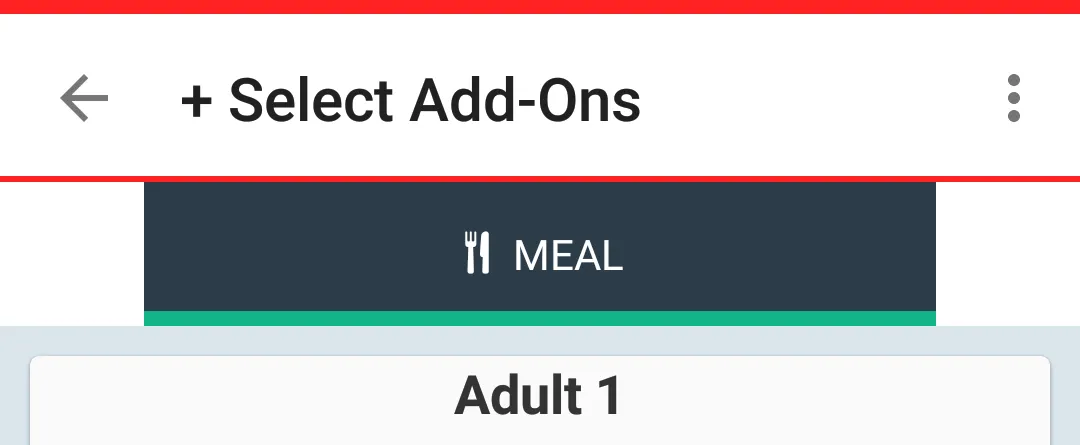
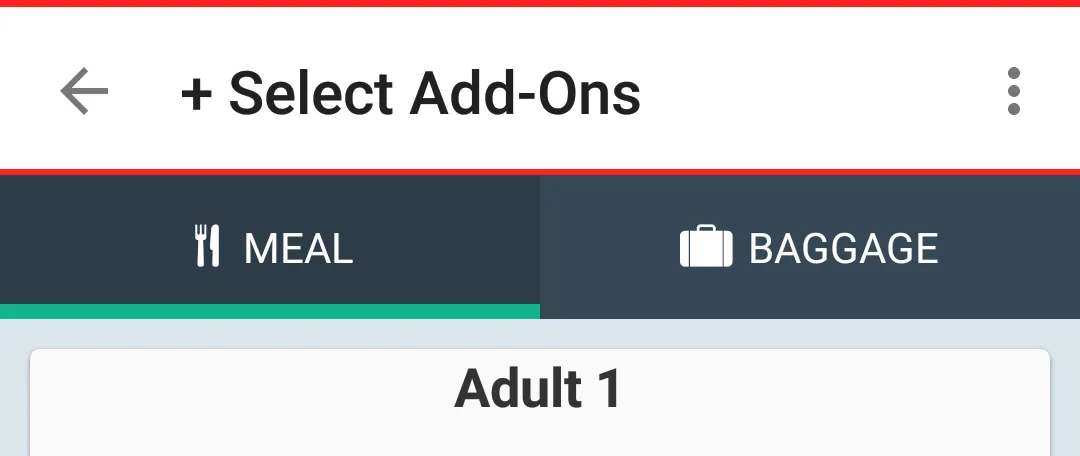
我已经创建了一个带有TabLayout的视图页面。现在的问题是,如果我有2个或更多的选项卡,那么一切都很好。但是如果我只有一个选项卡,则它不能覆盖整个屏幕宽度。请参考xml布局。
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed"
style="@style/TabLayout"
android:fillViewport="true"
android:layout_below="@id/ssrToolbar"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/sliding_tabs"
android:layout_above="@+id/llButtonLayout"
android:background="@android:color/white" />
以下是两张图片: