我在视图中有这两个 select:
<select class="input-sm form-control input-s-sm inline" onchange="carregarCidades()" id="comboEstado">
...
</select>
<select class="input-sm form-control input-s-sm inline" id="comboCidade">
...
</select>
第一个代表一个州,当我选择它时,我想执行carregarCidades函数来加载该州的城市,然后将它们加载到另一个选择器中。以下是该函数:
function carregarCidades() {
var url = "@Url.Action("CarregarCidades", "Usuario")";
var estado = $("#comboEstado").find(":selected").text();
$.get(url, { pEstado: estado }, function (cidades) {
$("#comboCidade").html(""); // clear before appending new list
$.each(cidade, function (i, cidade) {
$("#comboCidade").append(
$('<option></option>').val(cidade.id_cidade).html(cidade.cidade));
});
});
}
现在,这里是UsuarioController中的CarregarCidades操作:
public ActionResult CarregarCidades(string pEstado)
{
string cCidades = oVFP.BuscaCidade(pEstado);
DataSet dsC = new DataSet();
dsC.ReadXml(new StringReader(cCidades));
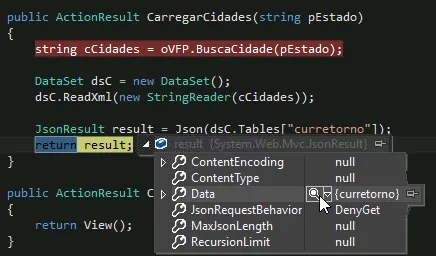
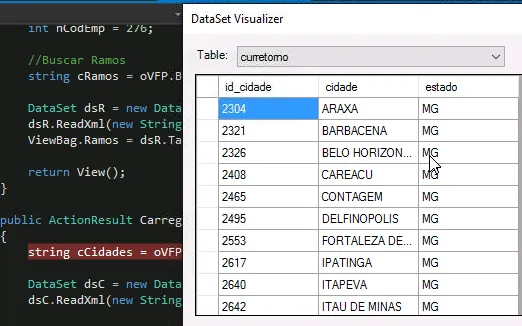
JsonResult result = Json(dsC.Tables["curretorno"]);
return result;
}
我正在调试该操作,显然一切都正常:
但是,当Action返回Json结果后,jquery代码中的回调函数没有被调用,而且控制台显示500内部服务器错误。