我想在UIView上添加投影效果和描边效果,这是我的设计师给我的阴影应用要求:
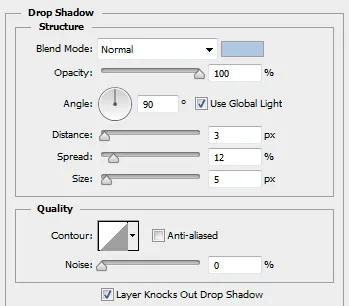
对于投影效果,他告诉我使用RGB(176, 199, 226),不透明度为90%,距离为-3,大小为5。
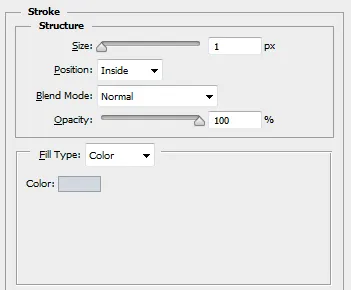
对于描边效果,他告诉我使用RGB(209, 217, 226)的大小为1和100%不透明度。
以下是 Photoshop 应用的效果屏幕截图:


需要添加阴影的视图(期望的输出):

我尝试了以下内容来获得投影效果:
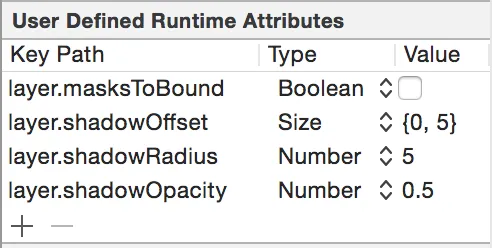
viewCheck.layer.masksToBounds = NO;
viewCheck.layer.cornerRadius = 5.f;
viewCheck.layer.shadowOffset = CGSizeMake(.0f,2.5f);
viewCheck.layer.shadowRadius = 1.5f;
viewCheck.layer.shadowOpacity = .9f;
viewCheck.layer.shadowColor = [UIColor colorWithRed:176.f/255.f green:199.f/255.f blue:226.f/255.f alpha:1.f].CGColor;
viewCheck.layer.shadowPath = [UIBezierPath bezierPathWithRect:viewCheck.bounds].CGPath;
这就是它的结果:

我不太明白如何像 Photoshop 截图(如上所示)一样应用描边和阴影。如何设置距离、扩散、大小和位置?
有人能指点我如何应用这些阴影效果吗?出现了很多阴影效果,我想学习如何做到这一点,而不是在这里一个个地提问!
谢谢 :)