所以,这是我要尝试的事情:
我有一个目标的图像,并且我想要动态地放置每个箭头在目标上的位置。我还希望将射击位置与动态生成的工具提示(JQuery?)相联系,以便当用户悬停在射击位置上时,他们可以看到该射击得分。
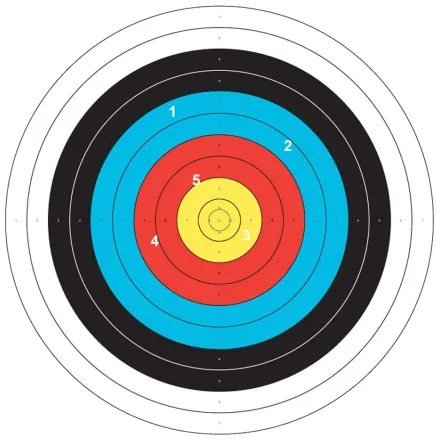
因此,在此处显示的图像中,“目标”是标准图像,白色数字是根据我的数据库中的数据添加的,并指示射击序列和该射击的大致位置。我将位置存储为两部分:得分和钟表位置。因此,对于第二次射击,得分为“5”,钟表位置为14:30(大约!)对于第三次射击,得分为“2”,钟表位置为16:15。
我的最佳方法是什么?我认为我可以使用PHP GD库将射击序列号添加到基本图像中,但我不确定如何使悬停/工具提示与此同时起作用。

更新:任务完成:这是半成品:

map。 - Roberto