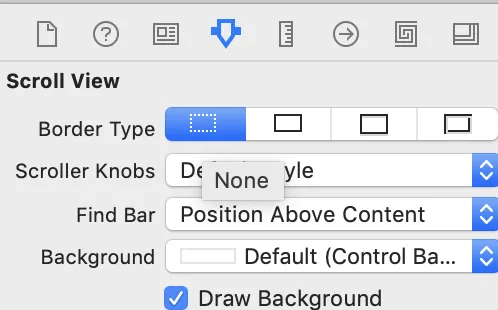
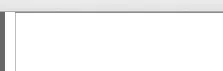
如下图所示,我使用的
提前致谢, Björn
NSCollectionView有一些边框(细灰色线条),我想去掉它。请问有人知道如何做到这一点吗?我已经尝试了子类化NSCollectionView并在drawRect:中使用[[super layer] setBorderWidth:0.0f];进行覆盖,但是没有起作用。

提前致谢, Björn