我和我的朋友在菜单问题上遇到了困难。网站的URL是colorfil.webd.pl/sandbox/sylwia/。
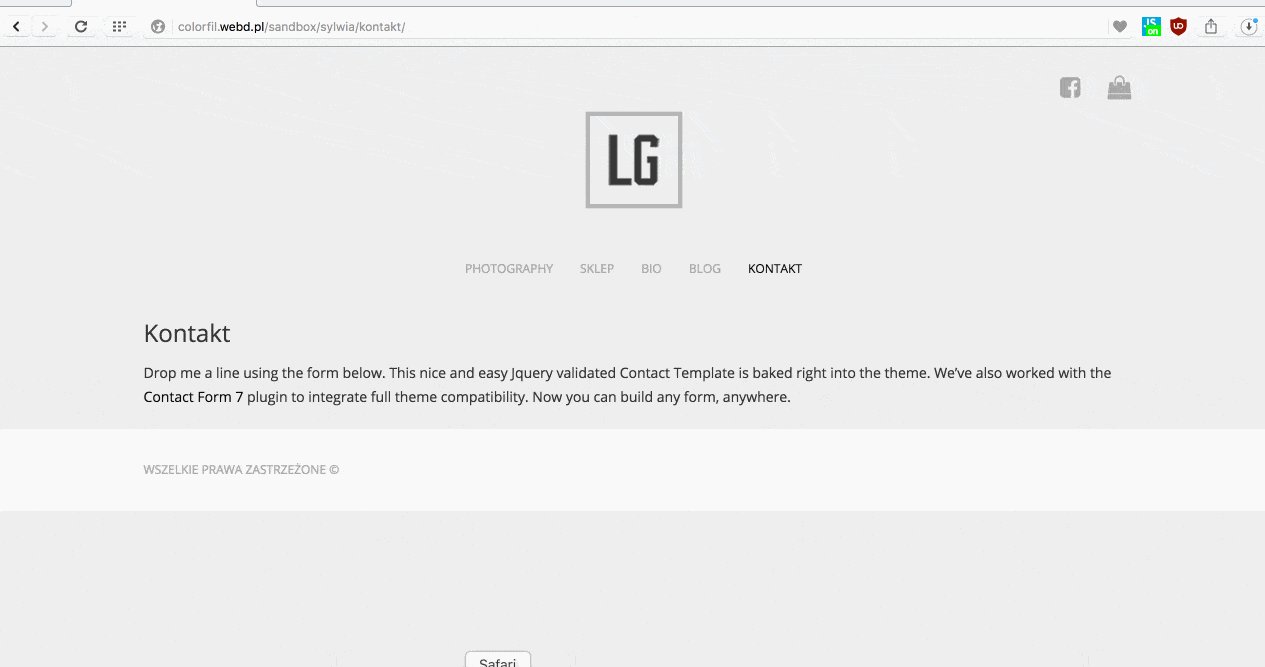
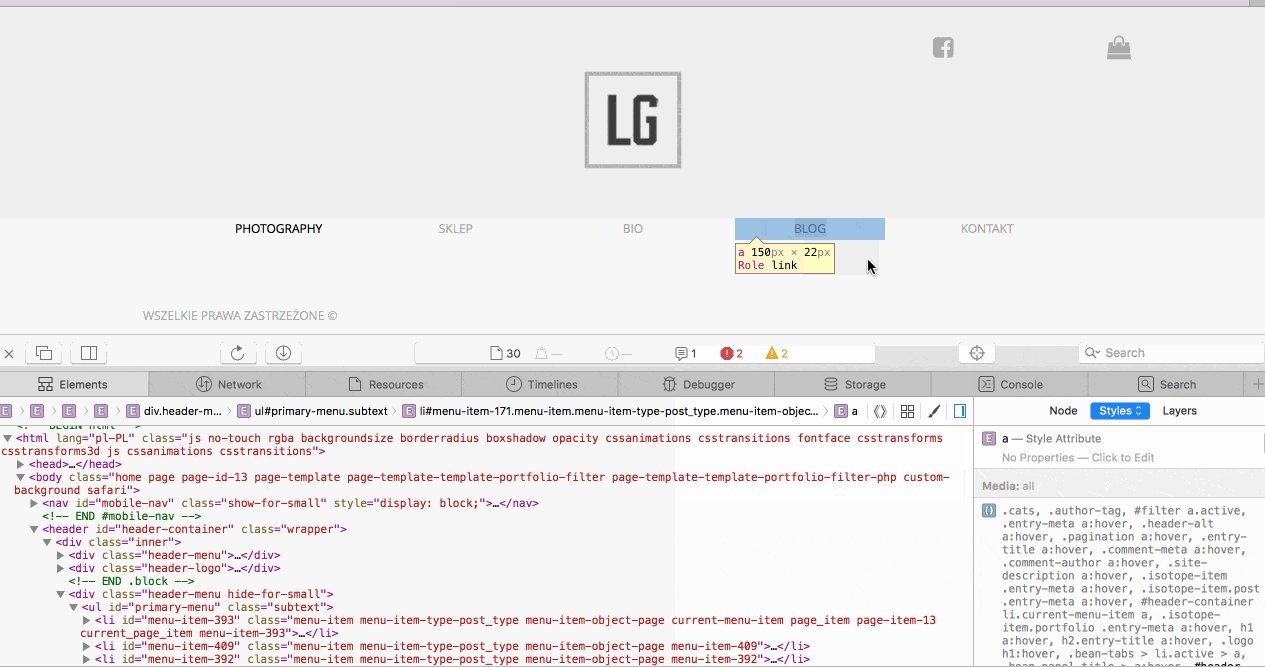
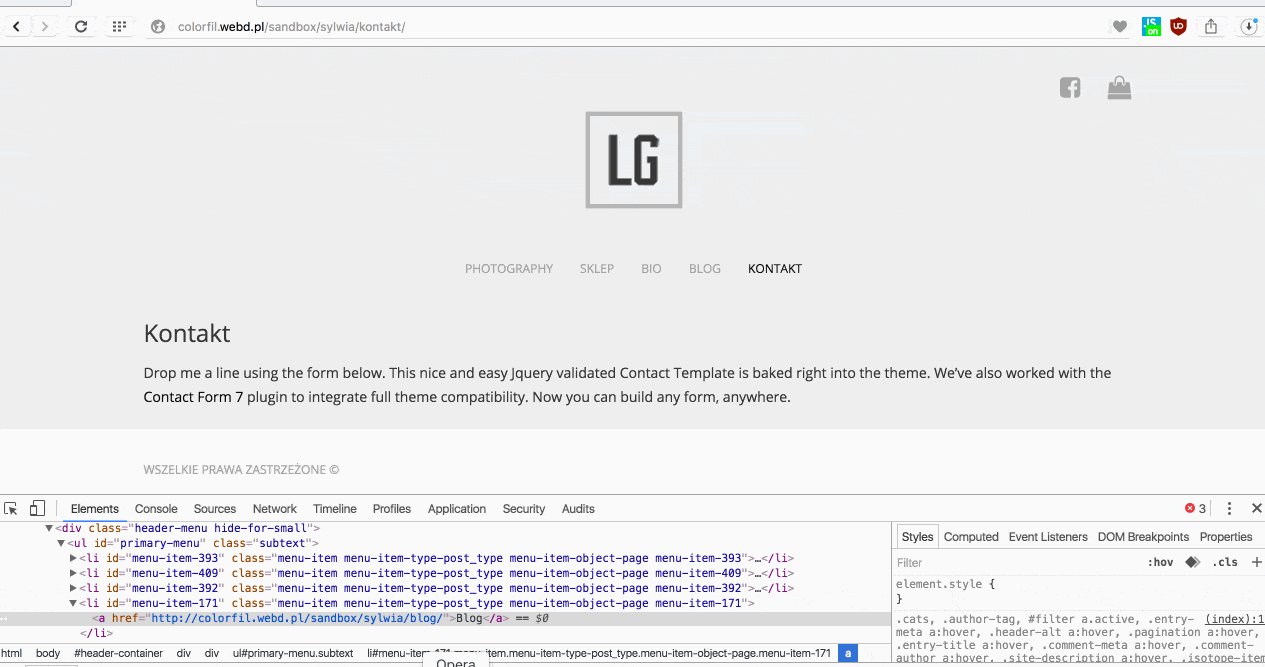
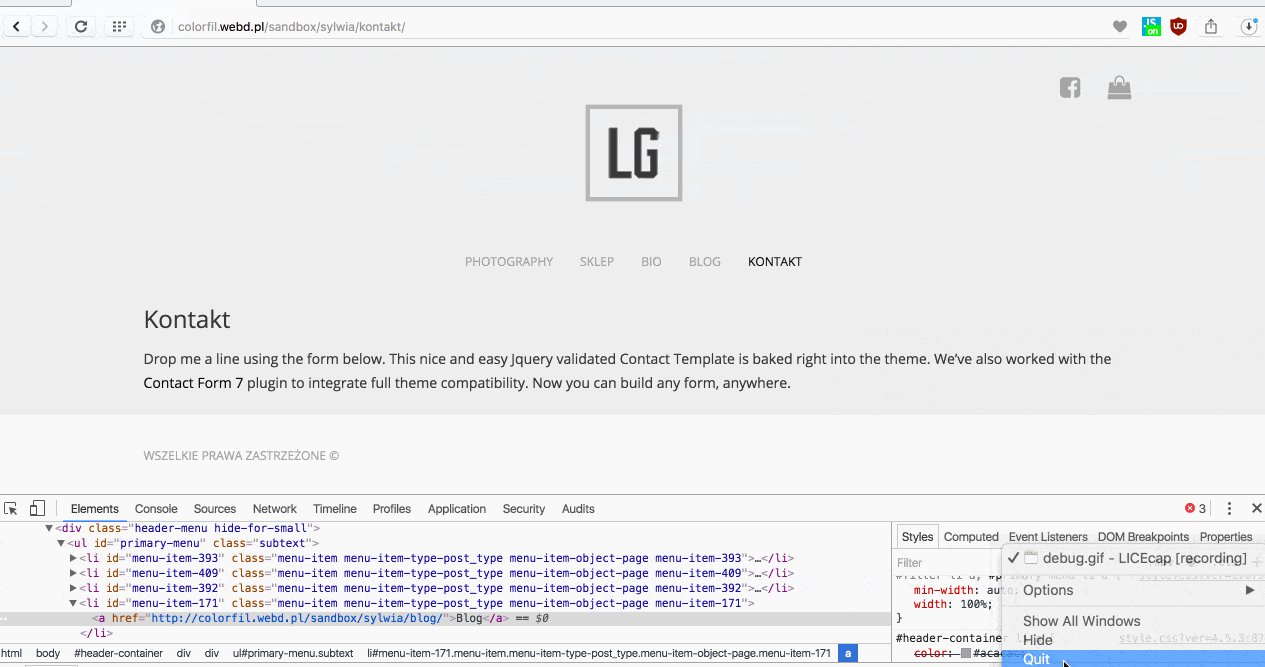
请查看菜单(主导航+右上角菜单+过滤器菜单)。在所有现代浏览器上,如Chrome、FF、Opera,菜单看起来都不错。但在Safari上看起来很糟糕。我使用了这个简单的CSS(用于主要导航):
#header-container li {
display:inline-block;
margin:0 1em;
}
问题 - 菜单扩展到整个页面宽度(因此菜单项之间的间隙非常大)。您能为我提供一些建议吗?