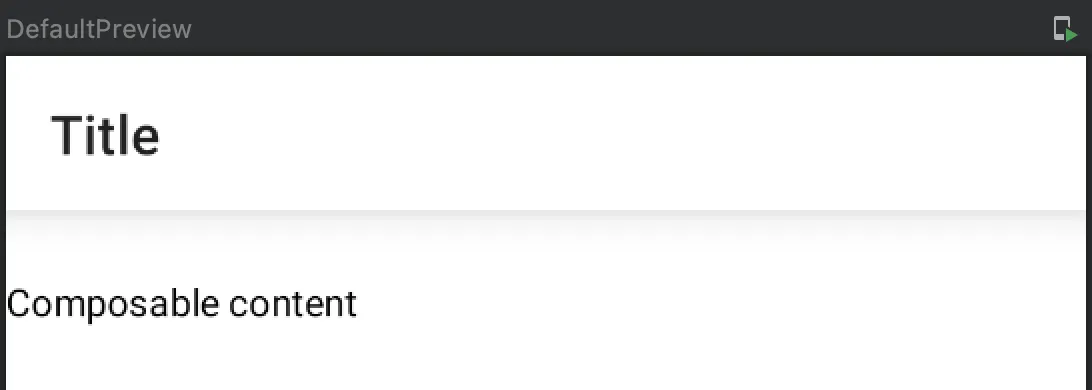
我在我的组合中的Scaffold中有一个TopAppBar,但它没有像它应该做的那样下落阴影:
@Composable
fun MainScreen(navController: NavController) {
Scaffold(
topBar = {
TopAppBar(
title = { Text(text = stringResource(id = R.string.appName)) },
)
}
) {
Text("Composable content")
}
}
即使我手动设置高程,它也不会产生任何阴影:
TopAppBar(
title = { Text(text = stringResource(id = R.string.appName)) },
elevation = 4.dp
)
如何让应用栏(AppBar)产生阴影效果?

backgroundColor属性上。如果我像你的示例一样将其设置为白色,那么这个栏会投下阴影;但是如果我删除它或者将其设置为backgroundColor = MaterialTheme.colors.primary,那么就没有阴影了... - svprdga