在操作栏顶部同时拥有下拉菜单和标签页是可行的吗?我想将顶部的下拉菜单作为视图切换控制器(例如,表格视图或图表视图),而下方的标签页将显示不同的数据列表。
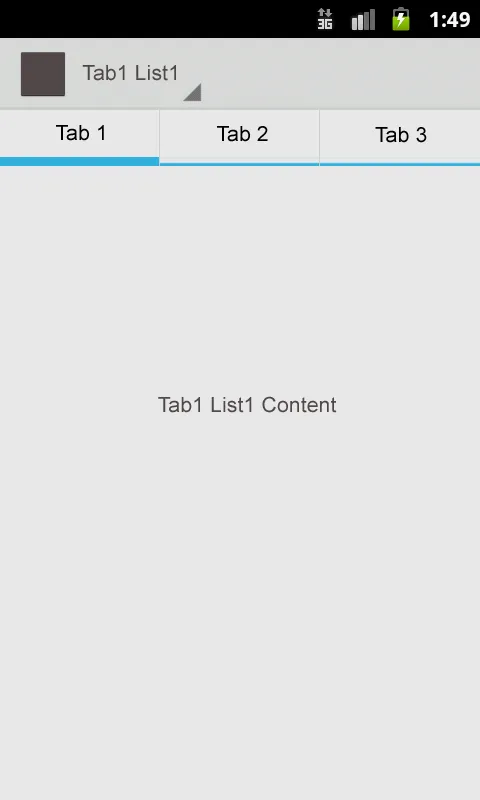
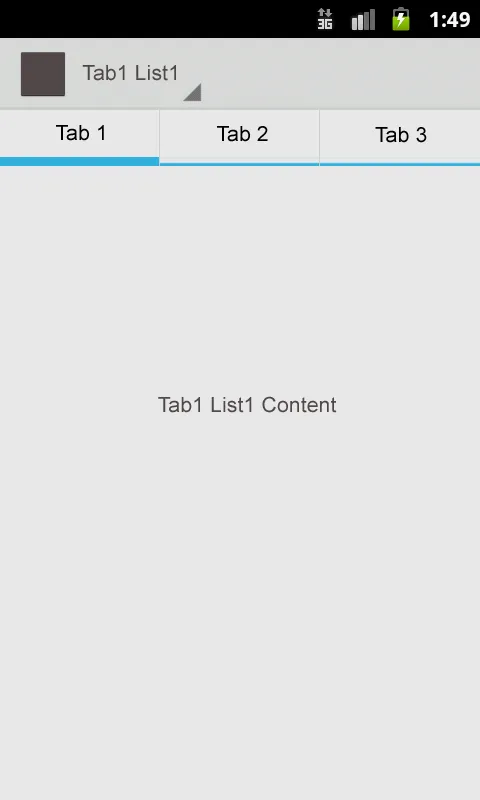
以下屏幕截图精确地说明了我的目标:

如果无法在操作栏中同时使用这两种模式,我可以将TabWidget放置在内容视图的顶部。然而,我不太确定每个标签应该对应一个片段还是一个活动。
在操作栏顶部同时拥有下拉菜单和标签页是可行的吗?我想将顶部的下拉菜单作为视图切换控制器(例如,表格视图或图表视图),而下方的标签页将显示不同的数据列表。
以下屏幕截图精确地说明了我的目标:

如果无法在操作栏中同时使用这两种模式,我可以将TabWidget放置在内容视图的顶部。然而,我不太确定每个标签应该对应一个片段还是一个活动。
编辑:
在操作栏中,是否可以同时使用下拉菜单和选项卡进行导航?
不可以。在 ActionBarView 中的代码(setNavigationMode(int) 调用的地方)使用了 switch 语句,因此这些模式不能组合使用。
仍然有一些操作栏导航模式和我的先前答案的组合是有效的选择: 您可以在操作栏中使用一个自定义视图,并使用ViewPager作为内容。 ViewPager 中的每个选项卡都是一个片段,您可以在父活动中手动更新它们(更改视图类型),当 spinner 更改时。
顺便提一下,还有第三方库,例如ViewPagerExtensions,可以使固定选项卡的外观无需使用操作栏选项卡。
这是可以实现的。我试图实现与您展示的完全相同的用户界面,但陷入了困境,直到我尝试了一些非常简单但有点令人困惑的事情。
我的做法是将Spinner设置为ActionBar的自定义视图,然后:
ActionBar actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
这里是一个示例。
选项卡代码:
ActionBar actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.addTab(actionBar.newTab().setText("Today").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("List").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("Month").setTabListener(this));
Context contextTheme = new ContextThemeWrapper(this, R.style.ActionBarSpinner);
Spinner actionBarSpinner = new Spinner(contextTheme);
// Specify a SpinnerAdapter to populate the dropdown list.
actionBarSpinnerAdapter = new ActionBarSpinnerAdapter(actionBar.getThemedContext(), dropdownValues);
actionBarSpinner.setAdapter(actionBarSpinnerAdapter);
// Set up the dropdown list navigation in the action bar.
actionBarSpinner.setOnItemSelectedListener(this);
actionBar.setCustomView(actionBarSpinner);
这实际上为我提供了ActionBar的自定义视图,然后我可以将navigationMode设置为选项卡,以便我拥有我想要的选项卡。在每个项目上设置适当的事件监听器,就完成了!
Is it possible to use dropdown AND tabs as navigation in the action bar?
在默认库中不可能实现,但是你可以使用bat创建自定义操作栏视图并设置为可能。
尝试使用以下代码:
action_bar.xml
<LinearLayout
android:id="@+id/actionbar_linearLayout_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginTop="2dip"
android:gravity="right" >
<ImageView
android:id="@+id/actionbar_imageView_menu_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dip"
android:padding="8dp"
android:src="@drawable/button_search_selector" />
<ImageView
android:id="@+id/actionbar_imageView_menu_myaccount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dip"
android:padding="8dp"
android:src="@drawable/button_myaccount_selector" />
<ImageView
android:id="@+id/actionbar_imageView_menu_settings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dip"
android:padding="8dp"
android:src="@drawable/button_settings_selector" />
</LinearLayout>
<LinearLayout
android:id="@+id/actionbar_linearLayout_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/actionbar_linearLayout_menu" >
<Spinner
android:id="@+id/actionbar_spi_menu"
style="@style/MenuSpinnerTextViewItem"
android:layout_width="80dip"
android:layout_height="34dip"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="6dip"
android:background="@drawable/spinner_bg"
android:paddingLeft="3dip"
android:spinnerMode="dropdown"
android:visibility="gone" />
<com.smartdeal.util.SmartDealTextView
android:id="@+id/actionbar_txt_title"
style="@style/Style_Text_Bold"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="4dip"
android:gravity="left"
android:padding="5dip"
android:text="Smart Deal"
android:textColor="@android:color/white"
android:textSize="18dip" />
</LinearLayout>
<LinearLayout
android:id="@+id/actionbar_linearLayout_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/serch_bg"
android:visibility="gone" >
<ImageView
android:id="@+id/actionbar_imageView_searchMenu_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/search_icon_selected" />
<EditText
android:id="@+id/actionbar_edt_searchMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_weight="1"
android:background="@null"
android:singleLine="true"
android:textColor="@android:color/white"
android:textSize="18dip" >
</EditText>
<ImageView
android:id="@+id/actionbar_imageView_searchMenu_cancel"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dip"
android:src="@drawable/search_cancel" />
</LinearLayout>
BaseActivity.java
{
final ActionBar ab = getSupportActionBar();
ab.setDisplayHomeAsUpEnabled(true);
final LayoutInflater inflater = (LayoutInflater) getSystemService("layout_inflater");
ab.setDisplayShowTitleEnabled(false);
// ab.setTitle("Settings");
View view = inflater.inflate(R.layout.actionbar_view, null);
linLayoutMenu = (LinearLayout) view
.findViewById(R.id.actionbar_linearLayout_menu);
linLayoutSearch = (LinearLayout) view
.findViewById(R.id.actionbar_linearLayout_search);
linLayoutTitle = (LinearLayout) view
.findViewById(R.id.actionbar_linearLayout_title);
txtTitle = (TextView) view.findViewById(R.id.actionbar_txt_title);
spiMenu = (Spinner) view.findViewById(R.id.actionbar_spi_menu);
menuSearch = (ImageView) view
.findViewById(R.id.actionbar_imageView_menu_search);
menuMyaccount = (ImageView) view
.findViewById(R.id.actionbar_imageView_menu_myaccount);
menuSettings = (ImageView) view
.findViewById(R.id.actionbar_imageView_menu_settings);
menuSearchCancel = (ImageView) view
.findViewById(R.id.actionbar_imageView_searchMenu_cancel);
menuSearch.setOnClickListener(this);
menuMyaccount.setOnClickListener(this);
menuSettings.setOnClickListener(this);
menuSearchCancel.setOnClickListener(this);
if (this instanceof HistoryActivity) {
txtTitle.setVisibility(View.GONE);
spiMenu.setVisibility(View.VISIBLE);
List<String> list = new ArrayList<String>();
list.add("History");
list.add("Activity");
MenuListAdapter menuList = new MenuListAdapter(this, list);
spiMenu.setAdapter(menuList);
} else {
txtTitle.setVisibility(View.VISIBLE);
spiMenu.setVisibility(View.GONE);
}
ab.setCustomView(view);
ab.setDisplayShowCustomEnabled(true);
}
ViewActivity.java
TabListener {private ListView historyList;
private ArrayList<String> list;
LinearLayout linLayoutHistory, linLayoutActivity;
private ActionBar actionBar;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.....);
initComponent();
}
private void initComponent() {
// setActionBarHomeUpAsEnable(true);
linLayoutActivity = (LinearLayout) findViewById(R.id.history_activity_linLayout_activity);
linLayoutHistory = (LinearLayout) findViewById(R.id.history_activity_linLayout_history);
historyList = (ListView) findViewById(R.id.history_activity_listView);
list = new ArrayList<String>();
spiMenu.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// TODO Auto-generated method stub
actionBar = getSupportActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
ActionBar.Tab month_tab = actionBar.newTab()
.setText(getResources().getString(R.string.tab_month))
.setTabListener(this);
ActionBar.Tab year_tab = actionBar.newTab()
.setText(getResources().getString(R.string.tab_year))
.setTabListener(this);
ActionBar.Tab all_tab = actionBar.newTab()
.setText(getResources().getString(R.string.tab_all))
.setTabListener(this);
actionBar.addTab(month_tab);
actionBar.addTab(year_tab);
actionBar.addTab(all_tab);
return super.onCreateOptionsMenu(menu);
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}