我正在开发一个应用程序,其中有几个组件可以水平滚动。我遇到了一些不希望出现的行为,即水平滚动条不会消失,留下一个丑陋的长白色滚动条。
我的MacOS上的“显示滚动条”设置为“根据鼠标或触摸板自动设置”。我的Chrome版本是72.0.3626.121(官方构建)(64位)。
以下代码段中可以重现此问题。
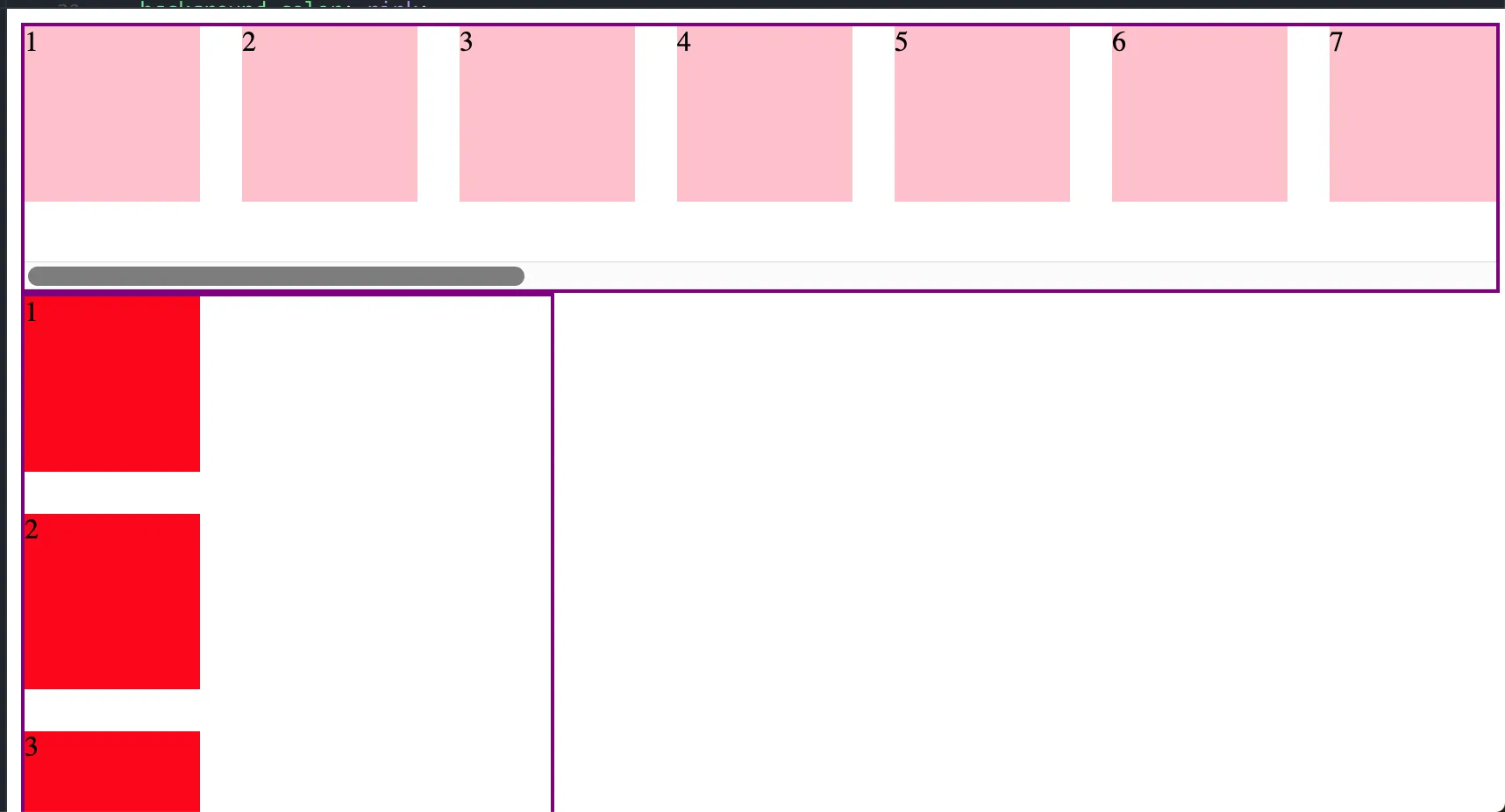
当您将鼠标悬停在水平可滚动区域的底部时(也就是滚动条出现的地方,带有粉色正方形的紫色容器的底部),就会出现问题。滚动条将出现并永远不会消失。垂直可滚动区域不会发生同样的情况,其中滚动条也会出现但会消失。如果您在悬停在底部之前滚动滚动条,然后再次悬停在滚动条应该出现的位置,则不会出现上述问题。在下面的图像中,我悬停在水平可滚动区域的底部,它显示滚动条在那里(并且之后它不会离开!)。
我的MacOS上的“显示滚动条”设置为“根据鼠标或触摸板自动设置”。我的Chrome版本是72.0.3626.121(官方构建)(64位)。
以下代码段中可以重现此问题。
#horizontal {
width: 100%;
height: 150px;
overflow-x: scroll;
overflow-y: hidden;
flex-direction: row;
border: 2px solid purple;
display: flex;
}
#vertical {
width: 300px;
height: 300px;
overflow-x: hidden;
overflow-y: scroll;
flex-direction: column;
border: 2px solid purple;
display: flex;
}
.horizontal-item {
min-width: 100px;
width: 100px;
min-height: 100px;
height: 100px;
margin-right: 24px;
margin-bottom: 24px;
background-color: pink;
display: flex;
}
.vertical-item {
min-width: 100px;
width: 100px;
min-height: 100px;
height: 100px;
margin-right: 24px;
margin-bottom: 24px;
background-color: red;
display: flex;
}<div id="horizontal">
<div class="horizontal-item">1</div>
<div class="horizontal-item">2</div>
<div class="horizontal-item">3</div>
<div class="horizontal-item">4</div>
<div class="horizontal-item">5</div>
<div class="horizontal-item">6</div>
<div class="horizontal-item">7</div>
<div class="horizontal-item">8</div>
<div class="horizontal-item">9</div>
<div class="horizontal-item">10</div>
<div class="horizontal-item">11</div>
<div class="horizontal-item">12</div>
<div class="horizontal-item">13</div>
<div class="horizontal-item">14</div>
<div class="horizontal-item">15</div>
<div class="horizontal-item">16</div>
<div class="horizontal-item">17</div>
<div class="horizontal-item">18</div>
<div class="horizontal-item">19</div>
<div class="horizontal-item">20</div>
</div>
<div id="vertical">
<div class="vertical-item">1</div>
<div class="vertical-item">2</div>
<div class="vertical-item">3</div>
<div class="vertical-item">4</div>
<div class="vertical-item">5</div>
<div class="vertical-item">6</div>
<div class="vertical-item">7</div>
<div class="vertical-item">8</div>
<div class="vertical-item">9</div>
<div class="vertical-item">10</div>
<div class="vertical-item">11</div>
<div class="vertical-item">12</div>
<div class="vertical-item">13</div>
<div class="vertical-item">14</div>
<div class="vertical-item">15</div>
<div class="vertical-item">16</div>
<div class="vertical-item">17</div>
<div class="vertical-item">18</div>
<div class="vertical-item">19</div>
<div class="vertical-item">20</div>
</div>
实际上,当我悬停在stackoverflow代码块的水平滚动条上时,也会出现这个问题,使文本难以阅读。
Long line of text Long line of text Long line of text Long line of text Long line of text Long line of text Long line of text Long line of text
我猜这是Chrome在MacOS上的一个bug,但我希望有一些CSS技巧可以解决这个问题。