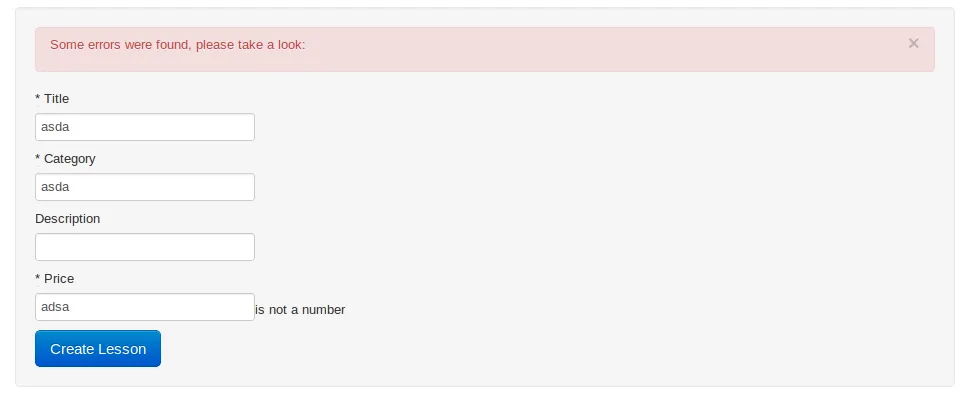
我已开始使用 Simple-form 和 Bootstrap,并尝试遵循此参考:Simple form + Bootstrap,但我不知道发生了什么,因为当一个字段失败时,会出现以下情况:
1)如您所见,价格字段没有被红色包围。我该怎么做? 这是我的表单代码:

1)如您所见,价格字段没有被红色包围。我该怎么做? 这是我的表单代码:
<%= simple_form_for @lesson, :html => { :class => 'well' } do |lesson_form| %>
<% if lesson_form.error_notification %>
<div class="alert alert-error fade in">
<a class="close" data-dismiss="alert" href="#">×</a>
<%= lesson_form.error_notification %>
</div>
<% end %>
<%= lesson_form.input :title %>
<%= lesson_form.input :category %>
<%= lesson_form.input :description %>
<%= lesson_form.input :price %>
<%= lesson_form.button :submit, :label => 'Create', :class => 'btn btn-primary btn-large' %>
<% end -%>