以下是我的要求:
- 使用CSS或jQuery(或两者兼备)实现 - 鼠标悬停一两秒后显示工具提示 - 工具提示包含进一步的UI按钮 - 在mouseout事件中,工具提示保持可见1秒钟 - 工具提示在触发元素和工具提示本身的mouseover事件中仍然可见 - 工具提示可以包含HTML
这是我想做的一个示例:
$("#toolTipBusinessInfo img[title]").tooltip({ effect: 'slide' });
<div id="toolTipBusinessInfo" class="pageTitleContainer">
<div style="float: left">
Business Information</div>
<img style="float: left" src="images/question-mark.jpg" alt="?" width="25px" height="25px"
title="<p><b>Business Information</b></p>The legal name of the business refers to the name that is reflected on the business license and the name that is used for legal purposes. Legal address reflects the legal address that is used for legal purposes also." />
</div>
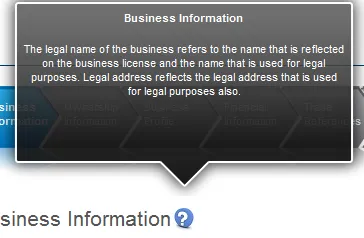
看起来像这样:

你有一些非常酷的非主流选项,想要探索以便更多地了解。
考虑到可访问性和SEO,让我们开始:使用纯HTML制作工具提示,并使用CSS / Javascript根据您的要求在需要时显示它们。
如果你想要一些新的、酷的和新鲜的功能,你可以使用CSS3过渡效果来在鼠标悬停/移出时显示/隐藏。它在Safari和其他新浏览器(包括Safari移动版、Opera移动版)上表现良好。
但是,即使对于FF 3.x,这种CSS3解决方案也不起作用,不幸的是。
这让我们需要一些javascript/jquery编码。
实际上,你的请求让我想起了另一个非常酷的东西:超级下拉菜单。
我最初是在Jakob Nielsen的Alert Box上读到它们的:http://www.useit.com/alertbox/mega-dropdown-menus.html
你可以在sitepoint.com上找到关于它们的如何做:http://blogs.sitepoint.com/2009/03/31/make-a-mega-drop-down-menu-with-jquery/
好的,事情是使用原始的HTML和CSS3创建一个轻量级的可访问选项,然后使用javascript/jquery进行增强。你可以进一步进行调整,以便在Safari/Android移动设备上实现可访问性(嗯,Safari只需要CSS3解决方案就可以工作,所以它更多地取决于你的需求而不是技术基础设施的可用性)。
我不知道这是否能帮到你,但是可以看看这个jQuery插件。它允许你创建具有工具提示样式的工具栏:
Toolbar.js - 一个用于创建响应式工具提示样式工具栏的jQuery插件
希望能对你有所帮助!
建议:
使用以下jQuery插件之一:
(基本上选择你想要的插件) 以上任何一个都应该能够处理您的要求,但请比较功能集以确定哪个最适合您当前和可能的未来需求。
如果触摸设备是一个问题,要么(a)使用onclick而不是onmouseover,并提供一些视觉呼吁,要么(b)处理浏览器检测并为触摸设备创建替代行为。
像往常一样,使用CSS进行所有样式和图像需求。在JavaScript中定义类来触发外观和感觉,但请不要注入内联样式。
contentEditable兼容吗? - Josh Smith