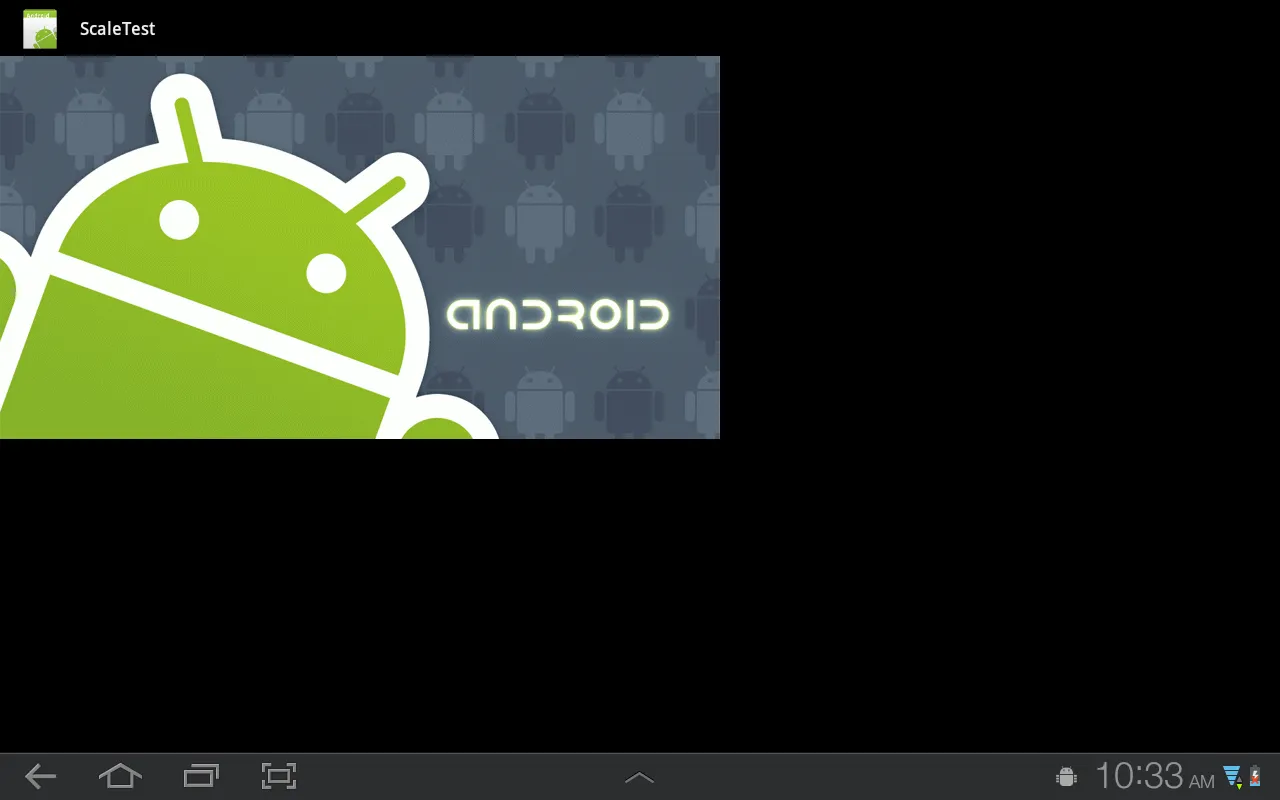
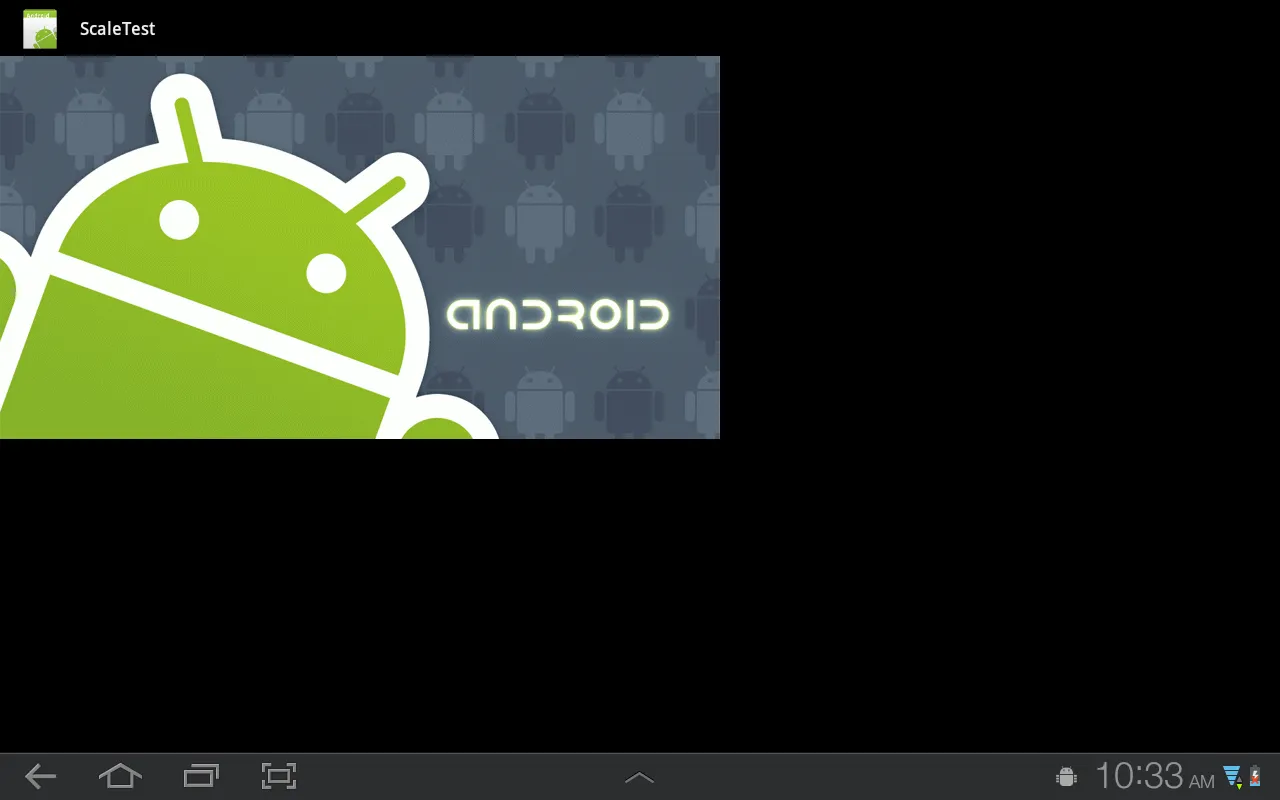
我正在尝试在动画中将ImageView缩小,但每当我这样做时,它似乎会在布局中向下和向左移动。以下是动画之前的屏幕截图:
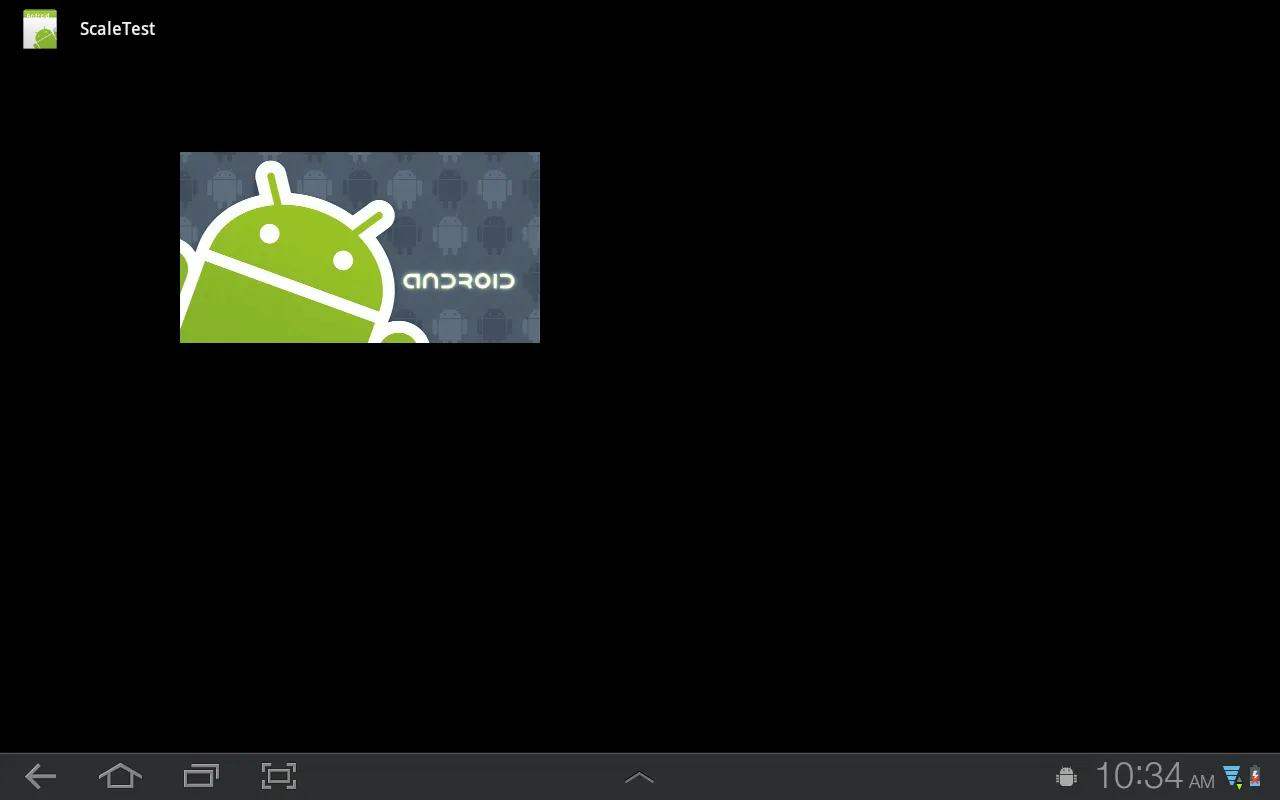
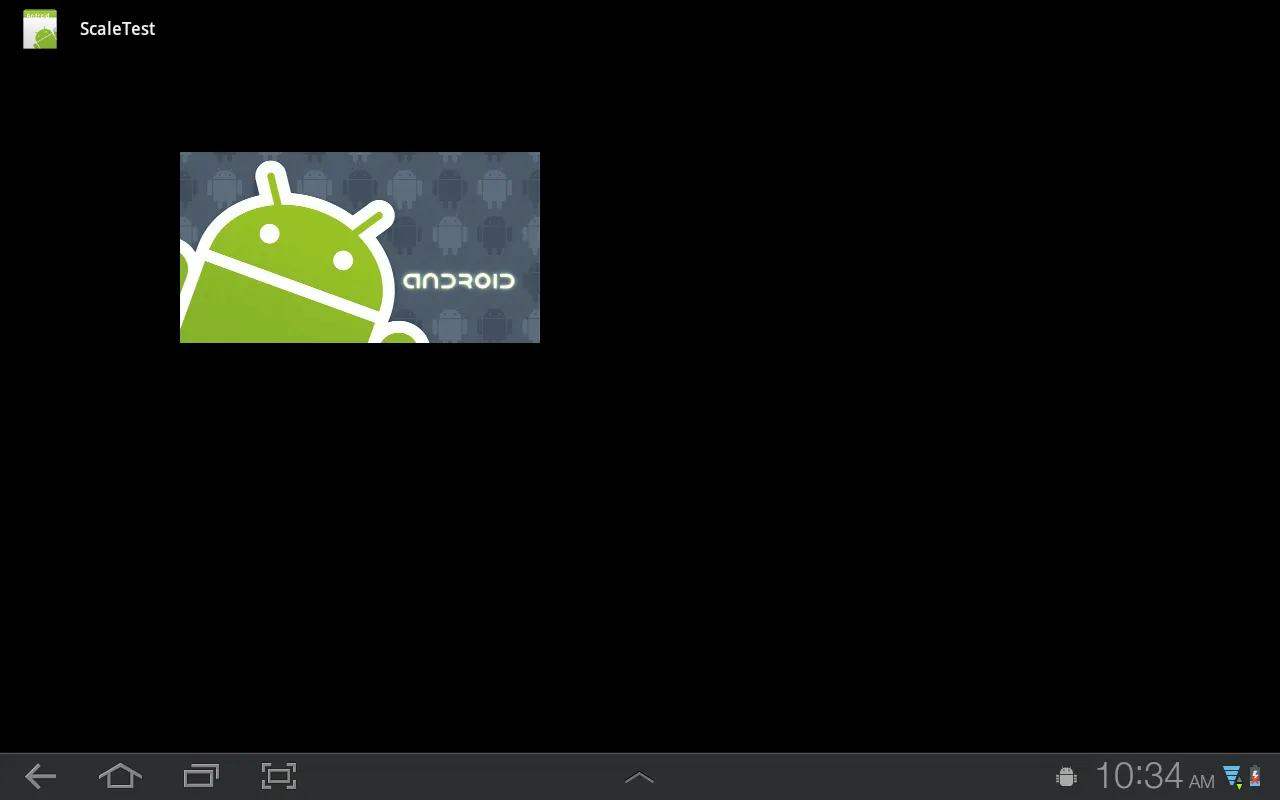
 以下是动画后的样子:
以下是动画后的样子:
 是否可能使ImageView缩小,但其左上角仍保持在布局的左上角?
是否可能使ImageView缩小,但其左上角仍保持在布局的左上角?
以下是我使用的代码:
布局:
可绘制资源:
 以下是动画后的样子:
以下是动画后的样子:
 是否可能使ImageView缩小,但其左上角仍保持在布局的左上角?
是否可能使ImageView缩小,但其左上角仍保持在布局的左上角?以下是我使用的代码:
// ScaleTestActivity.java
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
public class ScaleTestActivity extends Activity {
ImageView mImageView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mImageView = (ImageView)findViewById(R.id.image_view);
}
@Override
protected void onResume() {
super.onResume();
ObjectAnimator scaleDownX = ObjectAnimator.ofFloat(mImageView, "scaleX", 0.5f);
ObjectAnimator scaleDownY = ObjectAnimator.ofFloat(mImageView, "scaleY", 0.5f);
scaleDownX.setDuration(1000);
scaleDownY.setDuration(1000);
AnimatorSet scaleDown = new AnimatorSet();
scaleDown.play(scaleDownX).with(scaleDownY);
scaleDown.start();
}
}
布局:
<!-- main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/image_view"
android:src="@drawable/droid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true" />
</RelativeLayout>
可绘制资源: