编辑:在“重复”问题中给出的代码对我没有解决问题。
我遇到的主要问题是我不能简单地使用CSS和border-radius属性,这本来很容易。这是一个在WinForms页面/项目中加载的图像。我必须试图将一个正方形/矩形图像变成圆形。我尝试了以下两种方法(每种方法的结果将发布在下面):
public Image RoundCorners(Image StartImage, int CornerRadius, Color BackgroundColor)
{
CornerRadius *= 2;
Bitmap RoundedImage = new Bitmap(StartImage.Width, StartImage.Height);
using (Graphics g = Graphics.FromImage(RoundedImage))
{
g.Clear(BackgroundColor);
g.SmoothingMode = SmoothingMode.AntiAlias;
Brush brush = new TextureBrush(StartImage);
GraphicsPath gp = new GraphicsPath();
gp.AddArc(0, 0, CornerRadius, CornerRadius, 180, 90);
gp.AddArc(0 + RoundedImage.Width - CornerRadius, 0, CornerRadius, CornerRadius, 270, 90);
gp.AddArc(0 + RoundedImage.Width - CornerRadius, 0 + RoundedImage.Height - CornerRadius, CornerRadius, CornerRadius, 0, 90);
gp.AddArc(0, 0 + RoundedImage.Height - CornerRadius, CornerRadius, CornerRadius, 90, 90);
g.FillPath(brush, gp);
return RoundedImage;
}
}
被调用的代码:
Image StartImage = Image.FromFile(medwImg);
Image RoundedImage = btn.RoundCorners(StartImage, 100, Color.Transparent);
btn.NormalImage = RoundedImage;
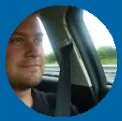
结果:
 如果将半径值更改为145,您可以看到以下结果:
如果将半径值更改为145,您可以看到以下结果:
 正如您所见,这种方法也不好。
正如您所见,这种方法也不好。这是我的第二种方法:
public Image CropToCircle(Image srcImage, Color backGround)
{
Image dstImage = new Bitmap(srcImage.Width, srcImage.Height, srcImage.PixelFormat);
Graphics g = Graphics.FromImage(dstImage);
using (Brush br = new SolidBrush(backGround))
{
g.FillRectangle(br, 0, 0, dstImage.Width, dstImage.Height);
}
GraphicsPath path = new GraphicsPath();
path.AddEllipse(0, 0, dstImage.Width, dstImage.Height);
g.SetClip(path);
g.DrawImage(srcImage, 0, 0);
return dstImage;
}
被调用的代码:
Image StartImage = Image.FromFile(medwImg);
Image RoundedImage = btn.CropToCircle(StartImage, Color.FromArgb(0, 101, 167));
btn.NormalImage = RoundedImage;
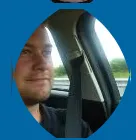
这里的结果如下:

看起来更好了,但仍不是一个漂亮的完整圆。 我最好的猜测是第二种方法最接近一个好的解决方案,但我不知道接下来该怎么做才能从源图像创建一个完整的圆形。