将英文翻译成中文:
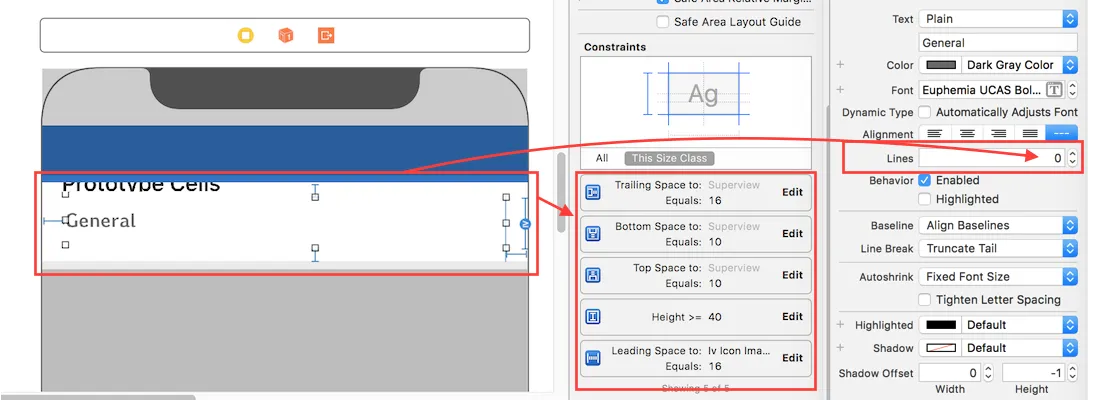
参考使用自动布局的链接
否则,您可以使用以下方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NewsVCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath];
if (cell == nil)
{
cell = [[NewsVCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"Cell"];
}
cell.titleCell.numberOfLines = 0;
cell.descriptionCell.numberOfLines = 0;
cell.titleCell.font = [UIFont systemFontOfSize:12.0f];
cell.descriptionCell.font = [UIFont systemFontOfSize:12.0f];
cell.descriptionCell.textColor = [UIColor lightGrayColor];
CGSize maximumLabelSize;
if([UIDevice currentDevice].userInterfaceIdiom==UIUserInterfaceIdiomPad || [[[UIDevice currentDevice] model] isEqualToString:@"iPad Simulator"])
{
maximumLabelSize = CGSizeMake(768, 10000);
}
else
{
maximumLabelSize = CGSizeMake(270, 10000);
}
NSString *newsTitle = [[feeds objectAtIndex:indexPath.row] objectForKey: @"title"];
NSString *descriptionsText = [[feeds objectAtIndex:indexPath.row] objectForKey: @"description"];
CGSize expectedTitleLabelSize = [newsTitle sizeWithFont: cell.titleCell.font constrainedToSize:maximumLabelSize lineBreakMode:cell.titleCell.lineBreakMode];
CGSize expectedDescriptionLabelSize = [descriptionsText sizeWithFont:cell.descriptionCell.font constrainedToSize:maximumLabelSize lineBreakMode:cell.descriptionCell.lineBreakMode];
NSLog(@"cellForRowAtIndexPath :indexpath.row %d: height expectedTitleLabelSize:%f , indexpath.row height expectedDescriptionLabelSize:%f",indexPath.row,expectedTitleLabelSize.height,expectedDescriptionLabelSize.height);
if (newsTitle.length > 0)
{
cell.titleCell.frame = CGRectMake(20.0f, 10.0f, 270.0f ,expectedTitleLabelSize.height+20.0f);
}
else
{
cell.titleCell.frame = CGRectMake(20.0f, 10.0f, 270.0f ,expectedTitleLabelSize.height-20.0f);
}
if (descriptionText.length > 0)
{
cell.descriptionCell.frame = CGRectMake(20.0f, 10.0f + cell.titleCell.frame.size.height, 270.0f, expectedDescriptionLabelSize.height+20.0f);
}
else
{
cell.descriptionCell.frame = CGRectMake(20.0f, cell.titleCell.frame.size.height, 270.0f, 0.0f);
}
cell.descriptionCell.frame = CGRectMake(20.0f, 10.0f + cell.titleCell.frame.size.height, 270.0f, expectedDescriptionLabelSize.height+20.0f);
cell.titleCell.text = newsTitle;
cell.descriptionCell.text = descriptionsText;
NSLog(@"indexpath.row %d :title %@ ",indexPath.row,newsTitle);
NSLog(@"indexpath.row %d :description %@",indexPath.row,descriptionsText);
return cell;
}
pragma mark - UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
float totalHeight = 0.0f;
UILabel *labelTitle;
CGSize maximumLabelSize;
if([UIDevice currentDevice].userInterfaceIdiom==UIUserInterfaceIdiomPad || [[[UIDevice currentDevice] model] isEqualToString:@"iPad Simulator"])
{
labelTitle = [[UILabel alloc]initWithFrame:CGRectMake(0.0f, 0.0f, 692.0f, 20.0f)];
maximumLabelSize = CGSizeMake(768.0f, 10000.0f);
}
else
{
labelTitle = [[UILabel alloc]initWithFrame:CGRectMake(0.0f, 0.0f, 270.0f, 20.0f)];
maximumLabelSize = CGSizeMake(270.0f, 10000.0f);
}
labelTitle.font = [UIFont systemFontOfSize:12.0f];
NSString *newsTitle;
NSString *newsDescription;
newsTitle = [[feeds objectAtIndex:indexPath.row] objectForKey: @"title"];
newsDescription = [[feeds objectAtIndex:indexPath.row] objectForKey: @"description"];
NSLog(@"indexpath.row %d :newsDescription.length %d",indexPath.row,newsDescription.length);
CGSize expectedTitleLabelSize;
CGSize expectedDescriptionLabelSize;
if (newsTitle.length > 0)
{
expectedTitleLabelSize = [newsTitle sizeWithFont:labelTitle.font constrainedToSize:maximumLabelSize lineBreakMode:labelTitle.lineBreakMode];
totalHeight = totalHeight + 20.0f;
}
else
{
expectedTitleLabelSize = CGSizeMake(0.0f, 0.0f);
totalHeight = -20.0f;
}
if (newsDescription.length > 0)
{
expectedDescriptionLabelSize = [newsDescription sizeWithFont:labelTitle.font constrainedToSize:maximumLabelSize lineBreakMode:labelTitle.lineBreakMode];
totalHeight = totalHeight + 20.0f;
}
else
{
expectedDescriptionLabelSize = CGSizeMake(0.0f, 0.0f);
totalHeight = -20.0f;
}
totalHeight = expectedDescriptionLabelSize.height + expectedTitleLabelSize.height + 30.0f+20.0f;
return totalHeight;
}
 :
这是我的
:
这是我的 :
:





NSLog(@"Hieght: %f", height);看看高度是否正确。 - rckoenes54.0、36.0、18.0。 - KrunalcellForRowAtIndexPath中记录我的单元格高度时,使用NSLog(@"cell.frame.size.height=%f",cell.frame.size.height); 在所有单元格中都显示高度为100。 - Krunal