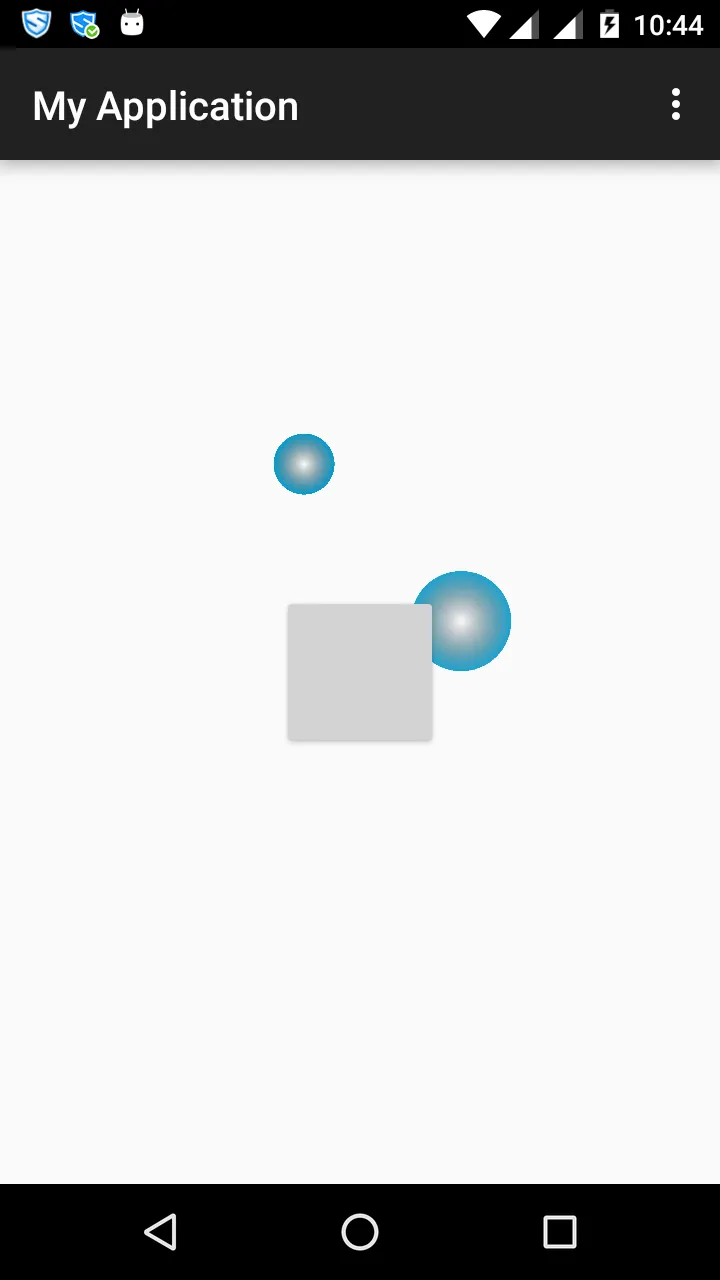
在我的应用程序中,我动态地创建了一个ImageView,并设置了一些固定的X、Y位置,然后对其进行缩放动画。但我不确定为什么它会有点运行(ImageView会改变其位置)。
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="2.5"
android:fromYScale="1.0"
android:toYScale="2.5"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="1000" />
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="1000"
/>
</set>
但我希望它能够保持在同一位置,缩放需要从小到大逐渐进行。请帮助我,我不确定我的错误在哪里。
final ImageView rippleImageView = new ImageView(context);
rippleImageView.setX(X);
rippleImageView.setY(Y);
rippleImageView.setImageBitmap(image);
((ViewGroup)(findViewById(R.id.rippleEffectView)).addView(rippleImageView, 0);
Animation a = AnimationUtils.loadAnimation(context, R.anim.scale_up);
a.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
((ViewGroup) rippleImageView.getParent()).removeView(rippleImageView);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
rippleImageView.startAnimation(a);
布局文件非常简单,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true" />
<RelativeLayout
android:id="@+id/rippleEffectView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_margin="5dp">
</RelativeLayout>
</RelativeLayout>
目前我有以下的样式:

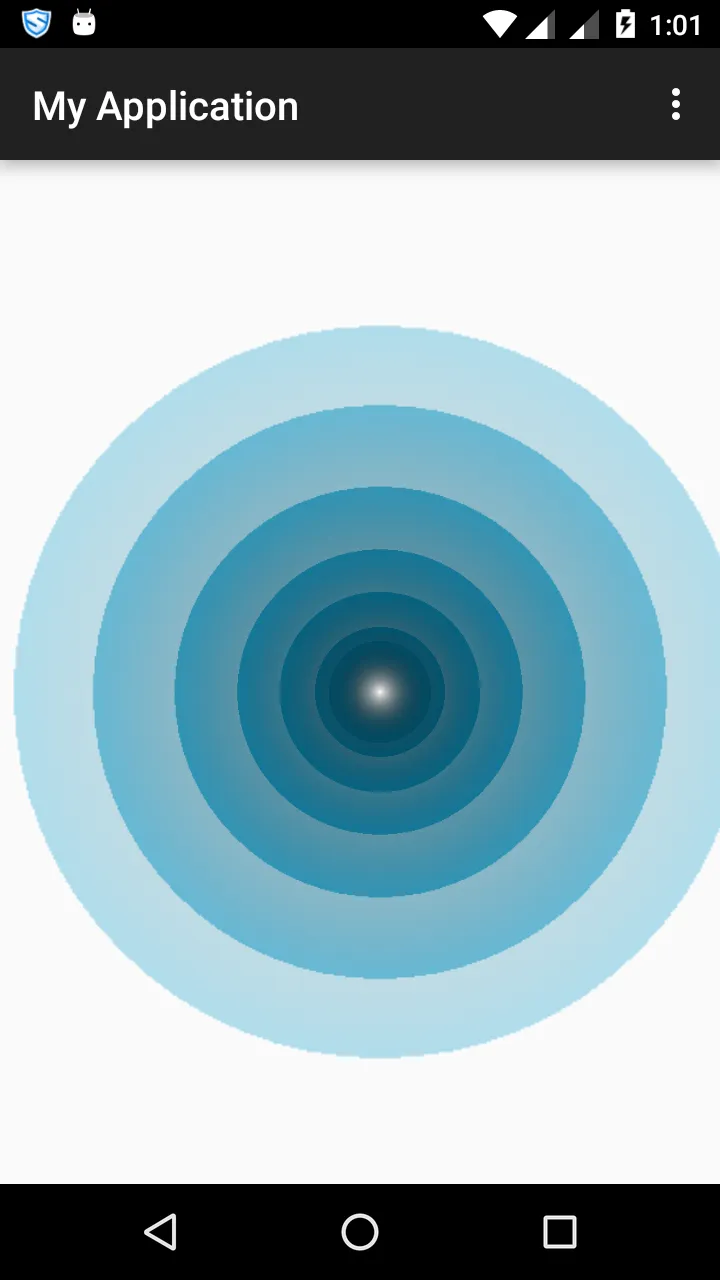
我希望两个圆圈在同一位置。