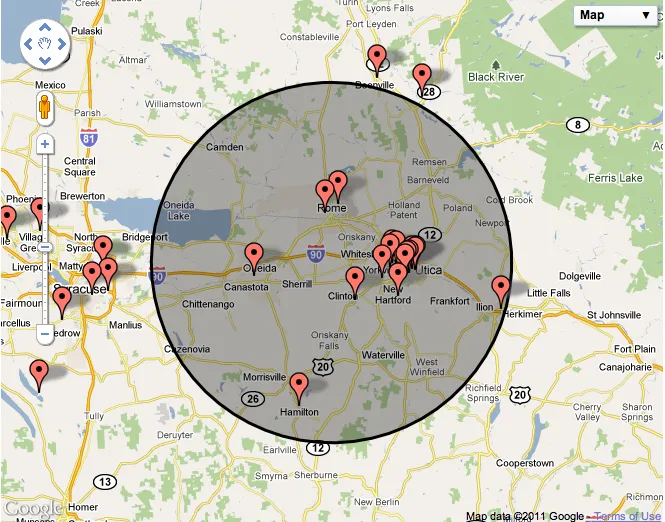
我创建了一个地图,用户输入邮政编码和半径(英里),我希望地图以由邮政编码创建的点为中心,并仅显示(大致)在该半径内的区域。我正在创建一个带有半径的圆形,并尝试使地图适应该圆形。目前,它的中心位置正确,但显示的区域比给定的半径要大得多。
me.center_map = function(latlng, r)
{
// latlng is the point of the zipcode
var circ = new google.maps.Circle();
circ.setRadius(r * 1609.0);
circ.setCenter(latlng);
map.setCenter(latlng);
map.fitBounds(circ.getBounds());
// updates markers
google.maps.event.trigger(map,'dragend');
};
编辑:我画了一个圆。理想情况下,地图将缩放到半径范围内的区域。