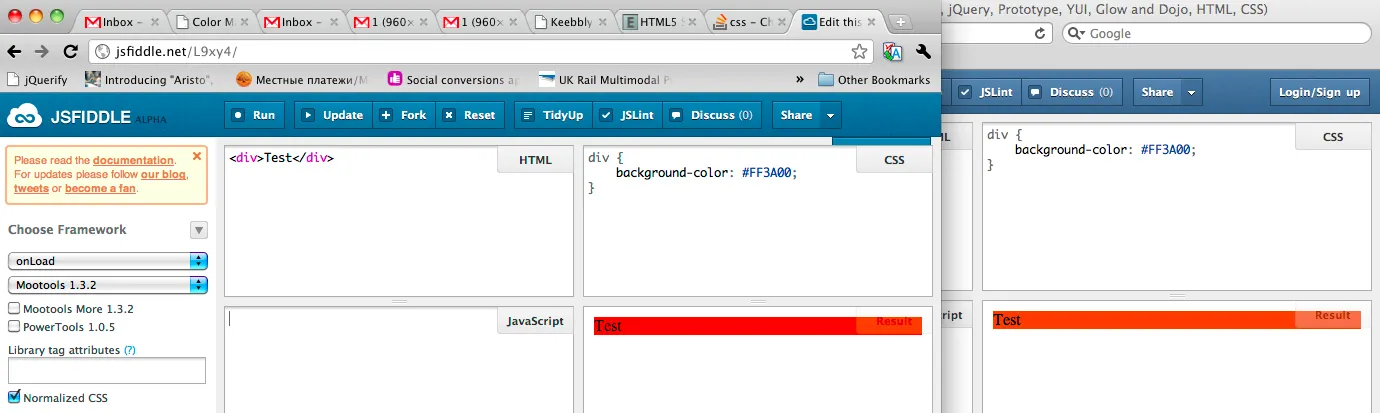
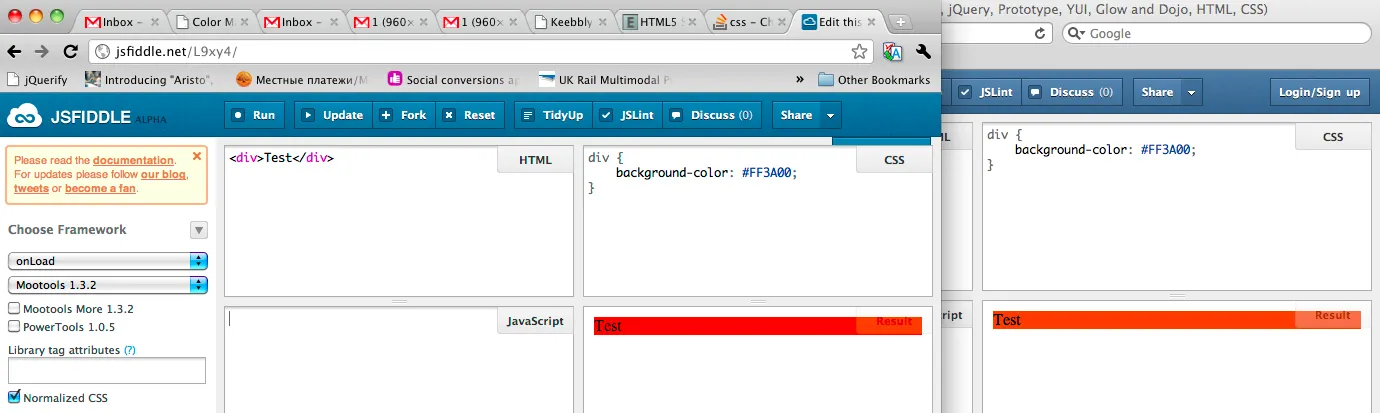
其他颜色也会出现这种情况。例如,#FFAF00根据颜色计量器的显示被渲染为#FFA400。
然而,在Safari和Firefox上都没有问题地呈现颜色。我使用Chrome 11、Safari 5和Firefox 5在Mac上操作。
我相信有一个合理的解释。你有什么想法吗?
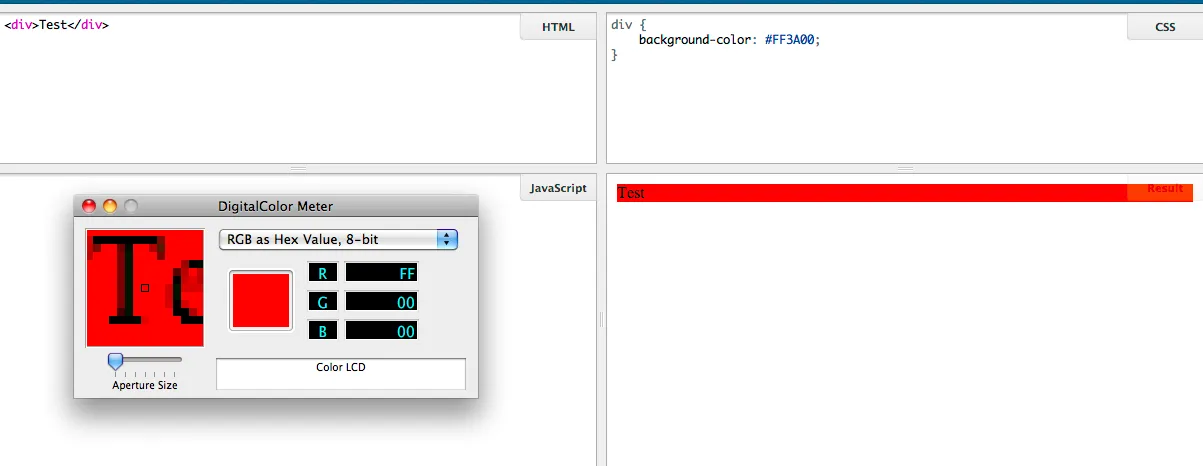
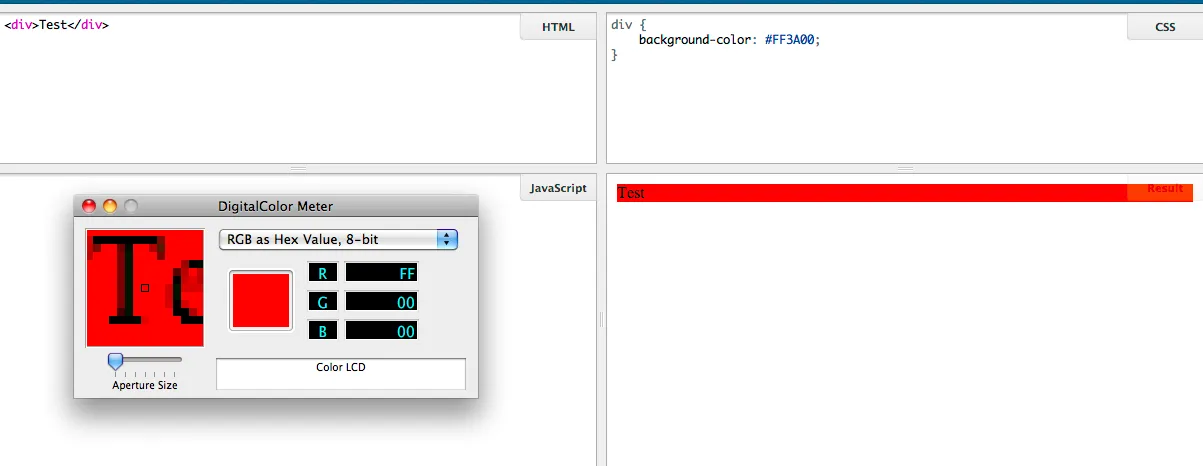
更新:我附上了一张显示Chrome和Safari相同页面的屏幕截图。我在Photoshop中检查了这张图片:Chrome中的颜色是#F00,在Safari中是#FF3A00。




好的,事实证明,我需要重新启动Chrome。我经常将我的Macbook Air连接到一台24英寸的显示器。看起来当我切换到一个与启动Chrome时使用的显示器不同的显示器时,Chrome会错误地显示颜色。
我在Google帮助论坛上找到了答案:“我应该提醒的是,在OS X中,每次更改您的显示器或显示器配置文件(例如,如果您从笔记本电脑显示器切换到外部显示器),您必须重新启动Chrome才能从操作系统获取正确的显示器配置文件信息。”
默认情况下,Firefox和Safari使用sRGB颜色配置文件。 如果您的Google Chrome采用不同的颜色配置文件作为默认设置,则必须执行相同的操作。
我最近发布了一个类似的问题:https://stackoverflow.com/questions/6338077/google-chrome-for-mac-css-colors-and-display-profiles
正如安德鲁·马歇尔在那里回答的,这是一个已知的问题:http://code.google.com/p/chromium/issues/detail?id=44872
Mac已经为您的显示器设置了颜色校正。您的浏览器可能会根据其设置使用颜色校正来处理网络内容/图像,也可能不会。您的颜色选择器报告的是您的操作系统认为正在呈现的颜色。您的浏览器可能会报告其他内容。
计算机上的颜色。许多人都认为这是理所当然的,但从未去了解它是如何呈现的。
如果有人因为Firefox的图片颜色太饱和而来到这里,请看如何解决:
about:configgfx.color_management.mode 设置为 1gfx.color_management.enablev4 设置为 true现在,Firefox 将显示与 Safari、Chrome 和其他所有浏览器相同的颜色。
Chrome的颜色选择器是通过从当前监视器颜色配置中获取颜色来工作的,当改变颜色设置或更换监视器时可能会出现问题,请查看以下方法以解决问题。
转到chrome://flags/#force-color-profile并单击“重置所有内容为默认值”
谢谢。
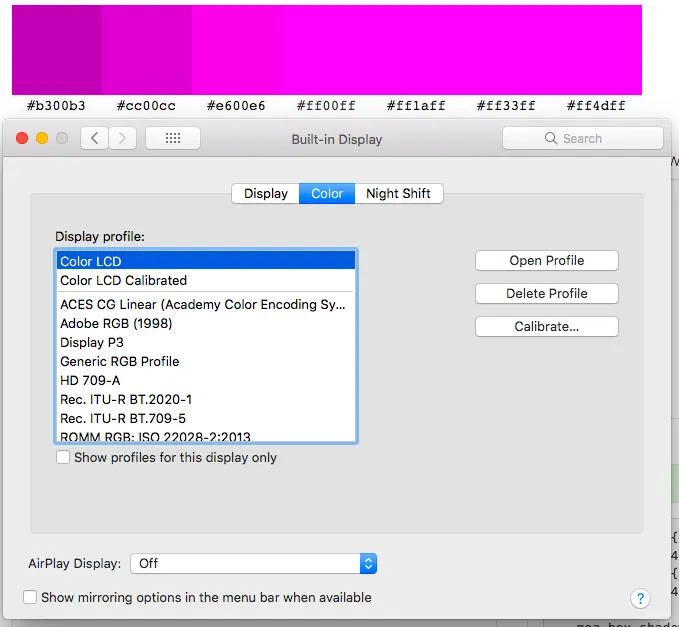
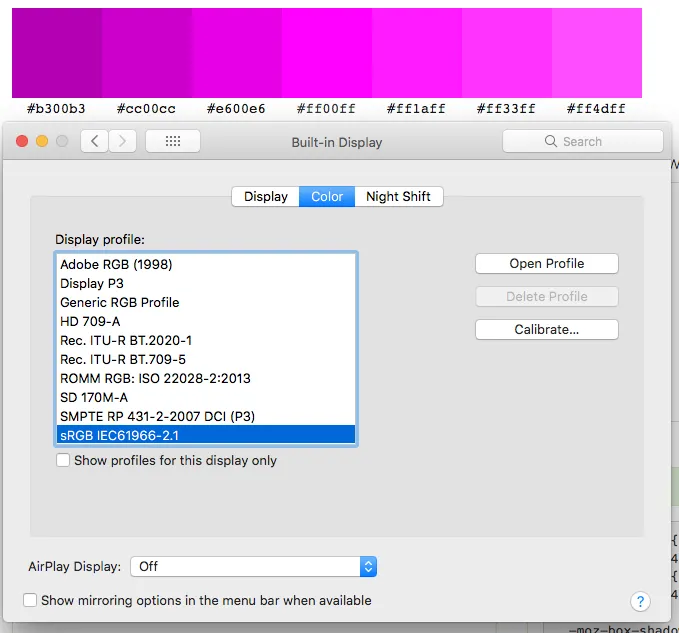
#ff00ff、#ff1aff、#ff33ff 和 #ff4dff。只有当我选择非默认的 OS X 颜色配置文件时,才能正确地区分颜色。 使用其他颜色配置文件:
使用其他颜色配置文件:
 来源: CSS colors on OS X displaying correctly in Firefox but incorrectly in Safari and Chrome (potentially 'solved')
我发现 Safari 和 Chrome 无法区分
来源: CSS colors on OS X displaying correctly in Firefox but incorrectly in Safari and Chrome (potentially 'solved')
我发现 Safari 和 Chrome 无法区分 #ff00ff、#ff1aff、#ff33ff 和 #ff4dff。但 Firefox 可以。此外,X11 应用程序 Inkscape 也可以。但是 Gimp 和 Libreoffice Writer 这些非 X11 应用程序却无法。Firefox 和 X11 应用程序似乎在某种程度上使用了自己的颜色配置文件。Color LCD 颜色配置文件。