
font-size: 33px;
color: white;
margin-left: 50%;
}
.trigger:hover + .menu {
margin-top: 0;
}
.menu {
z-index: 1;
height: 300px;
background-color: #1c7754;
width: 400px;
margin: auto;
margin-top: -400px;
transition: all 0.75s ease-out;
}
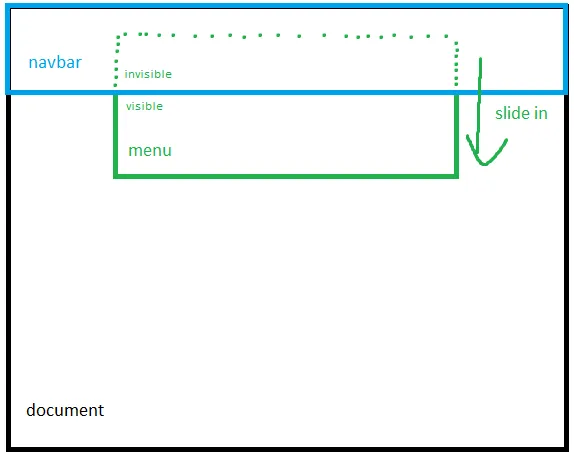
如果我的意图不够清晰,这里有一个简单的 MSPaint 草图 ;)