我正在尝试将react-native-vision-camera添加到我的React Native应用程序中,但是它给我返回了以下错误:
找到了满足依赖项VisionCamera (来自../node_modules/react-native-vision-camera)的规格,但它们需要更高的最小部署目标。
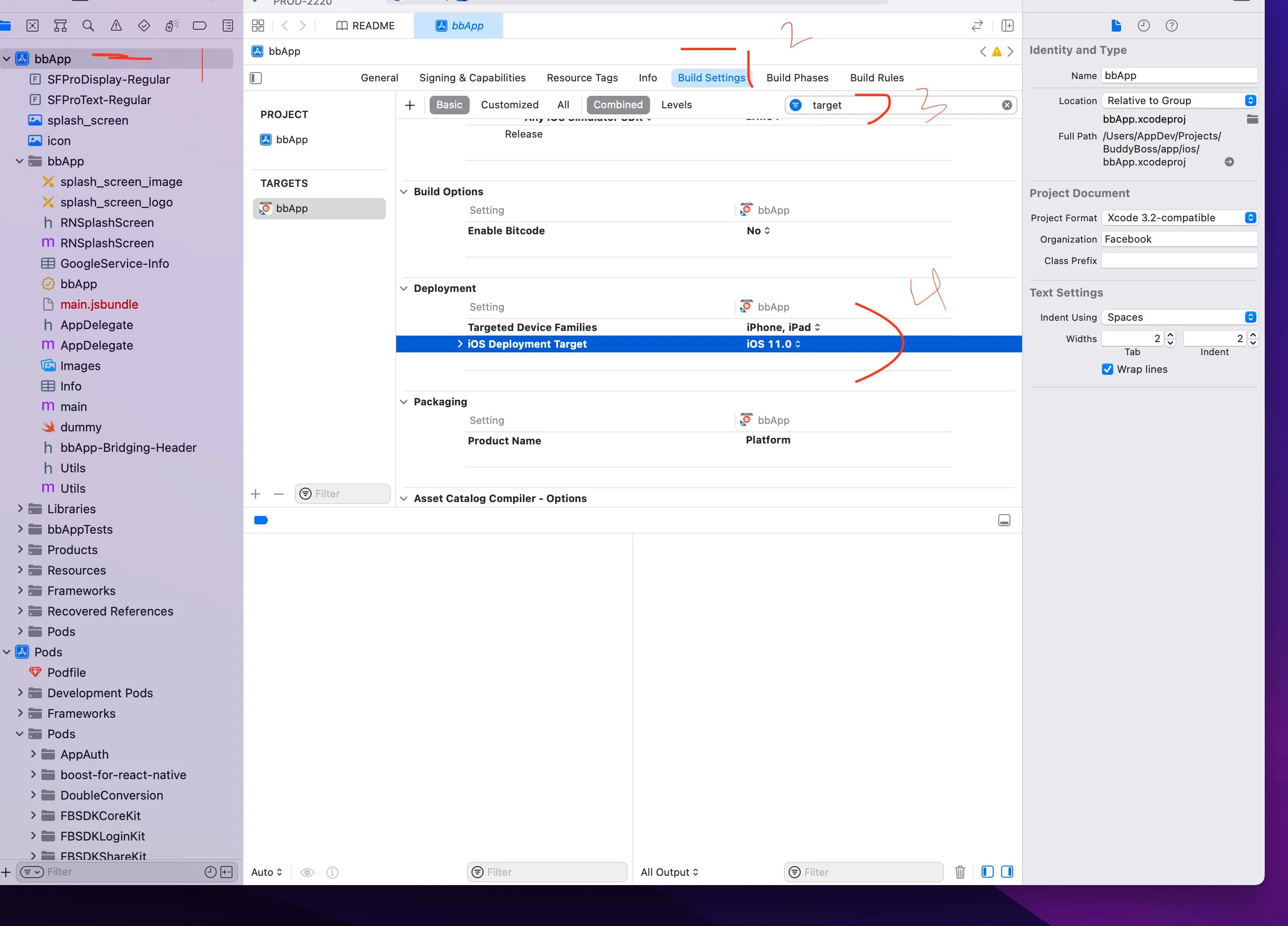
在我的podfile中,我有platform :ios, '10.0'。有没有办法找到此库所需的最小部署目标?增加最小部署目标是否会有任何缺点?
我正在尝试将react-native-vision-camera添加到我的React Native应用程序中,但是它给我返回了以下错误:
找到了满足依赖项VisionCamera (来自../node_modules/react-native-vision-camera)的规格,但它们需要更高的最小部署目标。
在我的podfile中,我有platform :ios, '10.0'。有没有办法找到此库所需的最小部署目标?增加最小部署目标是否会有任何缺点?
https://github.com/mrousavy/react-native-vision-camera/blob/main/example/ios/Podfile
增加最低目标的缺点是您的应用程序将无法在不能升级到最低操作系统版本的设备上运行。支持比最新主要版本落后两个操作系统版本是相当常见的。