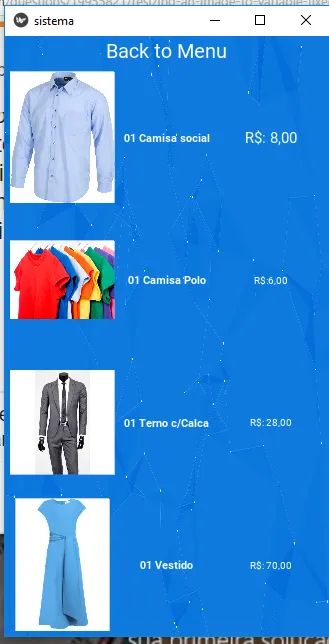
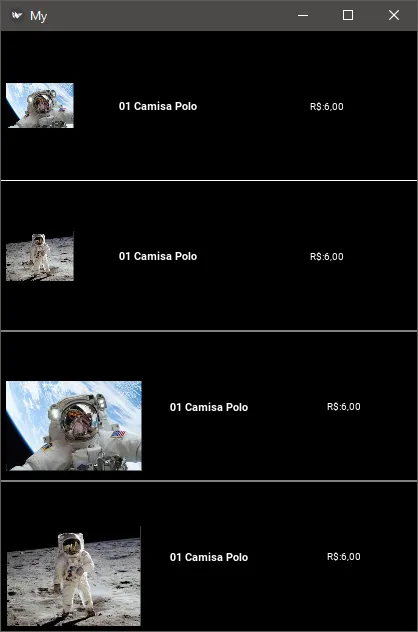
我正在创建一个非常简单的练习应用程序,但在Kivy GUI方面遇到了一些麻烦。我希望所有图像都具有相同的尺寸,并且如果可能的话,创建一条分隔所有垂直盒式布局的线。
: 名称:'Prices'
BoxLayout:
orientation:'vertical'
canvas.before:
Rectangle:
source:'back_azul.png'
pos: self.pos
size: self.size
BoxLayout:
orientation:'horizontal'
height:'30dp'
size_hint_y:None
Button:
size_hint_x:0.25
text:"Back to Menu"
opacity: 1 if self.state == 'normal' else .5
background_color:0,0,0,0
on_release:app.root.current="main"
font_size:20
BoxLayout:
background_color:0,10,10,1
padding:5
Image:
source:"camisa.jpg"
Label:
text:"01 Camisa social"
bold:True
font_size:11
Label:
text:"R$: 8,00"
font_size:15
BoxLayout:
padding:5
Image:
source:"peca.jpg"
Label:
text:"01 Camisa Polo"
font_size:11
bold:True
Label:
text:"R$:6,00"
font_size:10
BoxLayout:
padding:5
Image:
source:"terno.jpg"
Label:
text:"01 Terno c/Calca"
font_size:11
bold:True
Label:
text:"R$: 28,00"
font_size:10
BoxLayout:
padding:5
Image:
source:"vestido.jpg"
Label:
text:"01 Vestido"
font_size:11
bold:True
Label:
text:"R$: 70,00"
font_size:10