我很难在HTML邮件中格式化表格。似乎总有一个单元格没有背景颜色或奇怪的空白间隙。
以下是(PHP)代码 -
以下是(PHP)代码 -
$subject.="<br/><br/><table style=\"width:585px;\" ><tr><td style=\"padding:10px;background-color:#113797;color:white;\">New & Used Vehicles</td><td style=\"padding:10px;background-color:#113797;color:white;\">Term in Months</td><td style=\"padding:10px;background-color:#113797;color:white;\">APR* As Low As</td><td style=\"padding:10px;background-color:#113797;color:white;\">Monthly Payment Per $1000 Borrowed</td></tr>";
$result = mysql_query("SELECT * FROM rates WHERE ID>='32' AND ID <='39'");
while($row = mysql_fetch_array($result))
{
$subject.= "<tr><td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;color:black;\">" . $row['name'] . "</td>";
$subject.= "<td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;\">" . $row['term'] . "</td>";
$subject.= "<td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;\">" . $row['apr'] . "</td>";
$subject.= "<td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;\">" . $row['per_1000'] . "</td></tr>";
}
$subject.= "</table>";
我尝试了CSS背景和HTML两种方法,但都无法达到理想效果。我也尝试了文档类型。
这是我的邮件代码:
mail( "XXXXXX@yahoo.com", "$title2", "$subject" , "Content-type: text/html;\r\nFrom: auto-alerts@streatoronized.org" );
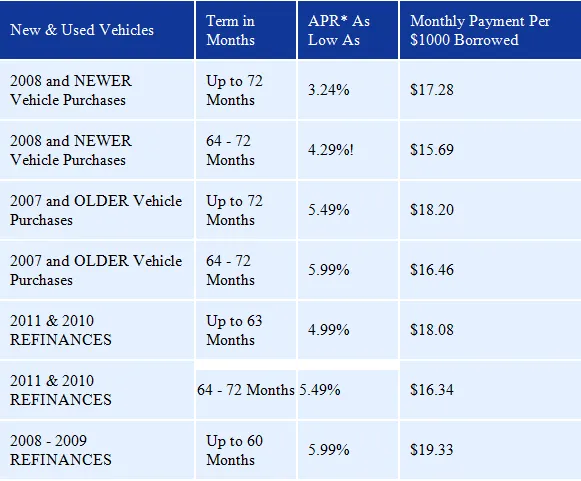
这是它的渲染结果。看到那个孤立的空格了吗?

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head></head><body>Check out the low rates.<table style="width:585px;" ><tr><td style="padding:10px;background-color:#113797;color:white;">New & Used Vehicles</td><td style="padding:10px;background-color:#113797;color:white;">Term in Months</td><td style="padding:10px;background-color:#113797;color:white;">APR* As Low As</td><td style="padding:10px;background-color:#113797;color:white;">Monthly Payment Per $1000 Borrowed</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2008 and NEWER Vehicle Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">3.24%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$17.28</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2008 and NEWER Vehicle!
Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">64 - 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">4.29%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$15.69</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2007 and OLDER Vehicle Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.49%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$18.20</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2007 and OLDER Vehicle Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">64 - 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$16.46</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2011 & 2010 REFINANCES</td><td bgcolor=!
"#e5f1ff" style="padding:10px;height:100%;">Up to 63 Months</t!
d><td bg
color="#e5f1ff" style="padding:10px;height:100%;">4.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$18.08</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2011 & 2010 REFINANCES</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">64 - 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.49%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$16.34</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2008 - 2009 REFINANCES</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 60 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$19.33</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2007 & older Vehicle REFINANCE</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 60 Months</td><td bgcolor="#e5f1ff" style="padding:10px!
;height:100%;">6.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$19.80</td></tr></table></body></html>
<br />标签被关闭的事实暗示你正在使用 XHTML,如果是这种情况,它应该是 XML 格式化的,因此属性应该是小写的。可能不会有什么影响,但电子邮件客户端确实有些古怪 :) - CD001&字符进行编码 - 在New & Used Vehicles中有一个明显的,但它们也可能来自数据库,因此您可能想要在那里添加一些htmlspecialchars()。 - CD001