使用VisualBrush,我正在对包含TabControl的窗口进行快照。
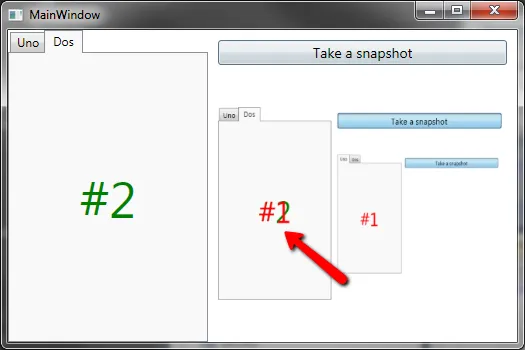
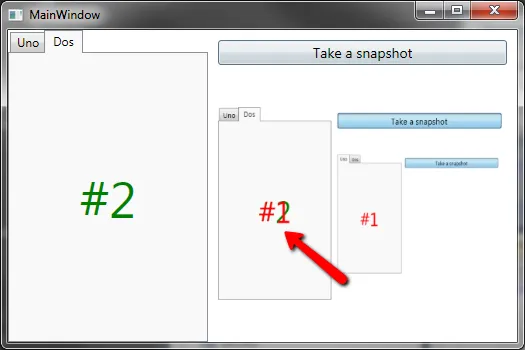
快照#1: 切换到"Dos"(不是Microsoft),快照#2:
切换到"Dos"(不是Microsoft),快照#2:
 如果我只拍摄TabControl或DockPanel的图片,则一切正常,这个问题特别针对拍摄窗口的图片。 帮帮我吧!
如果我只拍摄TabControl或DockPanel的图片,则一切正常,这个问题特别针对拍摄窗口的图片。 帮帮我吧!
后台代码:
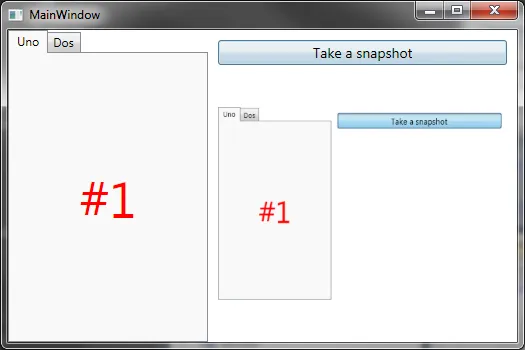
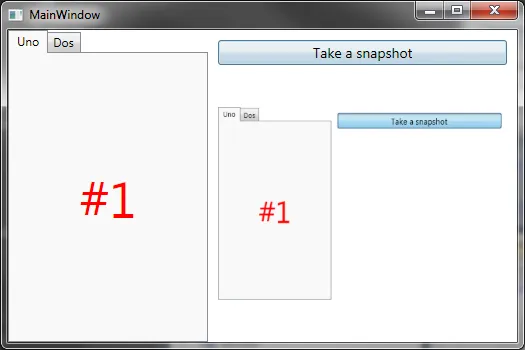
快照#1:
 切换到"Dos"(不是Microsoft),快照#2:
切换到"Dos"(不是Microsoft),快照#2:
 如果我只拍摄TabControl或DockPanel的图片,则一切正常,这个问题特别针对拍摄窗口的图片。 帮帮我吧!
如果我只拍摄TabControl或DockPanel的图片,则一切正常,这个问题特别针对拍摄窗口的图片。 帮帮我吧!后台代码:
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace WpfVisual
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
var bitmapSource = this.TakeSnapshot(this);
Snapshot.Source = bitmapSource;
}
public BitmapSource TakeSnapshot(FrameworkElement element)
{
if (element == null)
{
return null;
}
var width = Math.Ceiling(element.ActualWidth);
var height = Math.Ceiling(element.ActualHeight);
element.Measure(new Size(width, height));
element.Arrange(new Rect(new Size(width, height)));
var visual = new DrawingVisual();
using (var dc = visual.RenderOpen())
{
var target = new VisualBrush(element);
dc.DrawRectangle(target, null, new Rect(0, 0, width, height));
dc.Close();
}
var renderTargetBitmap = new RenderTargetBitmap((int)width, (int)height, 96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(visual); // maybe here?
return renderTargetBitmap;
}
}
}
Xaml:
<Window x:Class="WpfVisual.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<DockPanel>
<TabControl x:Name="Tabs" DockPanel.Dock="Left" Width="200">
<TabItem Header="Uno">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="50" Foreground="Red">#1</TextBlock>
</TabItem>
<TabItem Header="Dos">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="50" Foreground="Green">#2</TextBlock>
</TabItem>
</TabControl>
<Button DockPanel.Dock="Top" Margin="10" FontSize="14" Click="Button_Click">Take a snapshot</Button>
<Image x:Name="Snapshot" Margin="10,0,10,10"></Image>
</DockPanel>
</Window>