我想在Web视图中显示一些小于屏幕的内容。这在iOS 7中有效,但在iOS 8中,Web视图似乎会自动将内容大小设置为屏幕大小。如何说服
我创建了一个最小化示例来说明问题。从Xcode的单视图iPad模板开始,我添加了一个Web视图,它的高度为480像素,宽度为320像素,在父视图中居中。我将其连接到现有视图控制器中的
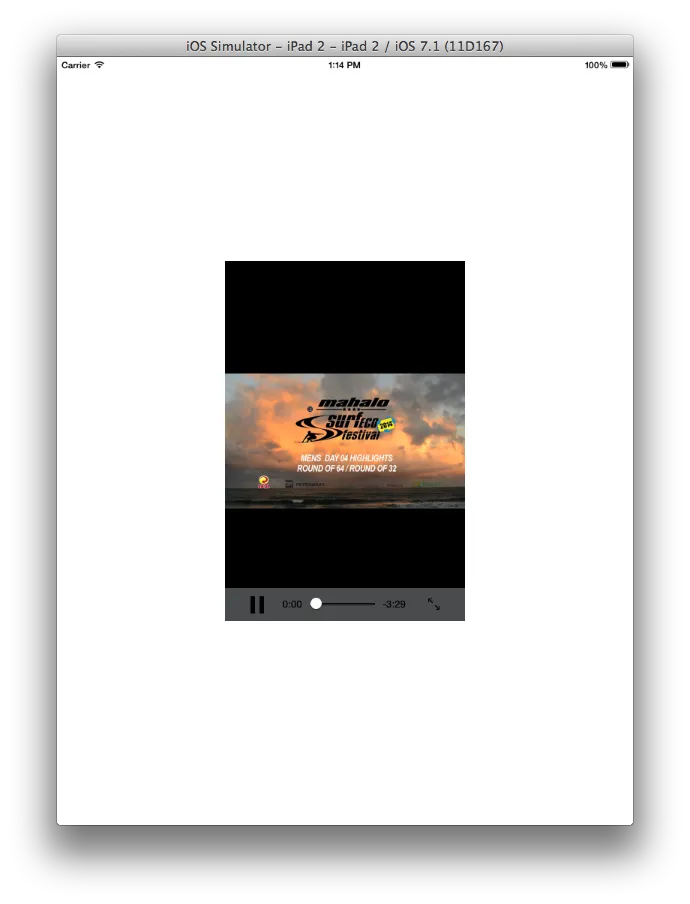
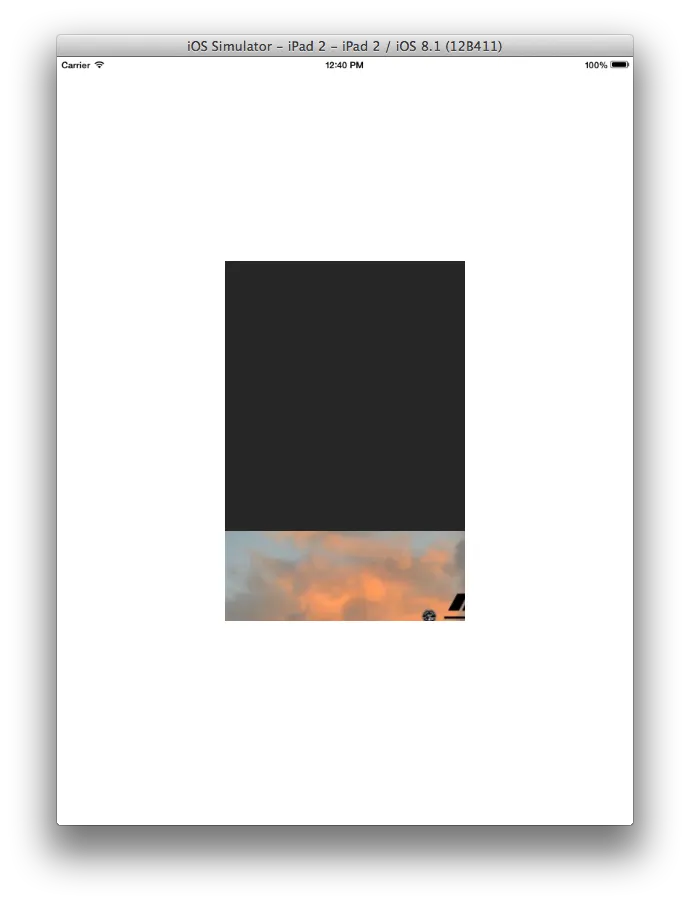
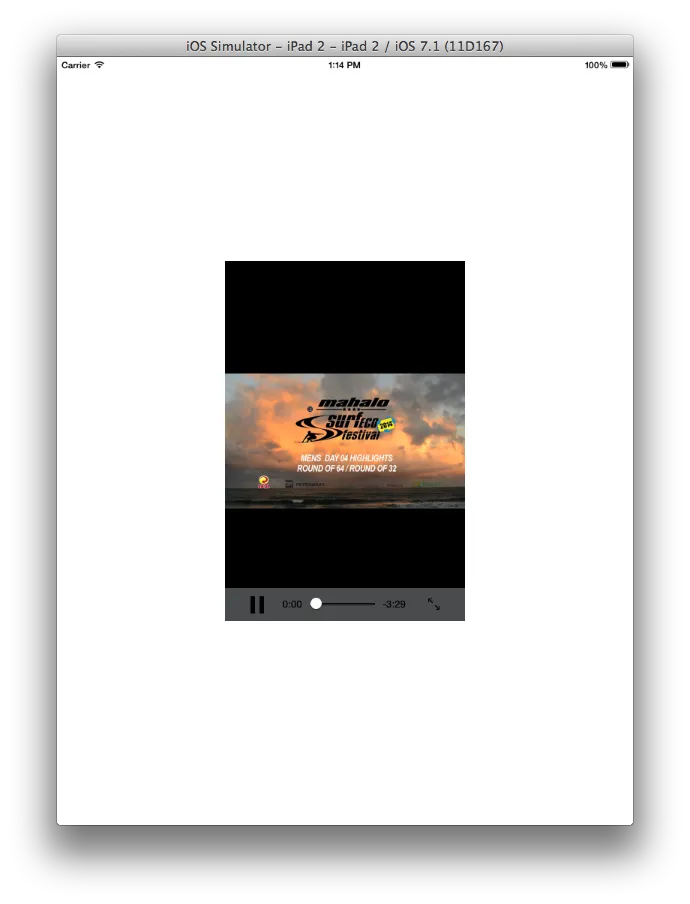
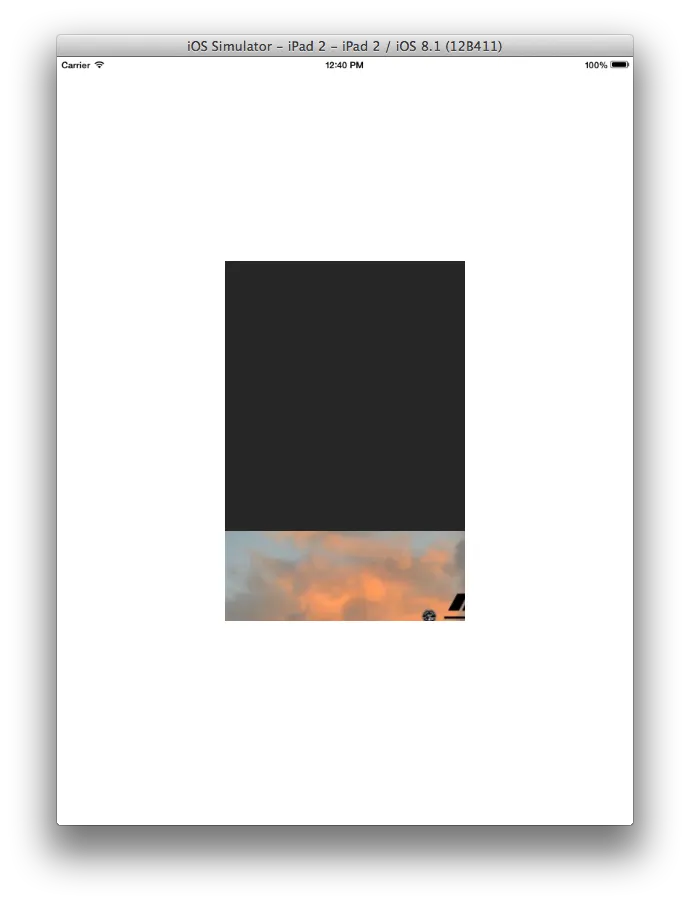
在iOS 7下,这正是我想要的效果。结果看起来像这样: 然而,在iOS 8下,视频被放大并向下移动;它看起来像内容大小与屏幕大小相同,内容原点位于我的Web视图的原点:
然而,在iOS 8下,视频被放大并向下移动;它看起来像内容大小与屏幕大小相同,内容原点位于我的Web视图的原点:
 如何在iOS 8中获得iOS 7的行为?或者,如何调整Web视图的内容大小?
如何在iOS 8中获得iOS 7的行为?或者,如何调整Web视图的内容大小?
即使在iOS 7下,UIWebView通常也会以比Web视图框架更大的尺寸显示一些内容(例如HTML页面)。我还想学习如何使Web视图缩放此类内容,以便完全绘制在Web视图的宽度内,但现在与使视频内容按比例缩放相比,这是一个次要问题。
UIWebView在iOS 8中使用视图大小作为内容大小?我创建了一个最小化示例来说明问题。从Xcode的单视图iPad模板开始,我添加了一个Web视图,它的高度为480像素,宽度为320像素,在父视图中居中。我将其连接到现有视图控制器中的
webView输出。然后,我添加了一些代码到-viewDidLoad函数来加载一个.mp4视频到Web视图中。以下是完整的代码:@interface ViewController ()
@property IBOutlet UIWebView *webView;
@end
NSString *const videoURL = @"https://dl.dropboxusercontent.com/u/29161243/Mahalo%2520Surf%2520Eco%2520Festival%25202014%2520-%2520Day%25204-SD.mp4";
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSURL *url = [NSURL URLWithString:videoURL];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.webView loadRequest:request];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
在iOS 7下,这正是我想要的效果。结果看起来像这样:
 然而,在iOS 8下,视频被放大并向下移动;它看起来像内容大小与屏幕大小相同,内容原点位于我的Web视图的原点:
然而,在iOS 8下,视频被放大并向下移动;它看起来像内容大小与屏幕大小相同,内容原点位于我的Web视图的原点:
 如何在iOS 8中获得iOS 7的行为?或者,如何调整Web视图的内容大小?
如何在iOS 8中获得iOS 7的行为?或者,如何调整Web视图的内容大小?即使在iOS 7下,UIWebView通常也会以比Web视图框架更大的尺寸显示一些内容(例如HTML页面)。我还想学习如何使Web视图缩放此类内容,以便完全绘制在Web视图的宽度内,但现在与使视频内容按比例缩放相比,这是一个次要问题。