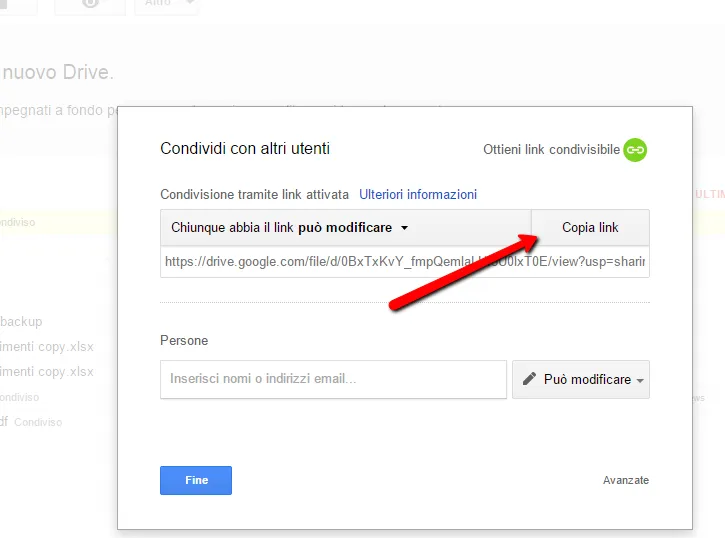
在Google Drive上,如果我尝试共享文件并使用Google Chrome,将会出现此按钮:
 现在,如果我点击“复制链接”,它将选择按钮下方的文本区域。(这是一个输入类型的按钮)
以下是图片:
现在,如果我点击“复制链接”,它将选择按钮下方的文本区域。(这是一个输入类型的按钮)
以下是图片:
 问题是....
谷歌如何复制广告文本/URL到剪贴板而不使用flash(zeroclipboard)?
它使用了哪个chrome API?
我试着检查它,但只看到js。
问题是....
谷歌如何复制广告文本/URL到剪贴板而不使用flash(zeroclipboard)?
它使用了哪个chrome API?
我试着检查它,但只看到js。
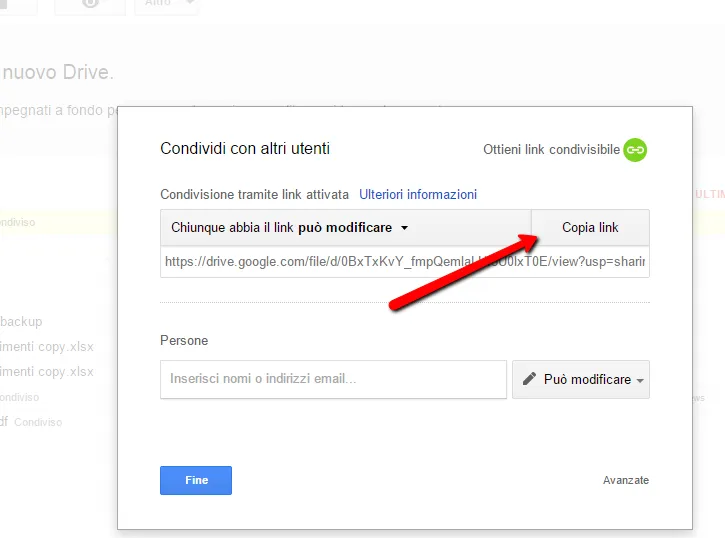
 现在,如果我点击“复制链接”,它将选择按钮下方的文本区域。(这是一个输入类型的按钮)
以下是图片:
现在,如果我点击“复制链接”,它将选择按钮下方的文本区域。(这是一个输入类型的按钮)
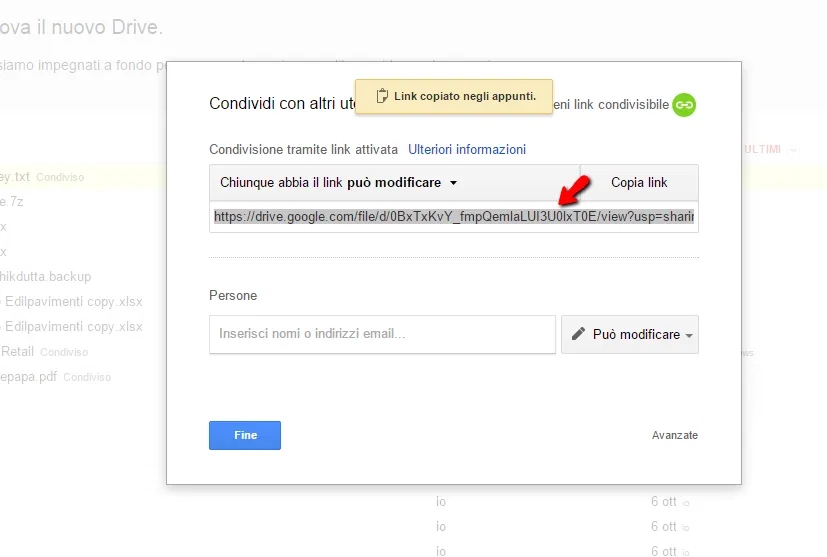
以下是图片:
 问题是....
谷歌如何复制广告文本/URL到剪贴板而不使用flash(zeroclipboard)?
它使用了哪个chrome API?
我试着检查它,但只看到js。
问题是....
谷歌如何复制广告文本/URL到剪贴板而不使用flash(zeroclipboard)?
它使用了哪个chrome API?
我试着检查它,但只看到js。