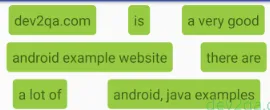
我有一个在活动中被填充的布局。现在所有的信息都像下面显示的那样垂直显示。这是它现在的样子
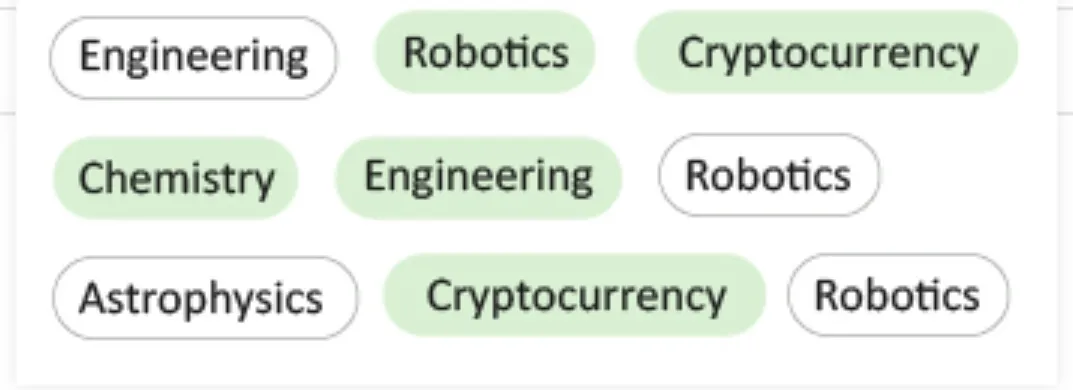
但是我想要的是三个textView应该水平排列,然后下面的三个应该作为下一行出现,以此类推。我已经在底部发布了它应该看起来的方式。这就是我想要它看起来的样子
这是具有recyclerview的布局
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_my_groups"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
app:reverseLayout="true"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:visibility="gone"
android:onClick="onOutsideClick"
android:orientation="vertical"
app:layoutManager="android.support.v7.widget.StaggeredGridLayoutManager"
app:layout_constraintTop_toBottomOf="@id/rv_selected_groups" />
底部是一个单独的布局,只有一个textView,我正在使用它来填充。
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_group_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="8dp"
android:background="@drawable/chip_drawable"
android:fontFamily="sans-serif-condensed"
android:gravity="center"
android:textAllCaps="false"
android:textColor="@android:color/black"
android:textSize="14sp" />
我已经填充了布局的Kotlin活动
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): GroupsViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.groups_item_row, parent, false)
return GroupsViewHolder(view)
}
如果我的代码不够好,请见谅。