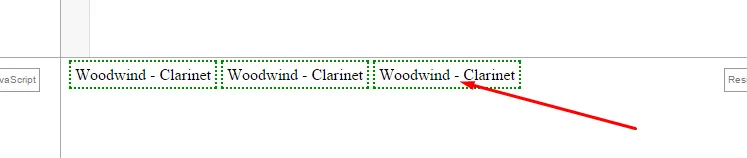
我正在尝试创建一个“instrument”指令。我已经在我的index.html中添加了三个乐器,但是不是显示所有的乐器,而是发现最后一个乐器被重复了三次:

/**
* Created by Shalmu Y. on 26.05.2015.
*/
/* @flow */
"use strict";
(function () {
const app = angular.module('Lesson3', []);
app.directive('instrument', function () {
return {
restrict:'E',
link: function (scope, el, attr) {
function cap(s){ return s.charAt(0).toUpperCase()+ s.substr(1); }
scope.strain = cap(attr.kind);
scope.caption = cap(attr.name);
},
template:'<span style="padding:4px; border:2px dotted #080;">{{strain}} - {{caption}}</span>'
};
});
})();<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<!DOCTYPE html>
<!-- Created by Shalmu Y. on 26.05.2015 -->
<html ng-app="Lesson3">
<head lang="en">
<link rel="stylesheet" type="text/css" href="styles/style.css">
<meta charset="UTF-8">
<title>Lesson 3</title>
</head>
<body>
<instrument kind="brass" name="trumpet"></instrument>
<instrument kind="string" name="guitar"></instrument>
<instrument kind="woodwind" name="clarinet"></instrument>
</body>
</html>