我最近看到了两篇博客文章(1,2),介绍了如何在Squarespace上实现d3.js可视化。我想在我的Squarespace网站上上传一个交互式网络可视化,所以我尝试按照这些博客文章中的说明操作,但似乎无法显示任何可视化。
这是我的工作流程简介。首先,我按照Neal Caren的网站上的说明下载了一些数据,并使用Python的networkx包的d3_j3插件创建了一个共引网络可视化。在该网站上运行该脚本对测试数据进行处理会生成cites.js文件、cites.json文件和cites.html文件,并将每个文件放置在一个目录中,其中包含一个名为d3的子目录,在其中可以找到d3.js、d3.geom.js、d3.layout.js和force.css文件。如果我双击cites.html文件,则可以在浏览器窗口中看到所需的可视化效果(此处是压缩后的目录)。问题在于,我似乎无法在Squarespace上加载可视化效果。按照Toke Frello的博客文章所述,我修改了cites.js文件的第5行,使其读取如下:
var vis = d3.select(".sqs-block-content")
然后,我修改了该文件的第10行,使其读取如下:
d3.json("/s/cites.json", function(json) {
(这里是修改后的文件。) 然后我上传了d3.js,以及cites.js、cites.json、d3geom.js和d3layout.js到我的站点的/s/目录下,进入Blog--> Advanced --> Post Blog Item Code Injection并插入:
<script src="/s/d3.js"></script>.
最后,我进入我的博客,在旧页面上创建一个新的代码块,使用下拉菜单将该块标识为html代码,并键入:
<script type="text/javascript" src="/s/d3.js"></script>
<script type="text/javascript" src="/s/d3geom.js"></script>
<script type="text/javascript" src="/s/d3layout.js"></script>
<script type="text/javascript" src="/s/mod_cites.js"></script>
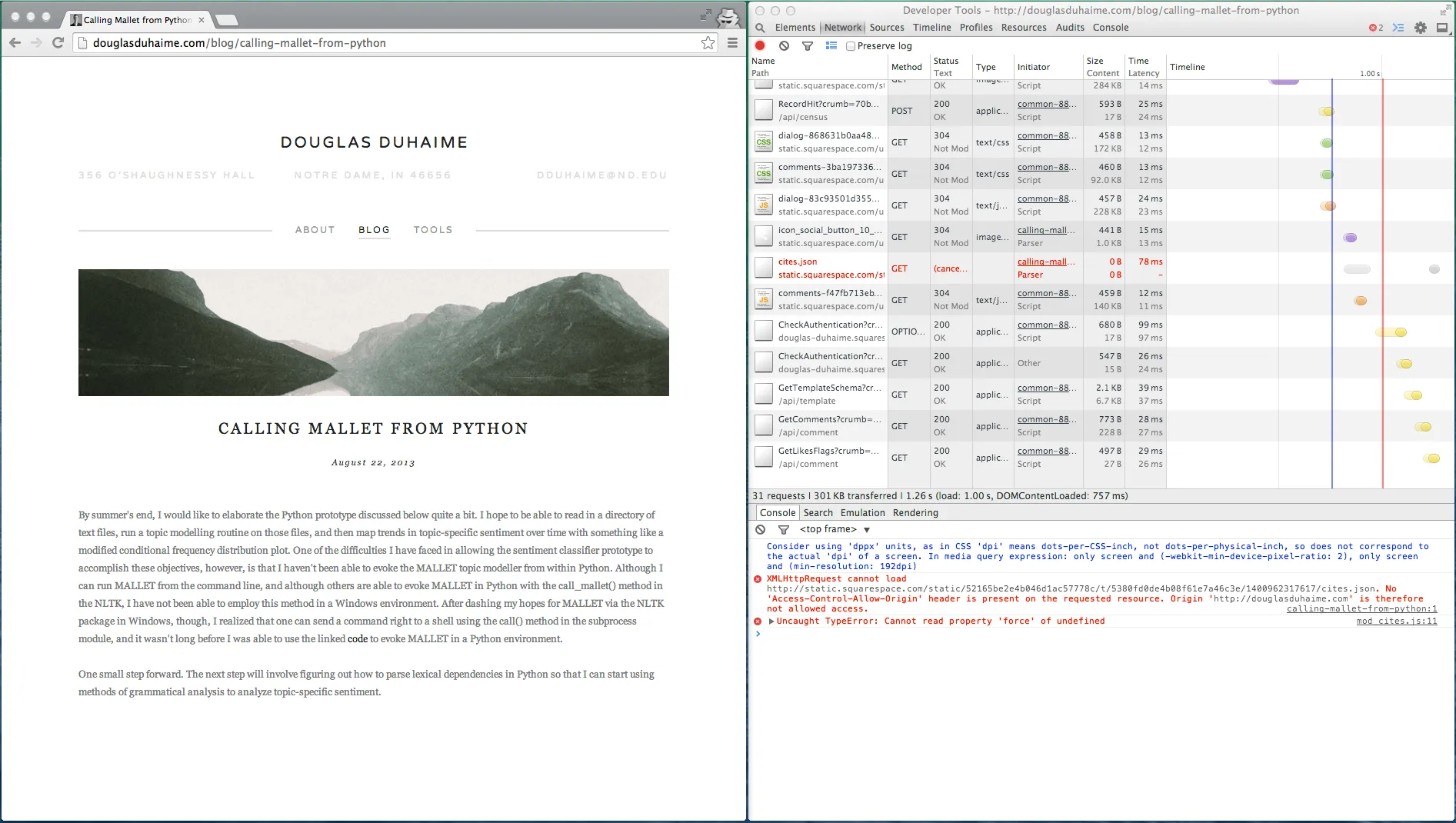
我保存了页面并尝试在浏览器中查看,但是我只看到一个大的白色矩形,而不是可视化图表。如果有人能提供任何关于如何让可视化图表显示的步骤,我将非常感激。
P.S. Squarespace自动将d3.geom.js重命名为d3geom.js,并自动将d3.layout.js重命名为d3layout.js。我似乎无法阻止这种重命名。