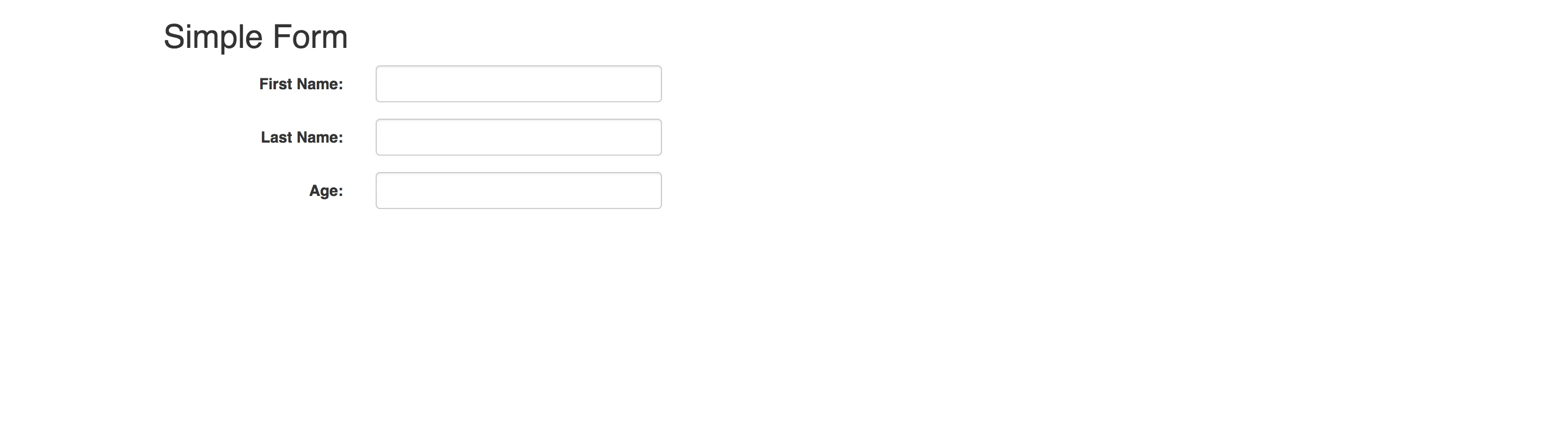
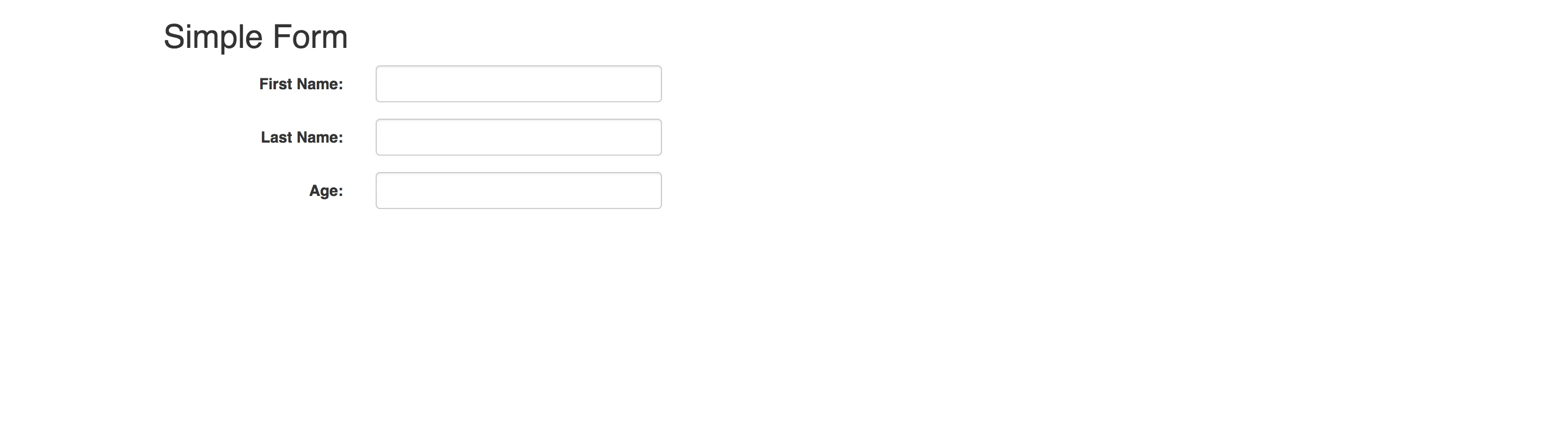
我有一些简单的表单,在浏览器中看起来很不错:

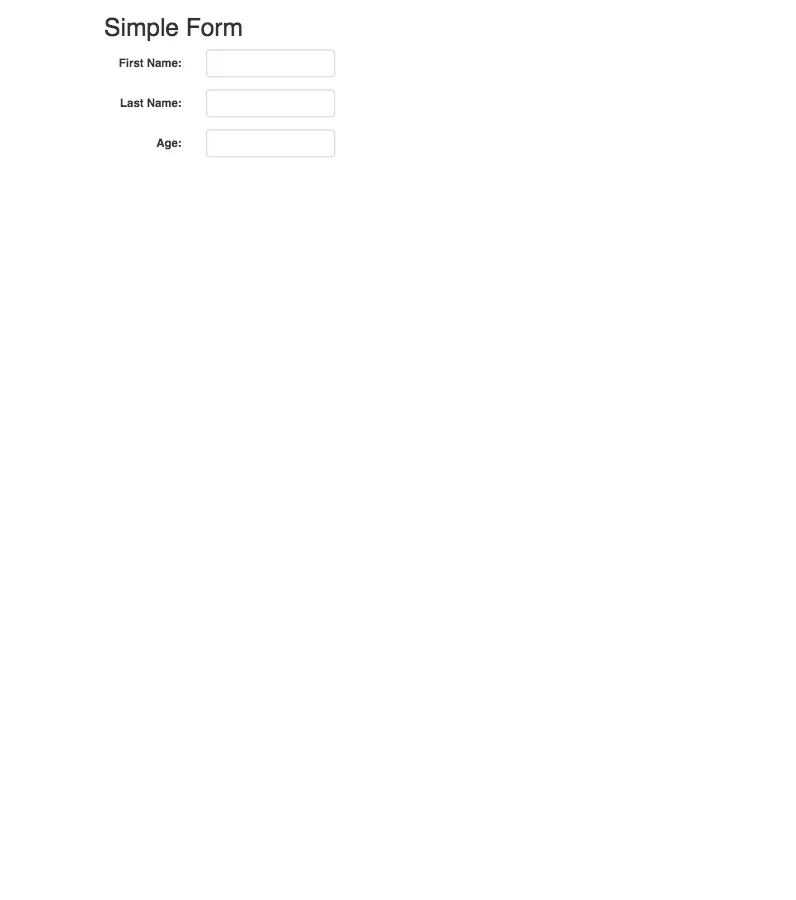
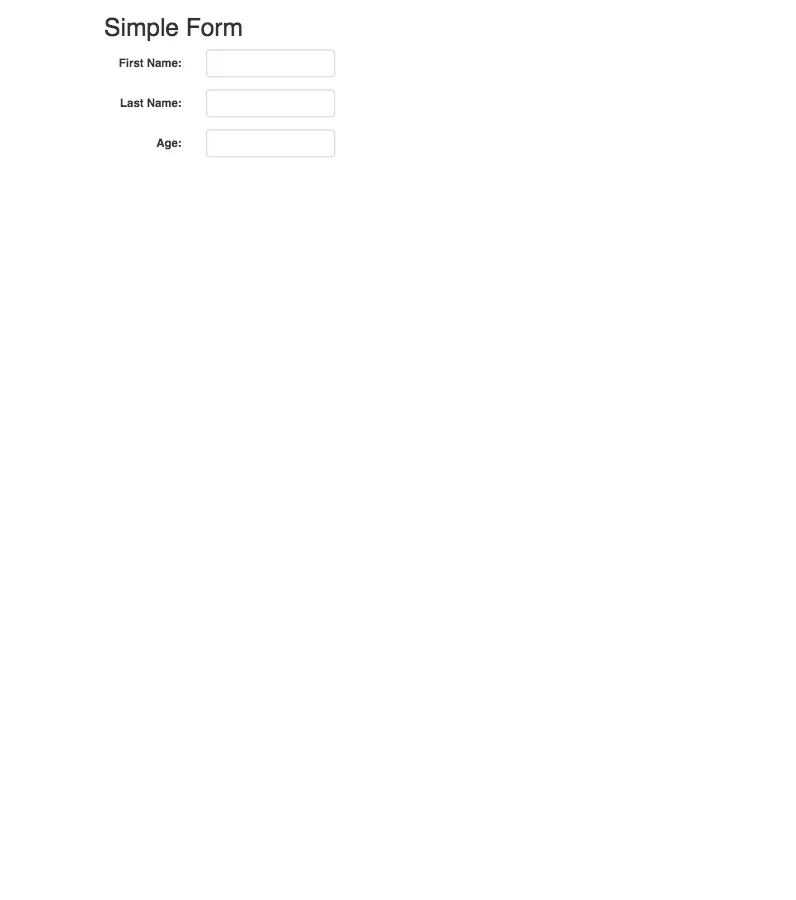
但是当我从移动设备加载此页面时,表单看起来非常小:

最好的方法是什么,可以使该表单在完整的移动屏幕上看起来漂亮?我应该使用CSS还是Bootstrap?是否有一些通用的方法来解决这个问题?
我有一些简单的表单,在浏览器中看起来很不错:

但是当我从移动设备加载此页面时,表单看起来非常小:

最好的方法是什么,可以使该表单在完整的移动屏幕上看起来漂亮?我应该使用CSS还是Bootstrap?是否有一些通用的方法来解决这个问题?
为了让表单适应手机屏幕,请添加一个metaviewport标签。 Viewport是网页上用户可见的区域。 Viewport因设备而异,在移动电话上比计算机屏幕小。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
CSS缩放方法
div {
-ms-transform: scale(1.1, 1.1);
-webkit-transform: scale(1.1, 1.1);
transform: scale(1.1, 1.1);
}
更多信息请参见:https://www.w3schools.com/css/css3_2dtransforms.asp
您可以使用@media min-width和max-width为每个屏幕添加更多的CSS。