我正在为一个项目尝试使用Angular的UI-Grid,但发现很难为我的网格构建自定义模板。当我检查源代码时,我得到了以下HTML模板,我将其保存到文件header-template.html中,并在配置网格时引用它。
<div class="ui-grid-header">
<div class="ui-grid-top-panel">
<div ui-grid-group-panel="" ng-show="grid.options.showGroupPanel" class="">
<div class="ui-grid-group-panel ng-scope">
<div ui-t="groupPanel.description" class="description " ng-show="groupings.length == 0">
Drag a column header here and drop it to group by that column.</div>
<ul ng-show="groupings.length > 0" class="ngGroupList ">
<!-- ngRepeat: group in configGroups -->
</ul>
</div>
</div>
<div class="ui-grid-header-viewport">
<div class="ui-grid-header-canvas">
<!--ngRepeat: col in colContainer.renderedColumns track by col.colDef.name -->
<div class="ui-grid-header-cell clearfix" ng-repeat="col in colContainer.renderedColumns track by col.colDef.name" ui-grid-header-cell="" col="col" render-index="$index" ng-style="$index === 0 && colContainer.columnStyle($index)">
<div ng-class="{ 'sortable': sortable }" class="sortable">
<div class="ui-grid-vertical-bar"> </div>
<div class="ui-grid-cell-contents" col-index="renderIndex">
<span class="">{{col.colDef.name}}</span>
<span ui-grid-visible="col.sort.direction" ng-class="{ 'ui-grid-icon-up-dir': col.sort.direction == asc, 'ui-grid-icon-down-dir': col.sort.direction == desc, 'ui-grid-icon-blank': !col.sort.direction }" class="ui-grid-invisible ui-grid-icon-blank"> </span>
</div>
<!-- ngIf: grid.options.enableColumnMenus && !col.isRowHeader && col.colDef.enableColumnMenu !== false -->
<!-- ngRepeat: colFilter in col.filters -->
<!-- ngIf: filterable -->
<div ng-if="filterable" class="ui-grid-filter-container" ng-repeat="colFilter in col.filters">
{{colFilter}}
<input type="text" class="ui-grid-filter-input" ng-model="colFilter.term" ng-click="$event.stopPropagation()" ng-attr-placeholder="{{colFilter.placeholder || ''}}" placeholder="">
<div class="ui-grid-filter-button" ng-click="colFilter.term = null">
<i class="ui-grid-icon-cancel right" ng-show="!!colFilter.term"> </i>
<!-- use !! because angular interprets 'f' as false -->
</div>
</div>
<!-- end ngIf: filterable --><!-- end ngRepeat: colFilter in col.filters -->
</div>
</div>
<!-- end ngRepeat: col in colContainer.renderedColumns track by col.colDef.name -->
</div>
</div>
<div ui-grid-menu="" class=""><!-- ngIf: shown -->
</div>
</div>
</div>
我已经通过指定gridOptions来实现
$scope.gridOptions = {
data: 'gridData',
enableRowHeaderSelection: false,
multiSelect: false,
enableFiltering: true,
columnDefs: $scope.columnDef,
enableColumnMenus: false,
headerTemplate:'views/header-template.html'
};
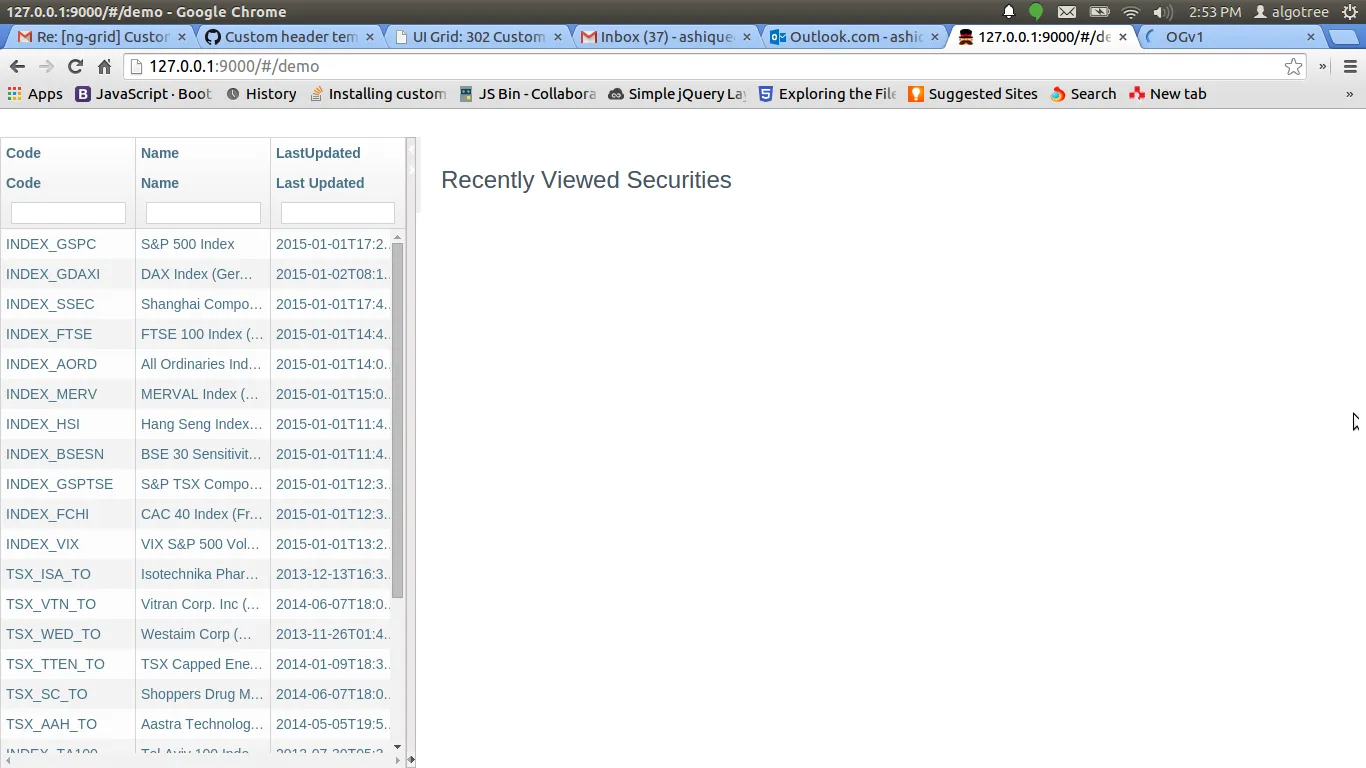
但由于某种原因,我不知道是什么原因,我遇到了这个问题,如图所示。模板再次被打印出来,位于我尝试构建的模板下方。

请帮忙解决..
gridOptions,并且可以把你的代码放在 Plunker 上吗? - hjl