我想创建一个更大的浮动操作按钮(FAB),比通常的56 dp更大,并在其中放置一个更大的图标。 (对于我的目的,图标永远不会是自解释的,因此我将创建一个包含短文本的png文件,并使用该png作为图标。)
增加FAB的大小很容易:
由于我不使用迷你FloatingActionButton,我重新定义了迷你按钮大小。
在我的layout-xml中,我指定:
<android.support.design.widget.FloatingActionButton
...
app:fabSize="mini"
....
在 dimensions.xml 文件中,我重新定义了小型 FAB 的尺寸:
<dimen name="fab_size_mini">80dp</dimen>
然而,我没有成功地让FAB上的图标变大。我从材料图标库中尝试了不同 dp 大小的图标,但都没有成功。另外,在 FAB 布局上设置 padding 也不起作用。
有什么建议吗?谢谢!





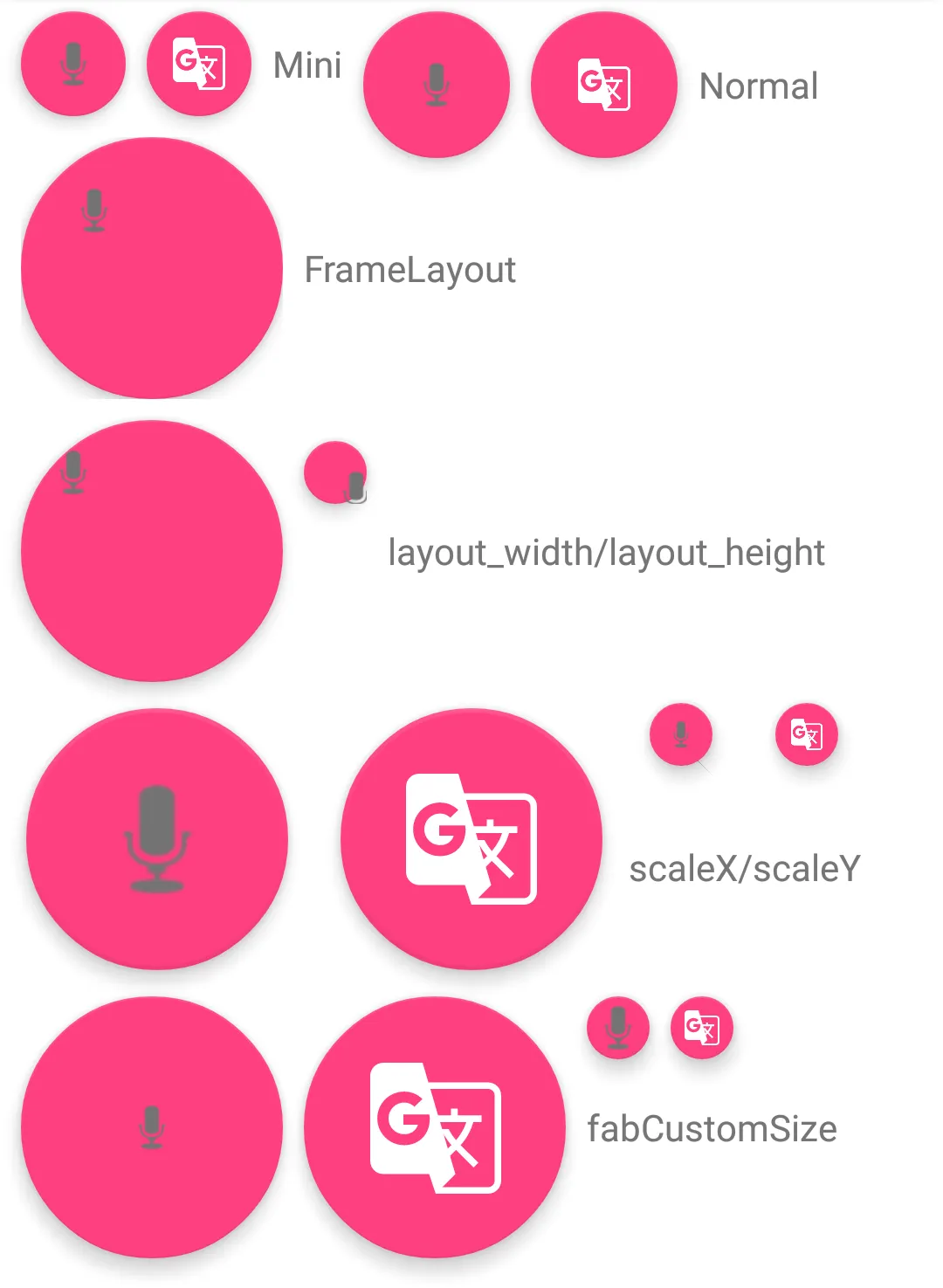
scaleX,scaleY- https://dev59.com/y5Lea4cB1Zd3GeqP2XXp#41637787 - Gene Bo