我有一个带有多个工具按钮的工具栏,我尝试使用以下方式为单个按钮应用样式:
QToolButton#button_name
{
border: 3px solid #FF00FF;
}
我认为这应该只会将名称为“button_name”的按钮应用粉色边框,但实际上没有任何效果。
如果我去掉“#button_name”,我可以将样式应用于工具栏上的所有按钮。因此,我想知道是否有办法为特定的QToolButton单独设置样式。
谢谢。
我有一个带有多个工具按钮的工具栏,我尝试使用以下方式为单个按钮应用样式:
QToolButton#button_name
{
border: 3px solid #FF00FF;
}
objectName,而不是QAction的objectName。您可以使用widgetForAction()方法获取此小部件。例如:QToolBar tool;
QAction * foo = new QAction("foo",&tool);
QAction * bar = new QAction("bar",&tool);
QAction * baz = new QAction("baz",&tool);
tool.addAction(foo);
tool.addAction(bar);
tool.addAction(baz);
tool.widgetForAction(bar)->setObjectName("unique");
tool.show();
qApp->setStyleSheet("QToolButton#unique{border: 3px solid #FF00FF;}");
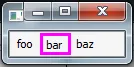
结果: