我将创建一个自定义UIBarButtonItem,就像这样:
根据我使用的自定义字体不同,在将UIBarButtonItem插入控制器的navigationItem后,我会得到下面两种结果之一。
为什么第二个结果中按钮文本要比预期显示得高出许多?第一个按钮看起来很棒,但是第二个按钮的文本位置看起来很不自然...可能是我的字体有问题吗?
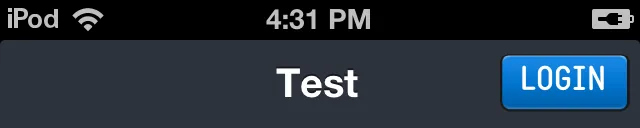
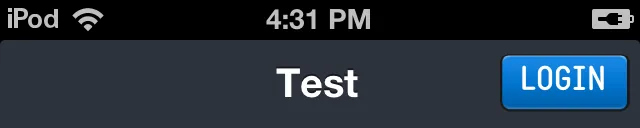
正确显示按钮文本: 烦人的、浮动的、过高的按钮文本!
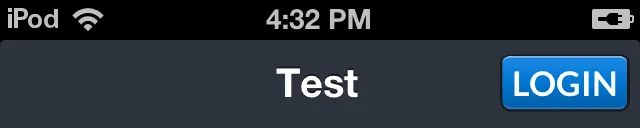
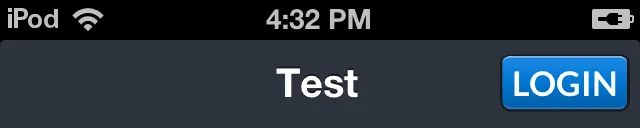
烦人的、浮动的、过高的按钮文本!

UIImage *originalImage = [UIImage imageNamed:@"button"];
UIImage *buttonImage = [originalImage stretchableImageWithLeftCapWidth:10 topCapHeight:5];
UIButton *toolbarB = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 65, 29)];
[toolbarB setTitle:title forState:UIControlStateNormal];
[toolbarB.titleLabel setFont:[UIFont fontWithName:kLatoBold size:17.0f]];
[toolbarB setBackgroundImage:buttonImage forState:UIControlStateNormal];
[toolbarB addTarget:target action:selector forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *barButtonItem = [[UIBarButtonItem alloc] initWithCustomView:toolbarB];
根据我使用的自定义字体不同,在将UIBarButtonItem插入控制器的navigationItem后,我会得到下面两种结果之一。
为什么第二个结果中按钮文本要比预期显示得高出许多?第一个按钮看起来很棒,但是第二个按钮的文本位置看起来很不自然...可能是我的字体有问题吗?
正确显示按钮文本:
 烦人的、浮动的、过高的按钮文本!
烦人的、浮动的、过高的按钮文本!