我有一个网页,是用荷兰语编写的,其中包含一个带有单选按钮的投票。我想知道用户使用的是哪种语言。当他们提交时,有没有办法检测页面是否被Google翻译过?
我没有使用翻译栏,我指的是自发的谷歌翻译。
2个回答
5
只需检查已知元素是否与您的文本匹配。
function isDutch() {
return $('#readmore').text() === "Meer lezen";
}
或者一个非 jQuery 的解决方案:
function isDutch() {
document.querySelector('#readmore').innerText === "Meer lezen";
}
请确保您要翻译的元素是易于翻译的句子,例如“阅读更多”。
然后,您可以使用结果更新表单中的隐藏字段。
当单选按钮被点击时,您可以立即执行此操作。
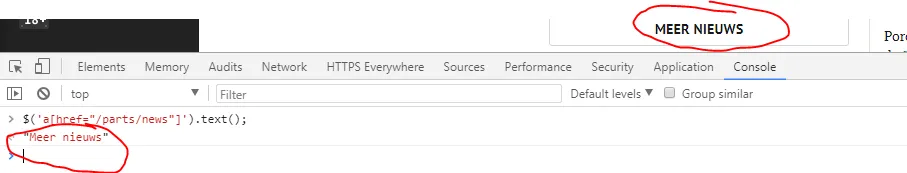
我刚在俄罗斯网站lenta.ru上进行了测试,并在右键单击页面并选择“翻译此页面”(chrome)后运行了$('a[href="/parts/news"]').text();。 jquery text()返回的内容是我的语言(荷兰语)。
- Tschallacka
2
当通过Google翻译进行翻译时,目标语言将被注入到主要的
html标签的lang属性中,您可以使用以下代码检索它:
document.getElementsByTagName('html')[0].getAttribute('lang')
这将得到类似于en-x-mtfrom-nl的结果,然后您可以将其记录到服务器或设置为cookie。- Tom
1
5实际上,lang属性保持不变,但会添加一个类名:translated-ltr。它的表示形式为:<html lang="nl" class="translated-ltr">。如果我去掉lang属性,它就变成了:<html class="translated-ltr">。这表明这是一种翻译,但并没有指明翻译成什么语言。 - Paulcraey
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

html标签添加类class="translated-ltr"。 - Tan Duong