我刚开始将我的应用移植到自动布局。
我想给一个标签设置约束,使其在导航栏下方'0'像素。
我尝试了但没有找到解决方法。
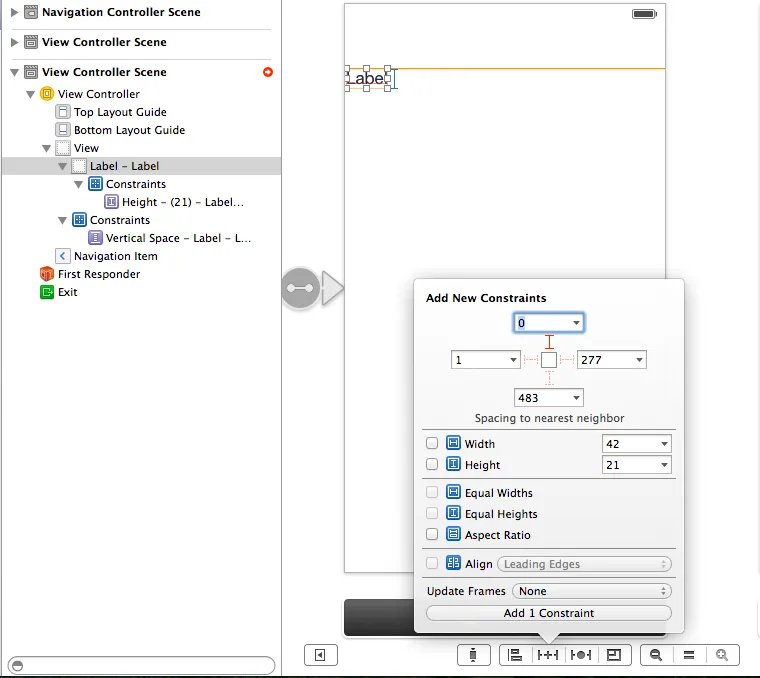
这里是屏幕截图。
在故事板中,我从父视图中设置了约束。
在 iOS7 中它工作得很好。
但在 iOS6 中,它会在导航栏下面64个像素,因为父视图从导航栏下面开始。
如果我可以为标签添加导航栏下方的顶部约束,就可以解决问题。但我找不到如何实现。我查看了一些问题,但没有得到答案。
请帮忙。
在故事板中,我从父视图中设置了约束。
在 iOS7 中它工作得很好。
但在 iOS6 中,它会在导航栏下面64个像素,因为父视图从导航栏下面开始。
如果我可以为标签添加导航栏下方的顶部约束,就可以解决问题。但我找不到如何实现。我查看了一些问题,但没有得到答案。
请帮忙。