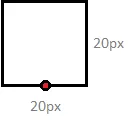
我正在使用 Google Maps 版本 3。我想展示一个正方形的标记。目前谷歌将其显示为以下图像,即该点位于标记底部。我的标记应为 20px x 20px。目前谷歌在红点处显示它。
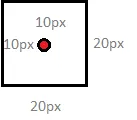
现在我需要将标记稍微向下移动,即不应该在底部而是在中间取点。就像下面的图片所示。 我已经尝试了anchor、anchorPosition、anchorPoint,但仍然没有成功。有人能指出确切的操作方法吗?
编辑: 以下是我的代码,
icon = {
url: "/app/image/map_pin/marker-90.png",
size: new google.maps.Size(32, 33),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(50,50)
}
this.makeMarker(this.map,LatLong, icon);
makeMarker(map: any, lat: number, lng: number, icon: string) {
new google.maps.Marker({
map: map,
icon: icon,
animation: google.maps.Animation.DROP,
position: { lat: lat, lng: lng }
});
}
我尝试了使用位于印度古吉拉特邦艾哈迈达巴德的坐标
lat: 23.038645, lng: 72.511895。但在缩小地图后,它显示在阿富汗的一个点上。