我很擅长CSS,但有一个问题困扰了我。目标是在容器内部一组元素同时拥有相同的悬停效果。以下是目前的代码:
HTML:<a href="" class="link-block no-decoration">
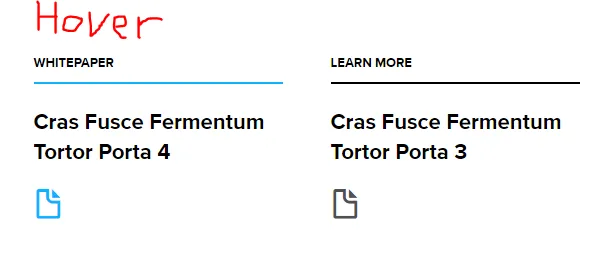
<h6 class="uppercase">whitepaper</h6>
<div class="section-break section-break-sm">
<h4>Cras Fusce Fermentum Tortor Porta 4</h4>
<span class="icon-file icon-2x"></span>
</div>
</a>
CSS:
.link-block *:hover {
color: #0eb2ff !important;
border-top-color: #0eb2ff;
}
这里重要的类是link-block,目标是强制该类中的所有元素都使用这些hover属性,如上所述。
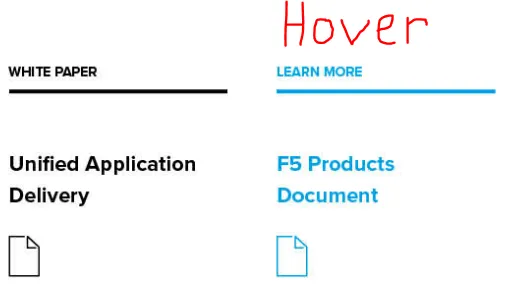
但实际情况是:
感谢任何有建设性的建议!


.link-block:hover * {...}吗? - blurfus