如果我有一个作为JPG或甚至PNG格式的标志,有什么建议可以用它来定义路径几何图形吗?如果能提供在Blend中如何实现的建议,那就太好了。
是的-我两天前刚刚解决了LOB应用程序中的这个问题。
我无法为Blend提供建议(尽管我已经阅读过在Expression Designer中可以完成)。但是,我发现最好的免费工具是InkScape(http://www.inkscape.org)。
它是开源的,虽然它主要用于编辑基于SVG矢量图像,但是它具有两个对我们WPFers有用的关键功能:
- 它可以将栅格图像(如位图和jpeg)转换成矢量图形(即“跟踪”),尽管效果不如人意,
- 它可以将矢量图像导出为XAML
您将不可避免地发现,如果您尝试将位图/ JPEG转换而来的图像向导入到XAML中,与加载矢量格式(如SVG、EMF、WMF等)并保存为XAML相比,后者会获得更好的结果,因为将栅格图像转换成矢量图像的过程存在错误风险。因此,如果您想将公司标志带入XAML,请尝试获取用于创建标志的源文件(可能使用Illustrator制作),并将其导入到InkScape中。
如果这篇文章有帮助,请友善地点赞。
1
Jasema 是一款非常适合这项工作的工具。
此外,不要害羞地使用 Blend - 它可能更难使用(使用笔绘制形状),但很快就会变得更容易。打开网格线并选择对齐到网格线以获得良好的结果。
Jasema 和 Blend 都缺乏轻松创建具有中心对称性(如星形)的形状的能力,因此我从 Jasema 中取出部分内容,创建了自己的工具(名为 Radius),它的工作方式有点像尺和圆规的组合。
我有一个好主意,但是你的png、bmp、jpg或其他非矢量文件必须非常简单,因为我们需要最佳的扫描结果,只使用Inkscape。
- 步骤:将您的文件拖放到Inkscape的工作区上,可以在官网免费下载。
提示:如果您的图像是白色的,请选择“文件”->“文档属性”->选中“棋盘背景”,如果您不想要页面边框,则可以取消选中“显示页边框”。
- 步骤:选择“路径”->“追踪位图”->勾选所需属性,我通常使用“颜色”属性,如果您的文件是png,则勾选“移除背景”,然后点击“确定”,等待“确定”按钮启用并关闭窗口。
- 步骤:现在您有两个图层,顶部图层是矢量文件,底部图层是您的文件。选择矢量文件,然后选择“编辑”->“XML编辑器”->选择“SVG路径”,查看侧栏中的d name属性和数据路径中的value值。
但是,这种方法可能并不总是有效或不能产生所需的结果,您可以使用Inkscape自己绘制形状,以便从XML编辑器中获取路径数据。
Adobe Illustrator / CorelDraw 可能是我使用过的最好的工具,用于这些操作。 个人而言,我更喜欢在屏幕媒体上使用Illustrator。这些描边可以导出为多种格式,如EPS、SVG、AI,甚至是XAML(使用此插件)
祝你好运!!!
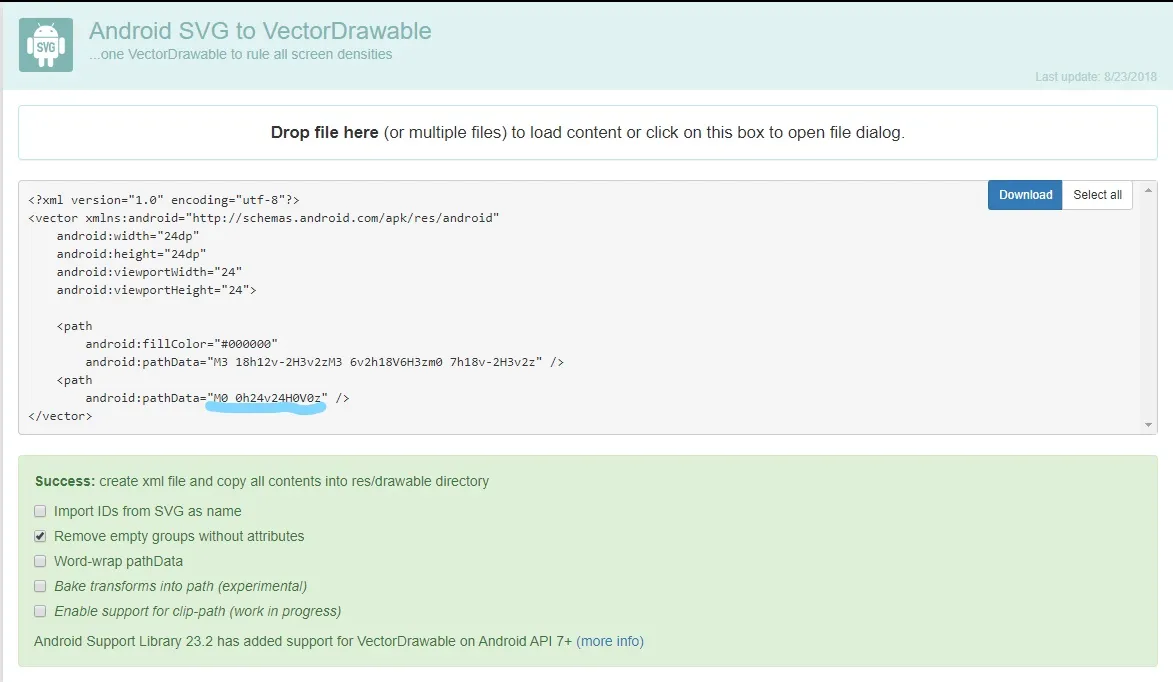
使用在线转换器将您的图像从png转换为svg,然后将文件拖放到此网站http://inloop.github.io/svg2android/中,您将看到您的图像的pathData,就像我图片中所示。

我最近也遇到了这个问题。我有一组用数据制作的图标,需要更新它们的外观。
我尝试了各种方法,手动输入、使用SVG绘图、将SVG转换为XAML等。
最后,我在Google Material Icons中找到了一份开源图标列表。
然后,我使用它来从SVG文件转换为数据 https://github.com/BerndK/SvgToXaml
它运行良好,但对于我自己绘制的图标不适用。
我决定将所有我转换的图标数据放入我自己构建的应用程序中,该应用程序将为您提供数据和图标预览。欢迎使用和贡献。我会尽可能多地更新。 https://github.com/sgreaves1/XamlIcons
原文链接