我在HTML中有一个锚点元素:
<a class="info-tiles tiles-inverse has-footer" href="somepage.html?id=15">
<div class="tiles-heading">
<div class="pull-left">IT Department - Hosting environment</div>
</div>
<div class="tiles-body">
<div class="nav-justified" style="font-size: small;">Started: 19-05-2015 07:00</div>
<div class="btn btn-sm btn-default pull-right">AE</div>
<div class="btn btn-sm btn-default pull-right">PJ</div>
<div class="btn btn-sm btn-default pull-right">SL</div>
</div>
<div class="tiles-footer">
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 20%"></div>
</div>
</div>
</a>
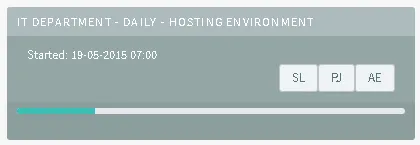
这段代码的渲染效果如下:
总体上,此行为是可以的,点击此锚点的任何位置都应该将我引导到另一个页面,但我想能够点击那些浅灰色瓷砖[SL] [PL] [AE] 并显示上下文菜单。有什么干净的方法可以更改此行为,以便我仍然可以在任何地方单击导航到somepage.html,除非我单击这些瓷砖,则不会发生导航,而是触发一个JavaScript函数(然后显示一些上下文菜单)?