1个回答
16
- Mike Devenney
6
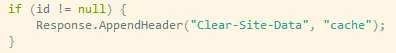
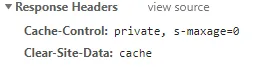
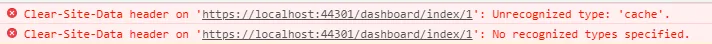
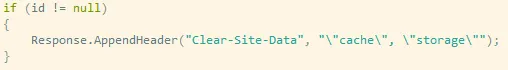
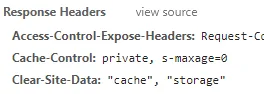
1我一直在尝试实验并寻找使用它的实际网站示例。我的一个朋友在他的网站上使用了它,当我在Chrome工具中检查他的响应时,我发现缓存在检查器中有双引号,而我的没有。那时我意识到引号是标头的一部分,而不仅仅是表示缓存应该是一个字符串。 - Mike Devenney
有趣的是,似乎没有标准规定条目的格式(至少我找不到)。在上面的截图中,Cache-Control的值周围没有引号,而Clear-Site-Data则有。我想知道为什么会这样?我找不到正确格式化值的指南,但说实话,当我找到解决问题的方法时,我就停止了寻找。 - Mike Devenney
1非常感谢,我在我的Python FastAPI应用程序中遇到了同样的问题,它可以在Firefox中工作,但在Chrome中却无法正常工作,这非常奇怪!!我会进一步调查。 - a3k
它能在Safari浏览器上运行吗? - Vimalraj
我们不针对Safari开发(受控制的企业环境需要基于Chromium的浏览器)。我还没有在Safari上测试过它。但是它在Chrome、Edge和Firefox中都可以运行。试试吧! - Mike Devenney
对于那位给我点了踩的人……这个回答记录了一种不太直观的指定标题的方法。我发表这个帖子是希望能帮助其他遇到同样问题的人。还有17个人觉得它有用并点了赞……你能解释一下为什么你给它点了踩吗? - Mike Devenney
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接